如果想用layui来完成增删改查,那么要会用弹出层和form表单这两个组件是必须的,所以今天就来介绍一些如何用layui完成基本的增删改查

弹出层layer
因为layui的特性,每次不管使用哪个组件,都要先把它的模块加载出来
比如我要用layer和form
那么就需要先这样定义,你的操作都是在这个里面进行,当然页可以一次性加载所有模块,详情去看api文档https://www.layui.com/doc/
layui.use(['layer','form'], function(){
})
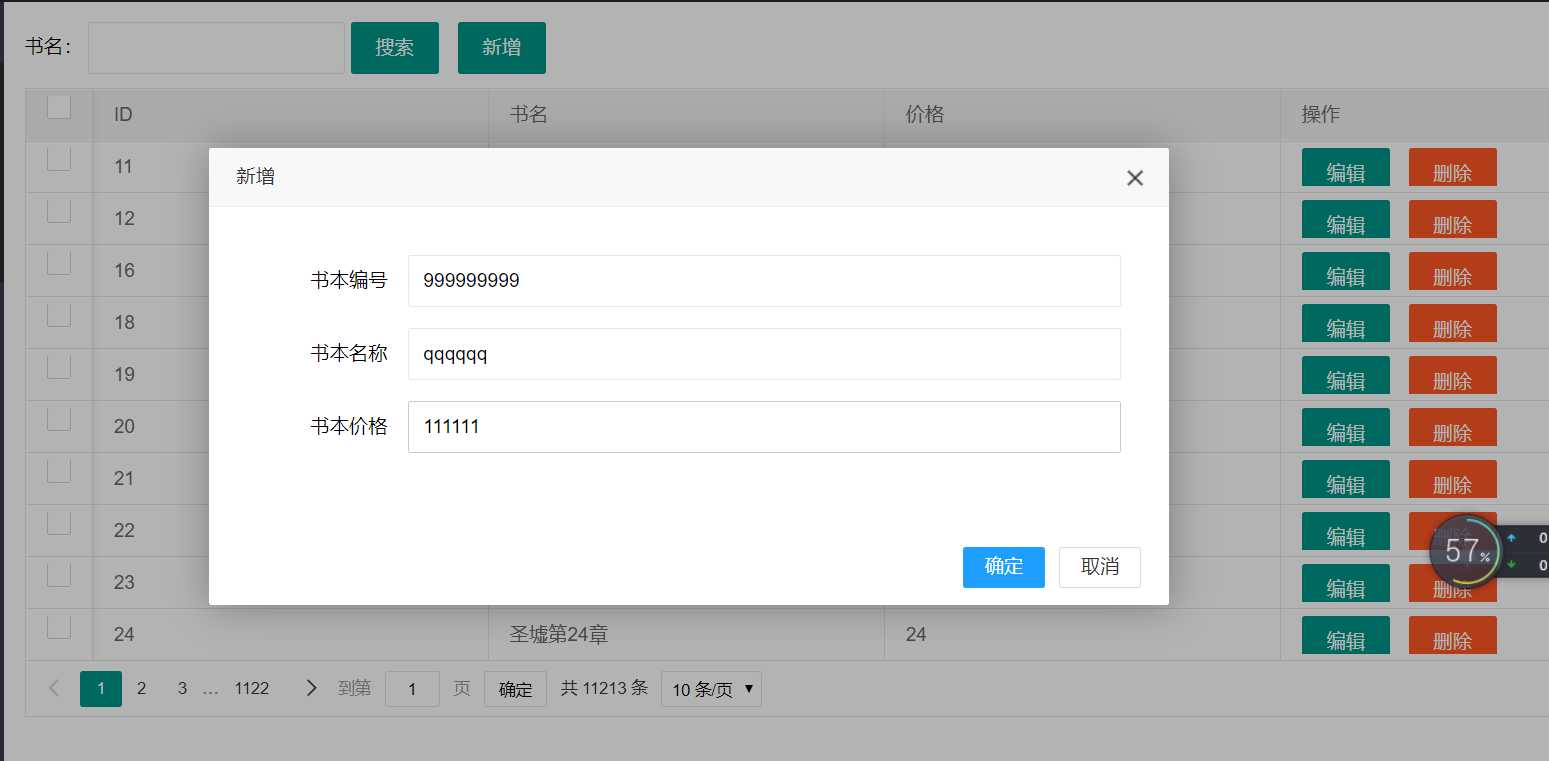
先看一下我们在一个点击事件下定义一个弹出层吧,
$("#add").click(function(){
layer.open({
type: 1,
title:"新增",
area:['50%','50%'],
btn: ['确定', '取消'],
content: $("#window"),
yes:function(index,layero){
}
});
})
我们用到的比较重要的几个参数
type:layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层),你用哪种,那么你想对应的内容的路径也要符合那种的格式,比如如果你用页面层你就不能用id去取你的弹出层,而必须定义一个页面
content也就是我们弹出层的内容路径了,根据你弹出层的类型来获取
area宽高:不定义虽然它默认是auto自动适应,但是可能不一定符合自己的样式
btn按钮:信息框模式时,btn默认是一个确认按钮,其它层类型则默认不显示,加载层和tips层则无效。定义的第一个按钮回调的是yes函数,后面定义的都是调用的no
我们要利用弹出层来实现增加和修改的页面,我在这里说一下比较重要的几个参数
form表单
给表单绑定修改要回显的值
表单初始赋值:form.val(‘lay-filter的值’, object);
table.on('tool(test)', function(obj){
var data = obj.data;
layer.open({
type: 1
,title: ['修改信息']
,btn: ['确定', '取消']
,shadeClose: true
,shade: 0
,maxmin: true
,content:$("#window")
,success:function(layero,index){
$('#bid').val(data.bid);
$('#bname').val(data.bname);
$('#price').val(data.price);
}
});
});
利用$.getJSON来把值传递到后台
$.getJSON( url [, data ] [, success(data, textStatus, jqXHR) ] )
url是必选参数,表示json数据的地址;
data是可选参数,用于请求数据时发送数据参数;
success是可参数,这是一个回调函数,用于处理请求到的数据。
表单的事件监听:
form.on(‘event(过滤器值)’, callback);
例如提交事件:form.on(‘submit(*)’{ )}
下拉事件:form.on(‘select(filter)’, function(data){ } )}
增删改查所有代码
图方便,没有把js和jsp分开了
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/layui/css/layui.css">
<script type="text/javascript" src="${pageContext.request.contextPath}/layui/layui.js"></script>
<script type="text/javascript">
//下拉列表
layui.use('element', function(){
var element = layui.element;
});
//数据表格
layui.use(['table','layer','form'], function(){
var table = layui.table;
var layer=layui.layer;
var form=layui.form;
var $=layui.$;
var url=$("#ctx").val();
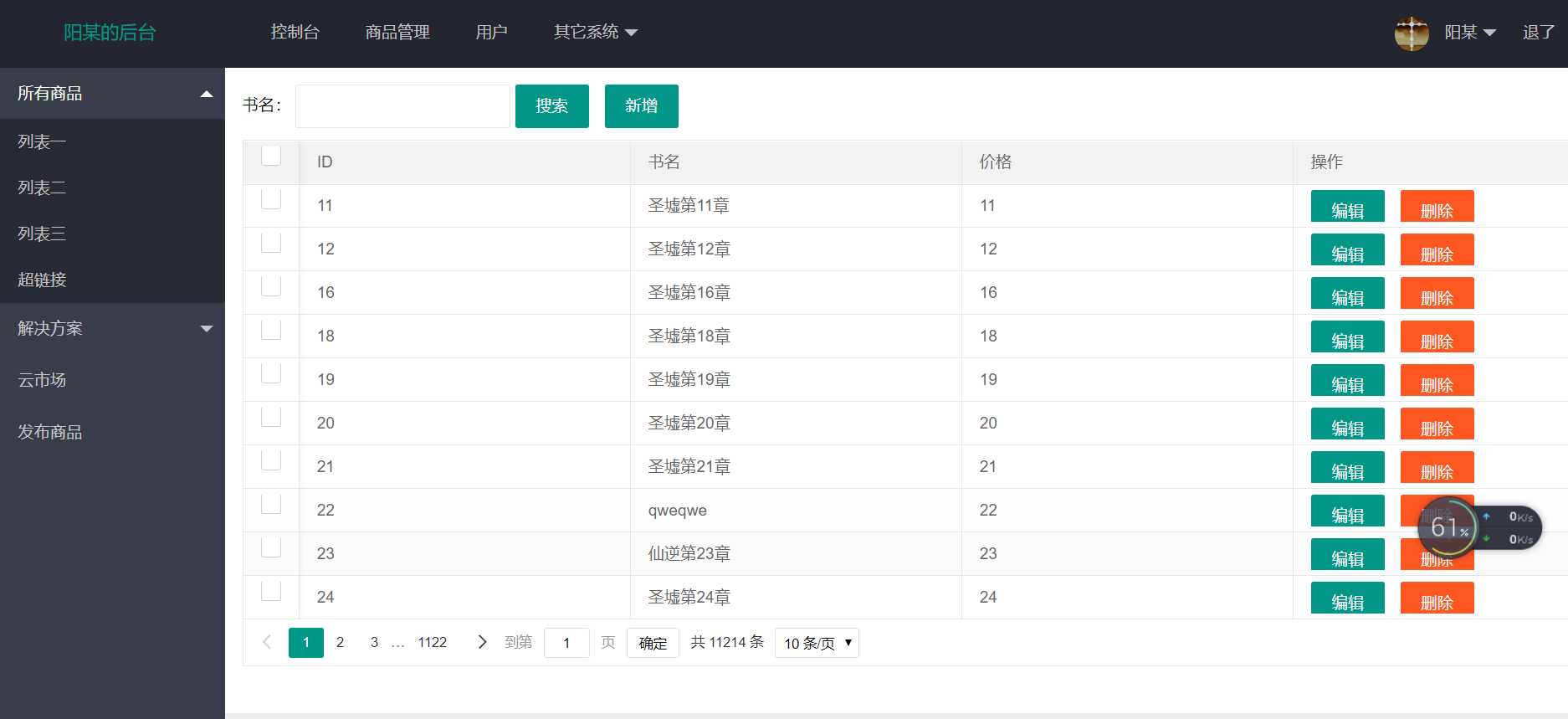
table.render({
elem: '#demo'
,url:'${pageContext.request.contextPath}/BookAction.action?methodName=list'
,method:'post'
,page:true
,cols: [[
{
type:'checkbox',fixed:'left'}
,{
field:'bid', title: 'ID'}
,{
field:'bname', title: '书名'}
,{
field:'price', title: '价格'}
,{
field:'right', title: '操作', width:250,toolbar:"#barDemo"}
]]
});
$("#add").click(function(){
layer.open({
type: 1,
title:"新增",
area:['50%','50%'],
btn: ['确定', '取消'],
content: $("#window"),
yes:function(index,layero){
$.getJSON(url+'/BookAction.action?methodName=addBook',{
bid: $('#bid').val(),
bname: $('#bname').val(),
price: $('#price').val()
},function(data){
//根据后台返回的参数,来进行判断
if(data>0){
layer.alert('增加成功',{
icon:1,title:'提示'},function(i){
layer.close(i);
layer.close(index);//关闭弹出层
$("#book")[0].reset()//重置form
})
table.reload('demo',{
//重载表格
page:{
curr:1
}
})
}
});
}
});
})
//获取按钮
table.on('tool(test)', function(obj){
var data = obj.data; //获得当前行数据
var tr=obj.tr//活动当前行tr 的 DOM对象
if(obj.event === 'del'){
//删除
layer.confirm('确定删除吗?',{
title:'删除'}, function(index){
//向服务端发送删除指令og
$.getJSON(url+'/BookAction.action?methodName=del',{
bid:data.bid}, function(ret){
layer.close(index);//关闭弹窗
table.reload('demo', {
//重载表格
page: {
curr: 1
// 重新从第 1 页开始
}
})
});
layer.close(index);
});
} else if(obj.event === 'edit'){
//编辑
layer.open({
type: 1 //Page层类型
,skin: 'layui-layer-molv'
,area: ['380px', '270px']
,title: ['编辑书本信息','font-size:18px']
,btn: ['确定', '取消']
,shadeClose: true
,shade: 0 //遮罩透明度
,maxmin: true //允许全屏最小化
,content:$("#window") //弹窗路径
,success:function(layero,index){
$('#bid').val(data.bid);
$('#bname').val(data.bname);
$('#price').val(data.price);
},yes:function(index,layero){
$.getJSON(url+'/BookAction.action?methodName=edit',{
bid: data.bid,
bid: $('#bid').val(),
bname: $('#bname').val(),
price: $('#price').val()
},function(data){
//根据后台返回的参数,来进行判断
if(data>0){
layer.alert('编辑成功',{
icon:1,title:'提示'},function(i){
layer.close(i);
layer.close(index);//关闭弹出层
$("#book")[0].reset()//重置form
})
table.reload('demo',{
//重载表格
page:{
curr:1
}
})
}
});
}
});
}
});
})
</script>
<title>layui</title>
</head>
<body class="layui-layout-body">
<div class="site-text" style="margin: 5%; display: none" id="window" target="test123">
<form class="layui-form" id="book" method="post" lay-filter="example">
<div class="layui-form-item">
<label class="layui-form-label">书本编号</label>
<div class="layui-input-block">
<input type="text" id="bid" name="bid" lay-verify="title" autocomplete="off" placeholder="请输入编号" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">书本名称</label>
<div class="layui-input-block">
<input type="text" id="bname" name="bname" lay-verify="title" autocomplete="off" placeholder="请输入名称" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">书本价格</label>
<div class="layui-input-block">
<input type="text" id="price" name="price" lay-verify="title" autocomplete="off" placeholder="请输入价格" class="layui-input">
</div>
</div>
<!-- <div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button>
</div>
</div> -->
</form>
</div>
<input type="hidden" id="ctx" value="${pageContext.request.contextPath }" />
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo">阳某的后台</div>
<!-- 头部区域(可配合layui已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<li class="layui-nav-item"><a href="">控制台</a></li>
<li class="layui-nav-item"><a href="">商品管理</a></li>
<li class="layui-nav-item"><a href="">用户</a></li>
<li class="layui-nav-item">
<a href="javascript:;">其它系统</a>
<dl class="layui-nav-child">
<dd><a href="">邮件管理</a></dd>
<dd><a href="">消息管理</a></dd>
<dd><a href="">授权管理</a></dd>
</dl>
</li>
</ul>
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item">
<a href="javascript:;">
<img src="http://t.cn/RCzsdCq" class="layui-nav-img">
阳某
</a>
<dl class="layui-nav-child">
<dd><a href="">基本资料</a></dd>
<dd><a href="">安全设置</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">退了</a></li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">所有商品</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="javascript:;">列表三</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">列表一</a></dd>
<dd><a href="javascript:;">列表二</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">云市场</a></li>
<li class="layui-nav-item"><a href="">发布商品</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">
<div class="layui-inline">
书名:
<div class="layui-inline">
<input class="layui-input" name="s_title" autocomplete="off" />
</div>
<button class="layui-btn" lay-submit="" lay-filter="reload">搜索</button>
<button id="add" class="layui-btn" lay-submit="" lay-filter="pageSubmit">新增</button>
</div>
<table id="demo" lay-filter="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-mini" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del">删除</a>
</script>
</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
© layui.com - 底部固定区域
</div>
</div>
</body>
</html>
Dao方法,这里用的是mvc框架
package com.xy.dao;
import java.sql.SQLException;
import java.util.List;
import java.util.Map;
import com.xy.util.JsonBaseDao;
import com.xy.util.JsonUtils;
import com.xy.util.PageBean;
import com.xy.util.StringUtils;
public class BookDao extends JsonBaseDao {
/** * 查所有 * @param paMap * @param pageBean * @return * @throws InstantiationException * @throws IllegalAccessException * @throws SQLException */
public List<Map<String, Object>> list(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_mvc_book where true ";
String bname = JsonUtils.getParamVal(paMap, "bname");
if(StringUtils.isNotBlank(bname)) {
sql+=" and bname like '%"+bname+"%'";
}
return super.executeQuery(sql, pageBean);
}
/** * 增加 * @param paMap * @return * @throws NoSuchFieldException * @throws SecurityException * @throws IllegalArgumentException * @throws IllegalAccessException * @throws SQLException */
public int add(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="insert into t_mvc_book(bid,bname,price) values(?,?,?)";
return super.executeUpdate(sql, new String[] {
"bid","bname","price"}, paMap);
}
public int del(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="delete from t_mvc_book where bid=?";
return super.executeUpdate(sql, new String[] {
"bid"}, paMap);
}
public int edit(Map<String, String[]> paMap) throws NoSuchFieldException, SecurityException, IllegalArgumentException, IllegalAccessException, SQLException {
String sql="update t_mvc_book set bname=?,price=? where bid=?";
return super.executeUpdate(sql, new String[] {
"bname","price","bid"}, paMap);
}
}
Action
package com.xy.web;
import java.sql.SQLException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.xy.dao.BookDao;
import com.xy.util.JsonUtils;
import com.xy.util.PageBean;
import com.xy.util.ResponseUtil;
import com.zking.framework.ActionSupport;
public class BookAction extends ActionSupport {
private BookDao bookDao=new BookDao();
public String list(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {
PageBean pageBean=new PageBean();
pageBean.setRequest(req);
List<Map<String, Object>> list = this.bookDao.list(req.getParameterMap(),pageBean);
Map map=new HashMap();
map.put("data", list);
map.put("code", 0);
map.put("count", pageBean.getTotal());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(map));
return null;
}
public int addBook(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {
int add = bookDao.add(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(add));
return add;
}
public int del(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {
int del = bookDao.del(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(del));
return del;
}
public int edit(HttpServletRequest req,HttpServletResponse resp) throws JsonProcessingException, Exception {
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("html/text;charset=utf-8");
int edit = bookDao.edit(req.getParameterMap());
ObjectMapper om=new ObjectMapper();
ResponseUtil.write(resp, om.writeValueAsString(edit));
return edit;
}
}
最后增删查改也就完成了
今天的文章layui的layer弹出层和form表单分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/30884.html