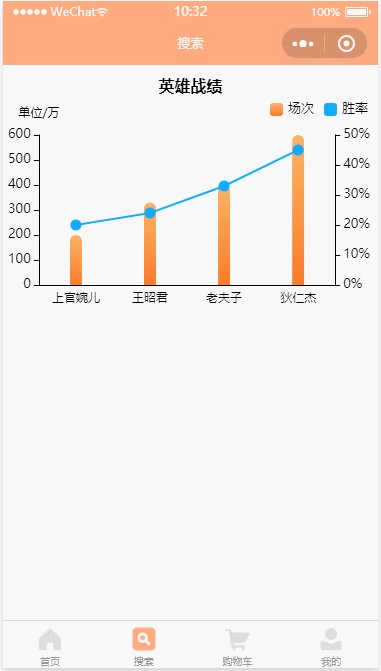
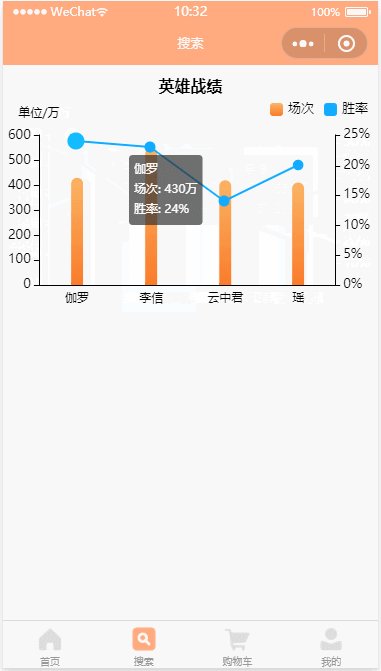
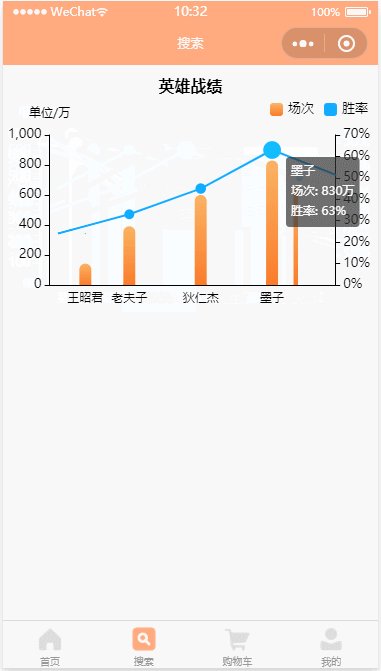
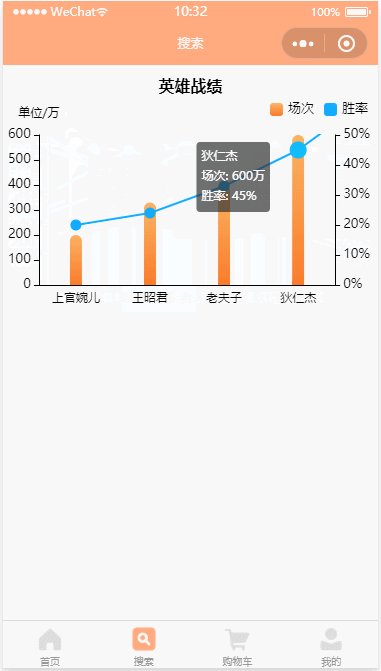
效果图
注意:ec-canvas 一定要在 wxss 文件里设置宽和高,否则统计图区域会变为空白
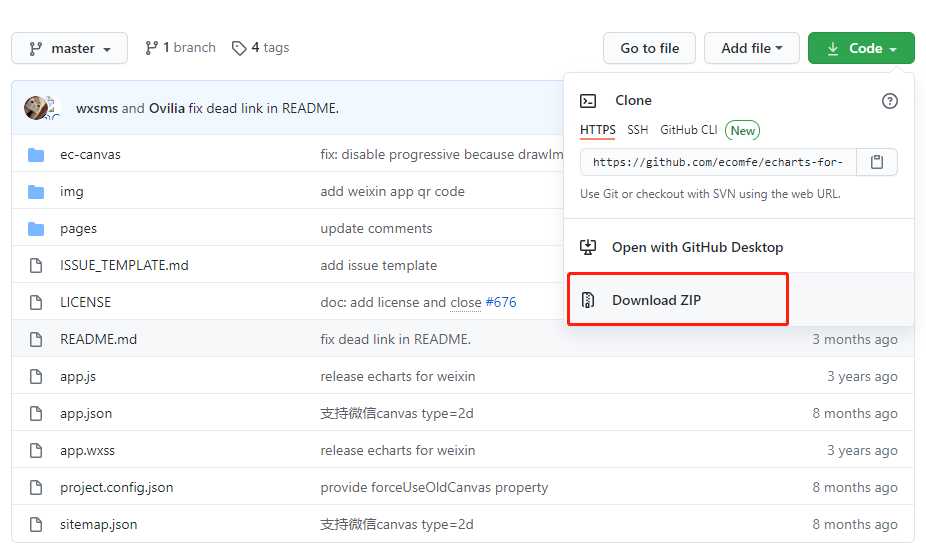
下载
github:https://github.com/ecomfe/echarts-for-weixin
echarts options:https://echarts.apache.org/zh/option.html#legend
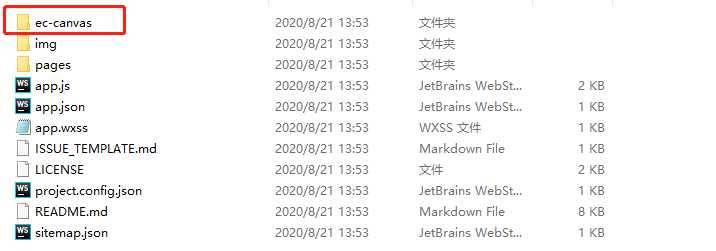
解压之后把 ec-canvas 文件拷贝到小程序项目中
WXML
<view class="container">
<view class="echarts">
<ec-canvas id="myChart" canvas-id="myChart" ec="{
{ec}}"></ec-canvas>
</view>
</view>
JS
// 1、引入脚本
import * as echarts from '../../components/ec-canvas/echarts';
function initChart(canvas, width, height, dpr) {
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 解决小程序视图模糊的问题
});
canvas.setChart(chart);
var option = {
title: {
text: '英雄战绩', // 主标题文本,支持使用 \n 换行
top: 10, // 定位 值: 'top', 'middle', 'bottom' 也可以是具体的值或者百分比
left: 'center', // 值: 'left', 'center', 'right' 同上
textStyle: {
// 文本样式
fontSize: 16,
fontWeight: 600,
color: '#000'
}
},
// 设置图表的位置
grid: {
x: 5, // 左间距
y: 70, // 上间距
x2: 8, // 右间距
y2: 10, // 下间距
containLabel: true // grid 区域是否包含坐标轴的刻度标签, 常用于『防止标签溢出』的场景
},
// dataZoom 组件 用于区域缩放
dataZoom: [
{
type: 'inside',
xAxisIndex: [0], // 设置 dataZoom-inside 组件控制的 x 轴
// 数据窗口范围的起始和结束百分比 范围: 0 ~ 100
start: 0,
end: 30
}
],
tooltip: {
trigger: 'axis', // 触发类型, axis: 坐标轴触发
axisPointer: {
type: 'none' // 指示器类型,可选 'line'、'shadow'、'none'、'cross'
},
// 提示框浮层内容格式器,支持字符串模板和回调函数两种形式
// 折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
formatter: '{b}\n{a0}: {c0}万\n{a1}: {c1}%'
},
legend: {
// 图例的数据数组
data: [ // 图例项的名称 与 series 里的 name 相对应
{
name: '场次' },
{
name: '胜率' }
],
itemWidth: 13, // 图例标记的图形宽度
itemHeight: 13, // 图例标记的图形高度
// 图例项的 icon 值: 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'
icon: 'roundRect',
top: 33, // 定位
right: 5,
textStyle: {
// 文本样式
fontSize: 13,
color: '#000'
}
},
xAxis: {
// 坐标轴轴线
axisLine: {
lineStyle: {
type: 'solid', // 坐标轴线线的类型 'solid', 'dashed', 'dotted'
width: 1, // 坐标轴线线宽, 不设置默认值为 1
color: '#000' // 坐标轴线线的颜色
}
},
// 坐标轴刻度
axisTick: {
show: false
},
// 分隔线
splitLine: {
show: false
},
// 坐标轴刻度标签
axisLabel: {
fontSize: 12, // 文字的字体大小
color: '#000', // 刻度标签文字的颜色
// 使用函数模板 传入的数据值 -> value: number|Array,
formatter: '{value}'
},
data: ['上官婉儿','王昭君','老夫子','狄仁杰','墨子','盘古','猪八戒','伽罗','李信','云中君','瑶','米莱迪']
},
yAxis: [{
type: 'value', // 坐标轴类型, 'value' 数值轴,适用于连续数据
name: '单位/万', // 坐标轴名称
nameLocation: 'end', // 坐标轴名称显示位置 'start', 'middle' 或者 'center', 'end'
nameTextStyle: {
// 坐标轴名称的文字样式
align: 'center', // 文字水平对齐方式,默认自动,可选 'left'、'center'、'right'
fontSize: 12, // 坐标轴名称文字的字体大小
fontStyle: 'normal', // 坐标轴名称文字字体的风格, 可选 'normal'、'italic'、'oblique'
// 坐标轴名称文字字体的粗细, 可选 'normal'、'bold'、'bolder'、'lighter'、100 | 200 | 300 | 400...
fontWeight: 'normal'
},
nameGap: 15, // 坐标轴名称与轴线之间的距离
// 坐标轴刻度
axisTick: {
show: true // 是否显示坐标轴刻度 默认显示
},
// 坐标轴轴线
axisLine: {
// 是否显示坐标轴轴线 默认显示
show: true, // 是否显示坐标轴轴线 默认显示
lineStyle: {
// 坐标轴线线的颜色
color: '#000'
}
},
// 坐标轴在图表区域中的分隔线
splitLine: {
show: false // 是否显示分隔线。默认数值轴显示
},
// 坐标轴刻度标签
axisLabel: {
show: true, // 是否显示刻度标签 默认显示
fontSize: 13, // 文字的字体大小
color: '#000', // 刻度标签文字的颜色
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{value}'
}
},
// 右侧Y轴
{
// 坐标轴刻度
axisTick: {
show: true // 是否显示坐标轴刻度 默认显示
},
// 坐标轴轴线
axisLine: {
// 是否显示坐标轴轴线 默认显示
show: true, // 是否显示坐标轴轴线 默认显示
lineStyle: {
// 坐标轴线线的颜色
color: '#000'
}
},
// 坐标轴在图表区域中的分隔线
splitLine: {
show: false // 是否显示分隔线 默认数值轴显示
},
axisLabel: {
show: true,
fontSize: 13,
color: '#000',
// 使用字符串模板,模板变量为刻度默认标签 {value}
formatter: '{value}%'
}
}],
// 系列列表
series: [
{
type: 'bar', // 系列类型
name: '场次', // 系列名称, 用于tooltip的显示, legend 的图例筛选
barMaxWidth: 12, // 柱条的最大宽度,不设时自适应
barGap: 0, // 不同系列的柱间距离, 为百分比 默认值为30%
// 图形上的文本标签
label: {
show: false,
fontSize: 13,
color: '#fff'
},
// 图形样式
itemStyle: {
// 柱条的颜色, 这里是渐变色, 默认从全局调色盘 option.color 获取颜色
color: {
type: 'linear',
x: 0,
y: 0,
x2: 0,
y2: 1,
colorStops: [{
offset: 0,
color: '#FAB363' // 0% 处的颜色
}, {
offset: 1,
color: '#FB7C2B' // 100% 处的颜色
}]
},
barBorderRadius: [10, 10, 0, 0] // 圆角半径, 单位px, 支持传入数组分别指定 4 个圆角半径
},
// 系列中的数据内容数组
data: [200, 330, 400, 600, 830, 650, 690, 430, 550, 420, 420, 320]
},
{
type: 'line', // 系列类型
name: '胜率', // 系列名称, 用于tooltip的显示, legend 的图例筛选
symbol: 'circle', // 标记的图形
symbolSize: 11, // 标记的大小
yAxisIndex: 1, // 使用的 y 轴的 index,在单个图表实例中存在多个 y 轴的时候有用
// 图形的样式
itemStyle: {
color: '#11abff'
},
// 线的样式, 修改 lineStyle 中的颜色不会影响图例颜色, 一般不设置线的样式
lineStyle: {
type: 'solid', // 线的类型 'solid', 'dashed', 'dotted'
color: '#11abff'
},
// 图形上的文本标签
label: {
show: false,
fontSize: 13,
color: '#fff'
},
// 系列中的数据内容数组
data: [20, 24, 33, 45, 63, 50, 42, 24, 23, 14, 20, 10]
}
]
};
chart.setOption(option);
return chart;
}
Page({
data: {
ec: {
onInit: initChart // 初始化并设置
}
},
/** * 生命周期函数--监听页面加载 */
onLoad: function (options) {
},
/** * 生命周期函数--监听页面显示 */
onShow: function () {
}
})
WXSS
page {
background: #fff;
}
.container {
width: 100%;
}
.echarts {
width: 100%;
height: 500rpx;
}
ec-canvas {
width: 100%;
height: 100%;
}
JSON
{
"navigationBarTitleText": "搜索",
"usingComponents": {
"ec-canvas": "../../components/ec-canvas/ec-canvas"
}
}
今天的文章微信小程序中使用Echarts统计图分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31234.html