问题点
- 请求后返回的数据类型是什么?
- json.decode() 接收json字符串,返回数据都要进行toString()吗?
- 接收到返回数据不序列化应该怎么取数值?
Dio
https://github.com/flutterchina/dio/blob/master/README-ZH.md
在dio的请求配置中responseType
ResponseType responseType;
// [responseType] 表示期望以那种格式(方式)接受响应数据。
// 目前 [ResponseType] 接受三种类型 `JSON`, `STREAM`, `PLAIN`.
//
// 默认值是 `JSON`, 当响应头中content-type为"application/json"时,dio 会自动将响应内容转化为json对象。
// 如果想以二进制方式接受响应数据,如下载一个二进制文件,那么可以使用 `STREAM`.
//
// 如果想以文本(字符串)格式接收响应数据,请使用 `PLAIN`.
响应数据
{
/// 响应数据,可能已经被转换了类型, 详情请参考Options中的[ResponseType].
T data;
/// 响应头
Headers headers;
/// 本次请求信息
Options request;
/// Http status code.
int statusCode;
/// 是否重定向(Flutter Web不可用)
bool isRedirect;
/// 重定向信息(Flutter Web不可用)
List<RedirectInfo> redirects ;
/// 真正请求的url(重定向最终的uri)
Uri realUri;
/// 响应对象的自定义字段(可以在拦截器中设置它),调用方可以在`then`中获取.
Map<String, dynamic> extra;
}
响应数据
https://www.fastmock.site
fastmock是一款类似于easymock的工具,可生成模拟接口
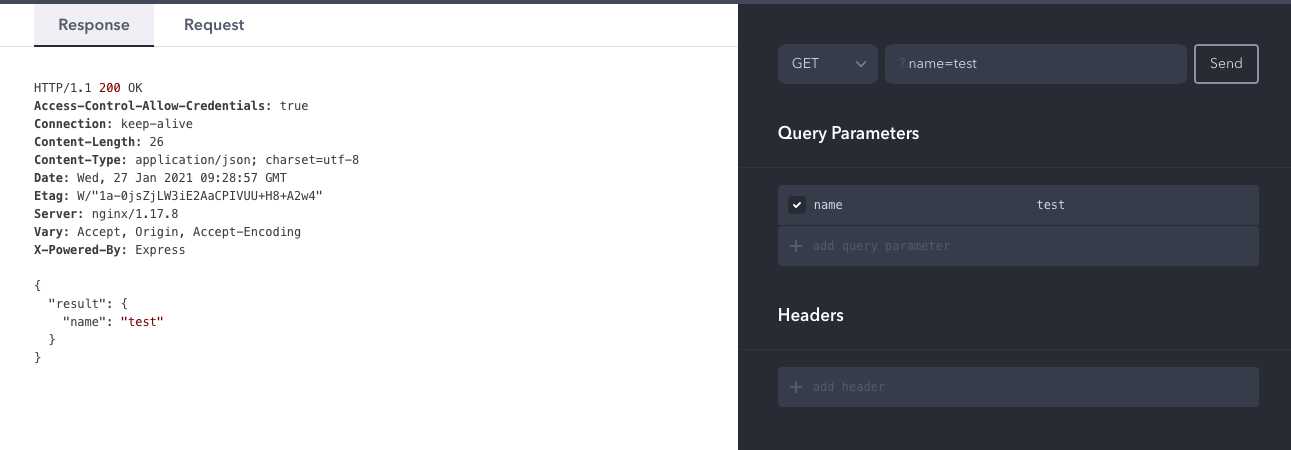
接口传入name,返回
{
"result": {
"name": "test"
}
}
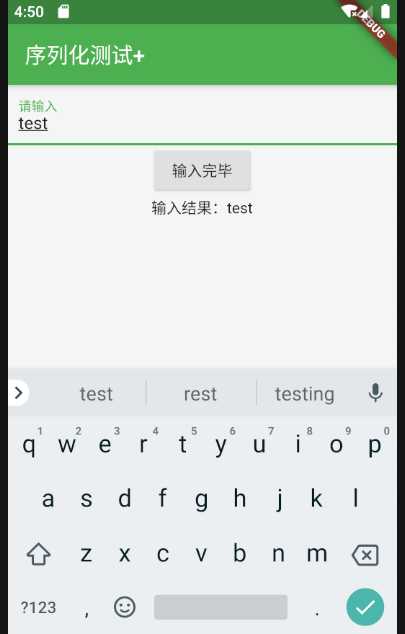
app 效果
Future getHttp(String inputText) async {
try {
Response response;
var data = {'name': inputText};
response = await Dio().get(
"接口略",
queryParameters: data
);
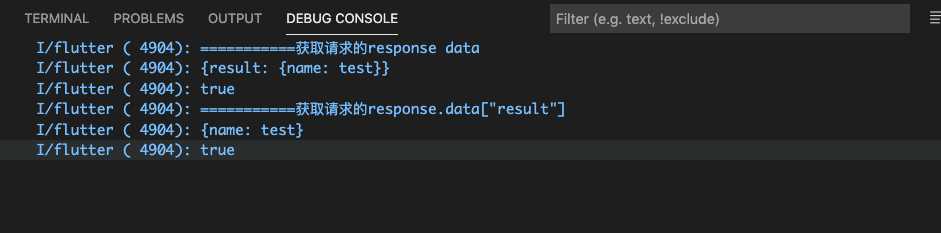
print('===========获取请求的response data');
print(response.data);
print(response.data is Map); // true
print('===========获取请求的response.data["result"]');
print(response.data['result']);
print(response.data['result'] is Map); // true
return response.data['result'];
} catch (e) {
print('==============$e');
}
}
由此可知
若dio responseType默认JSON,接收到的返回数据类型为Map
获取数据时要
response.data['result']['name']
序列化
[key][key][key]...这样取值是不是有点恶心,可将dio的responseType变更为PLAIN,然后获取到string数据序列化成对象
Json_model包
https://github.com/flutterchina/json_model/blob/master/README-ZH.md
- 在工程根目录下创建一个名为 “jsons” 的目录;
- 创建或拷贝Json文件到”jsons” 目录中 ;
- 运行
pub run json_model(Dart VM工程)orflutter packages pub run json_model(Flutter中) 命令生成Dart model类,生成的文件默认在”lib/models”目录下
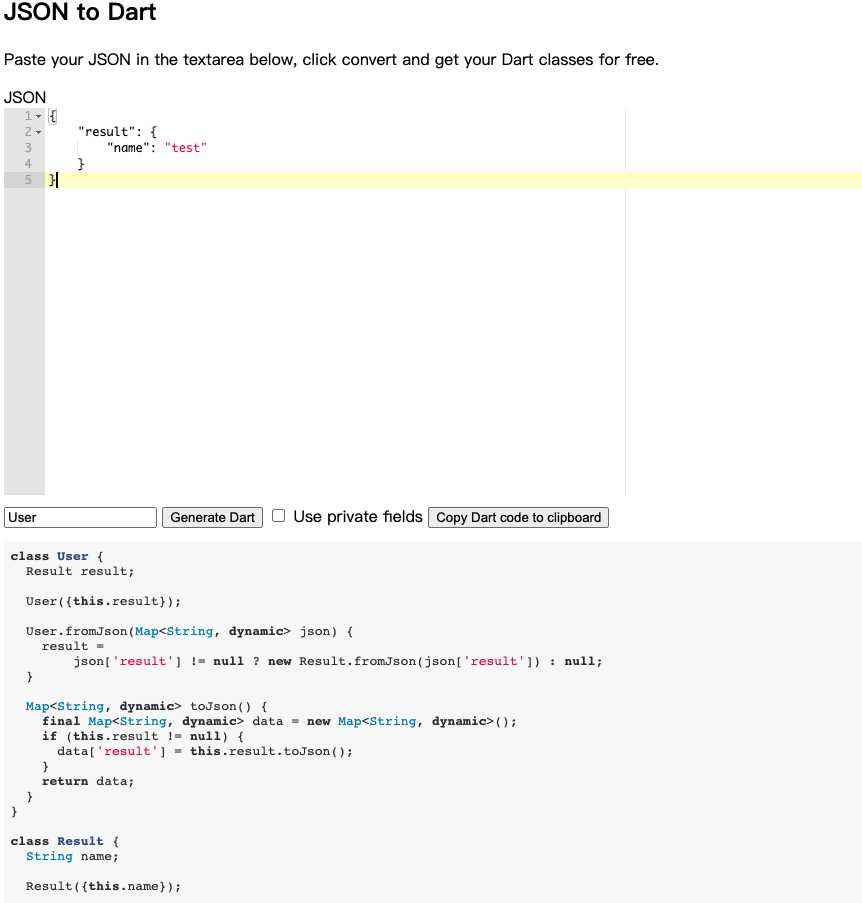
直接生成model
https://javiercbk.github.io/json_to_dart/
该网站会根据json数据生成model
json_serializable
https://book.flutterchina.club/chapter11/json_model.html
关注公众号: 页面仔小杨 【实战干货、原创分享】
今天的文章Flutter请求返回数据序列化和反序列化分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30321.html