最初写法:
子组件html部分代码:
<div class="file-card" :style="{backgroundImage: bgUrl}">...</div>父组件html部分代码:
<infoCard v-for="(item,key) in dataShow" :title="item.title" :total="item.total" :icon="item.icon" :key="key" :bgUrl="item.bgUrl"></infoCard>script部分:
dataShow:[
{title:'表类别总数',total:0,icon:'android-list',bgUrl:'url("../../assets/infoCardBg1.png")'},
{title:'字段总数',total:0,icon:'person',bgUrl:'url("../../assets/infoCardBg2.png")'},
{title:'表总数',total:0,icon:'clipboard',bgUrl:'url("../../assets/infoCardBg3.png")'},
]结果发现背景图片渲染不出来,如果不用动态绑定,直接在style里写死的路径是没问题的。
解决办法:
路径添加一个require(), 问题解决了:
原因是webpack打包无法解析
dataShow:[
{title:'表类别总数',total:0,icon:'android-list',bgUrl:'url(' + require('../../assets/infoCardBg1.png') + ')'},
{title:'字段总数',total:0,icon:'person',bgUrl:'url(' + require('../../assets/infoCardBg2.png') + ')'},
{title:'表总数',total:0,icon:'clipboard',bgUrl:'url(' + require('../../assets/infoCardBg3.png') + ')'},
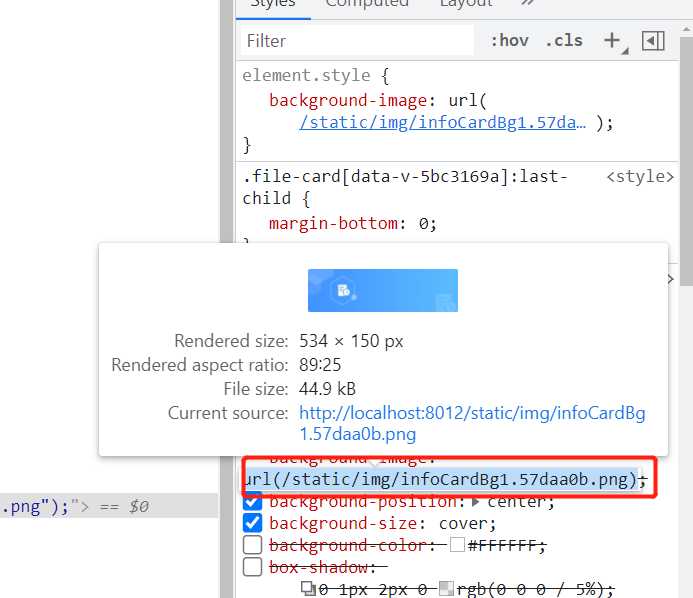
],另外,我发现不用:style动态绑定样式,直接用css写路径的话,浏览器调试里生成的路径是这样的:
把这个动态绑定时的路径换成这个图片也可以正常显示 不知道这是什么原因, 如果有路过的大神知道的麻烦答疑解惑一下 ^_^
———————————————————————————————————————————
最近写的vue3项目 用的是vite 所以用require不行了
解决办法:路径前面加“src”
今天的文章vue 动态绑定style:backgroundImage时的路径问题分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30353.html