小程序的API
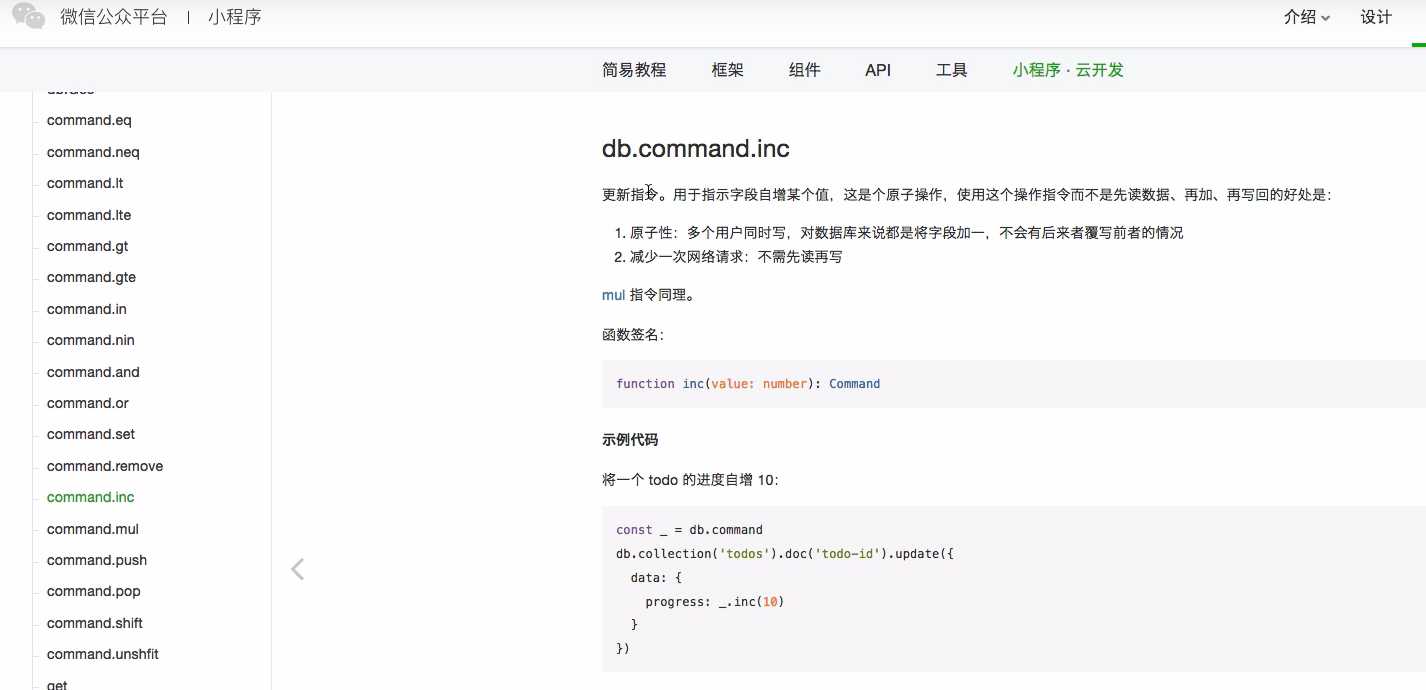
const db = wx.cloud.database()
const _ = db.command
db.collection('todos').doc('todo-id') .update({
data:{
progress: _.inc(10)
}
})
服务端API
const db = wx.cloud.database()
const _ = db.command
return await db.collection('todos').doc('todo-id').update({
data:{
progress: _.inc(10)
}
})
案例:
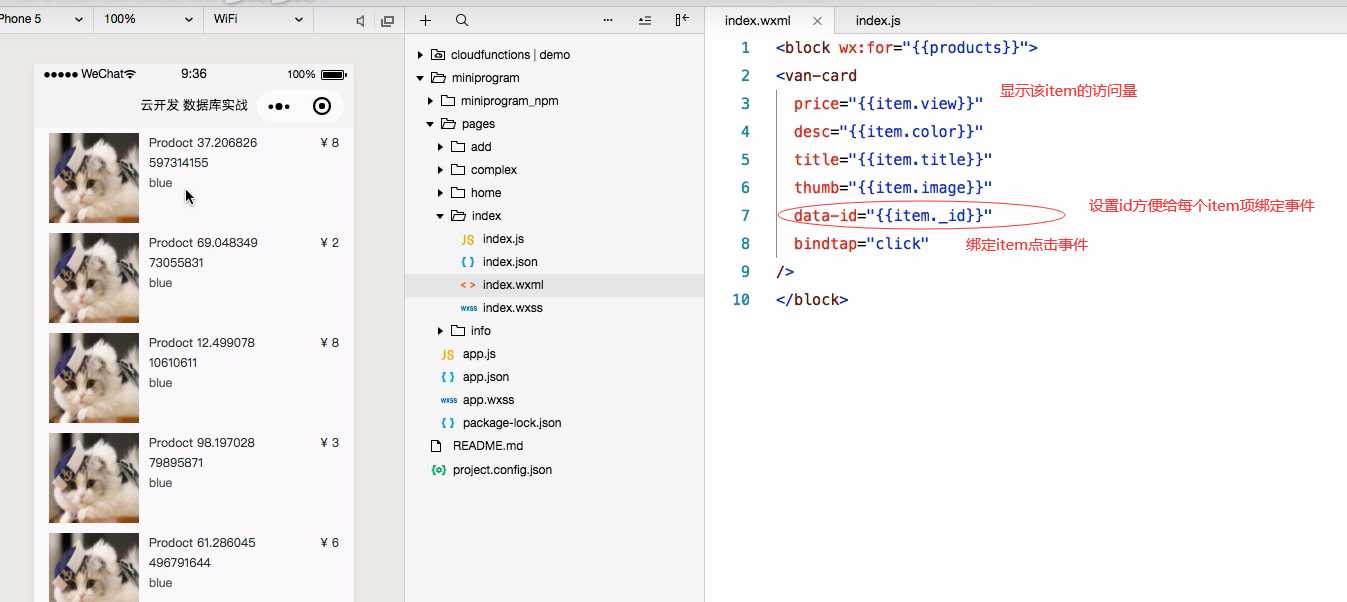
给页面的每个item绑定点击事件以及把访问量显示出来:
根据文档,我们可以知道,增加访问量使用db.command.inc命令
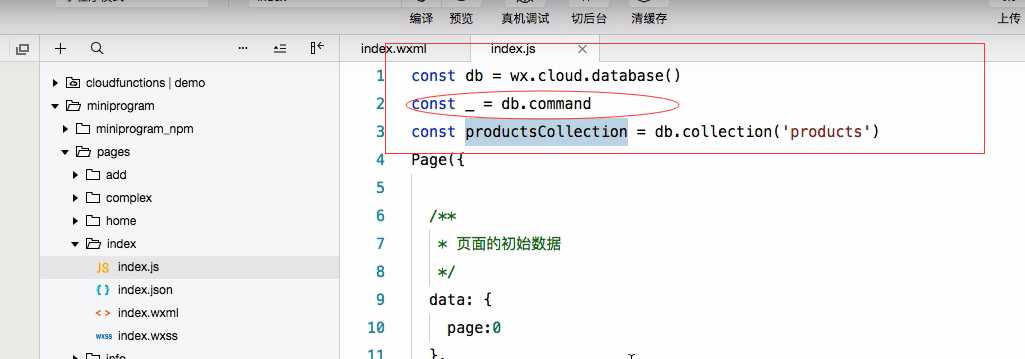
获取数据库用例、获取数据库用例command对象
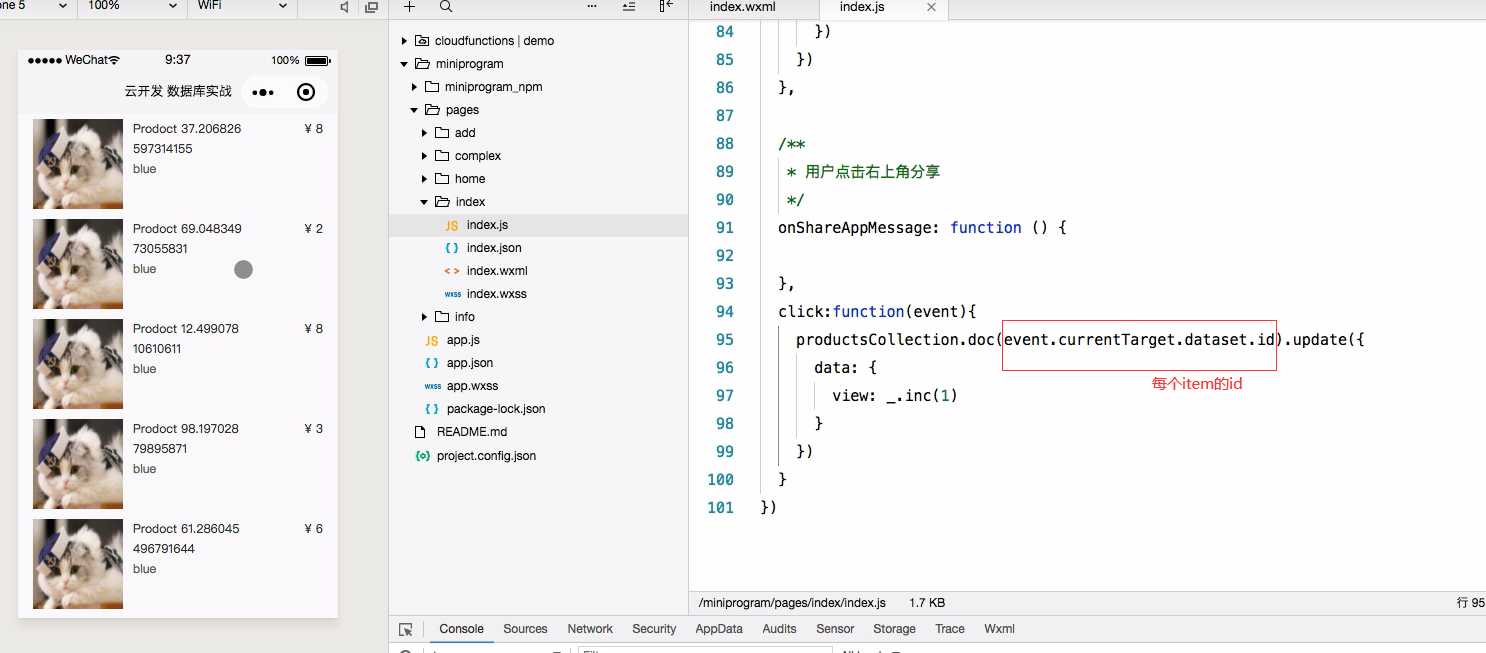
在点击事件中,利用inc给所点击的item的view的数目+1
今天的文章微信小程序云开发 操作数据库-实现访问量统计分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31540.html