基于div+css技术的下拉菜单制作
任务要求:
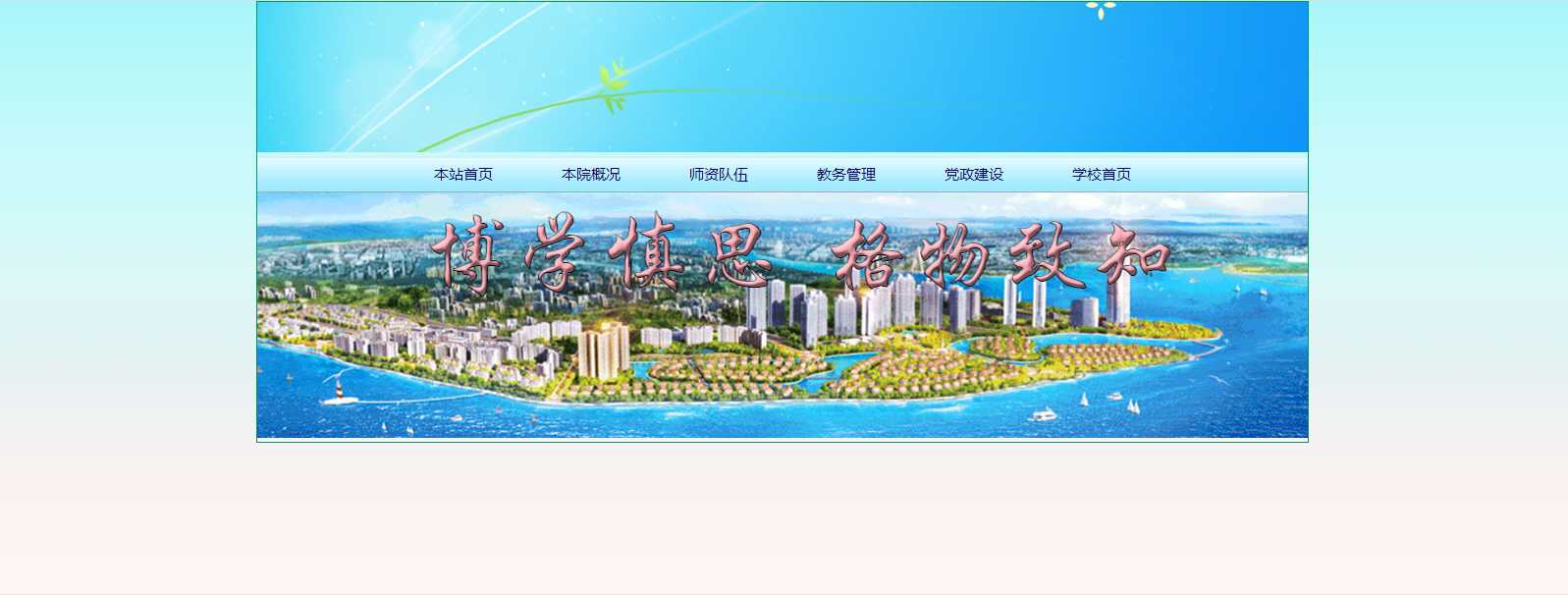
网页下拉菜单制作(图片如下)制作用到的images
二级菜单
一、 caidan.html 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基于div+css技术的下拉菜单制作</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div id="wrap">
<header>
<img src="images/head.jpg" />
</header>
<nav id="menu">
<ul>
<li><a href="#">本站首页</a></li>
<li><a href="#">本院概况</a>
<ul>
<li><a href="#">本院介绍</a></li>
<li><a href="#">学院领导</a></li>
<li><a href="#">教学成果</a></li>
</ul>
</li>
<li><a href="#">师资队伍</a>
<ul>
<li><a href="#">计算机教研室</a></li>
<li><a href="#">英语教研室</a></li>
<li><a href="#">体育教研室</a></li>
<li><a href="#">综合教研室</a></li>
</ul>
</li>
<li><a href="#">教务管理</a></li>
<li><a href="#">党政建设</a></li>
<li><a href="#">学校首页</a></li>
</ul>
</nav>
<div id="banner">
<img src="images/banner.jpg" />
</div>
</div>
</body>
</html>
二、style.css 代码
@charset "utf-8";
*{
margin: 0px;
padding: 0px;
}
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
body{
background-image: url(../images/index_bg2.jpg);
background-repeat: repeat-x;
}
#wrap{
width: 1070px;
margin: 0px auto;
border: 1px solid #009966;
}
#menu ul li{
float: left;
position: relative;
}
#menu{
width: 925px;
height: 37px;
background-image: url(../images/menu_bg.jpg);
padding-left: 145px;
}
#menu ul li a{
display: block;
width: 80px;
height: 37px;
line-height: 37px;
text-align: center;
font-size: 15px;
color: #000066;
padding: 0px 25px;
}
#menu ul li a:hover{
background-color: #31859c;
color: #ffffff;
}
#menu ul li ul li {
float: none;
}
#menu ul li ul li a{
float: none;
width: 110px;
border-bottom: 1px solid rgba(153,153,102,0.3);
}
#menu ul li ul{
margin-left: -15px;
position: absolute;
display: none;
border: 1px solid #9d9d9d;
background-color: #ebf1de;
margin-top: 3px;
}
#menu ul li:hover ul{
display: block;
}
#menu ul li ul li a:hover{
background-color: #d7e7bd;
color: #000066;
}
今天的文章网页制作 网页下拉菜单HTML+CSS制作分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/31538.html