html代码段:
<!--下拉菜单-->
<div class="downorder">
<button class="order">
下拉菜单
</button>
<div class="downtext">
<a href="">text1</a>
<a href="">text2</a>
<a href="">text3</a>
<a href="">text4</a>
</div>
</div>css部分:
.downorder{
width: 100px;
position: relative;
height: auto;
}
.downorder:hover a{
display: block;
}
.order{
position: relative;
text-align: center;
display: inline-block;
font-size: 16px;
padding: 15px;
background-color: rgb(16, 179, 243);
color: aliceblue;
}
.order:hover{
background-color: rgb(17, 100, 224);
color: rgb(14, 13, 13);
}
.downtext{
position: relative;
text-align: center;
display: inline-block;
font-size: 16px;
background-color: rgb(224, 187, 22);
color: aliceblue;
}
.downtext a{
/* display: block; */
display: none;
padding: 15px;
}
.downtext a:hover{
background-color: rgb(27, 170, 111);
color: rgb(142, 236, 79);
}讲解:
.downorder{
width: 100px;
position: relative;
height: auto;
}
对最大的盒子的修饰:
1.如果不加宽就无法限制浮动
2.
relative相对定位元素的定位是相对其正常位置。
保证盒子不会乱浮动
.downorder:hover a{
display: block;
}
.downtext a{
/* display: block; */
display: none;
padding: 15px;
}
这个是最重要的一步:
先将a标签设置为display:none(就是不显示,隐藏)
当鼠标经过父盒子的时候 —-‘a’标签,显示方式变为块级标签(有高宽)
这样就有动态效果了
.order{
text-align: center;字体居中
font-size: 16px;
padding: 15px;/字体在框内的边距
background-color: rgb(16, 179, 243);///鼠标未碰到悬浮框的字体颜色
color: aliceblue;
}
这一部分修饰菜单栏的标题:
.order:hover{ background-color: rgb(17, 100, 224); color: rgb(14, 13, 13);}
鼠标接触到后,悬浮框的颜色
.downtext{
position: relative;
text-align: center;
display: inline-block;//根据盒子里的的内容变换大小
font-size: 16px;
background-color: rgb(224, 187, 22);
color: aliceblue;
}
///
downtext a:hover{//对下拉菜单里的内容的修饰
background-color: rgb(27, 170, 111);
color: rgb(142, 236, 79);
}
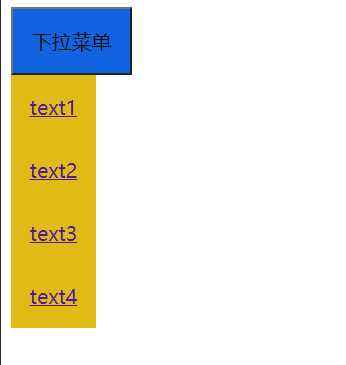
效果图:
今天的文章HTML下拉菜单(超详细):分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31135.html