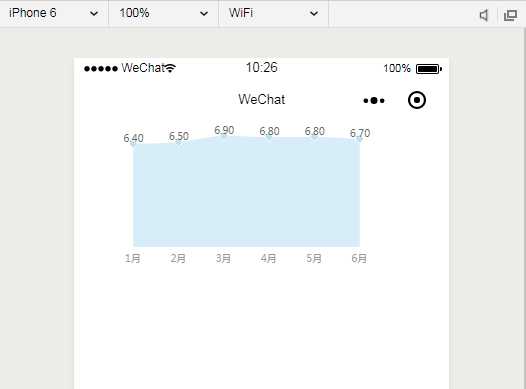
如图:
用canvas画图以及wxcharts.js
wxcharts.js我修改了一些东西
参考wxcharts文档修改
wxml:
<canvas canvas-id="Statistical"></canvas>js:
const Charts = require('../../dist/wxcharts.js')
Page({
data: {
},
onLoad: function (options) {
new Charts({
canvasId: 'Statistical',
type: 'area',
categories: ['1月', '2月', '3月', '4月', '5月', '6月'],
series: [{
name: '成交量1',
color: '#BDE1F3', // 配色,不传入则使用系统默认配色方案
background: '#1F9CEC',
data: [6.4, 6.5, 6.9, 6.8, 6.8, 6.7],
format: function (val) {
console.log('统计图', val)
return val.toFixed(2);
}
}],
yAxis: {
min: 0, // Y轴起始值
disableGrid: true
},
extra: {
lineStyle: 'curve' // (仅对line, area图表有效) 可选值:curve曲线,straight直线 (默认)
},
dataPointShape: true,
width: 320,
height: 175
});
}
})
今天的文章微信小程序 画统计图分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31110.html