又是摸鱼的一周()
如题 简单明了
html部分:
<div class="topclick">
<div class="ltbox1">
<p>啊哈哈哈</p>
</div>
<ul class="ltbox2">
<li class="li1">鸡汤来咯</li>
<li>这菜都上齐了</li>
<li>怎么都不吃啊</li>
</ul>
</div>css部分:
.topclick {
height: 50px;
width: 100px;
position:relative;
display:inline-block;
}
.ltbox1 {
width: 100px;
height: 50px;
background-color: chartreuse;
text-align: center;
line-height: 50px;
cursor: pointer; /*鼠标指针经过*/
}
.ltbox2{
width: 100px;
height: 150px;
margin-top: 2px;
border-radius: 10px;
background-color: white;
position:absolute;
display: none; /*使下拉菜单栏消失*/
}
.li1{
margin-top: 10px;
}
.ltbox2 li{
height: 40px;
width: 100px;
text-align: center;
line-height: 40px;
display: block; /*使下拉菜单栏显示*/
}
.ltbox2 li:hover{
background-color:#E8E8E8;
}
.topclick:hover .ltbox2{
display: block;
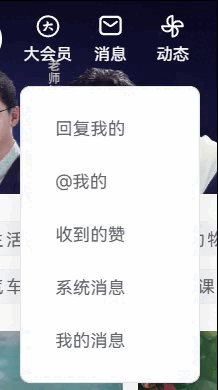
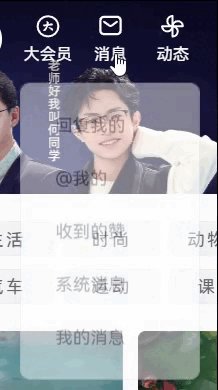
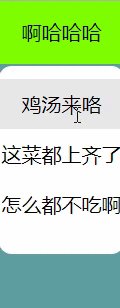
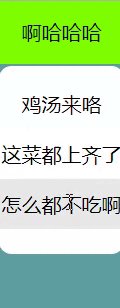
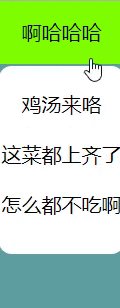
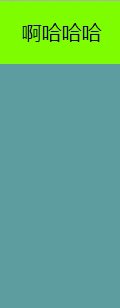
}效果图:
注意:使用display:none是不能用transition进行缓慢过渡的。
今天的文章HTML 下拉式菜单分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31292.html