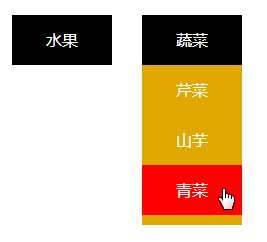
用纯css代码写一个css下拉菜单,二级菜单opacity默认是0,鼠标在一级菜单hover时opacity就是1,opacity从0到1有一个transition过渡时间1秒钟,就实现了css下拉菜单动画缓慢出现效果,具体看下面例子代码。
css下拉菜单代码:
<style>
ul {
list-style: none;
margin: 0;
padding: 0;
}
ul li a {
display: block;
text-decoration: none;
width: 100px;
height: 50px;
text-align: center;
line-height: 50px;
color: white;
background: #E0A800;
}
ul li a.menu {
background: #000000;
}
.nav {
width: 500px;
margin: 100px auto;
display: flex;
}
.drop-down {
width: 100px;
height: 50px;
margin-right: 30px;
}
.drop-down-content {
opacity: 0;
height: 0;
overflow: hidden;
transition: all 1s ease;
}
.drop-down-content li:hover a {
background-color: red;
}
.nav .drop-down:hover .drop-down-content {
opacity: 1;
height: 160px;
}
</style>
<ul class="nav">
<li class="drop-down">
<a class="menu" href="#">水果</a>
<ul class="drop-down-content">
<li><a href="#">苹果</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">冬枣</a></li>
<li><a href="#">雪梨</a></li>
</ul>
</li>
<li class="drop-down">
<a class="menu" href="#">蔬菜</a>
<ul class="drop-down-content">
<li><a href="#">芹菜</a></li>
<li><a href="#">山芋</a></li>
<li><a href="#">青菜</a></li>
<li><a href="#">南瓜</a></li>
</ul>
</li>
</ul>原文地址:css下拉菜单代码(动画缓慢出现效果)
今天的文章css下拉菜单代码(用纯css实现下拉菜单)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30786.html