前言
今天学长向大家分享一个 Java web 项目,可用于毕业设计、课程设计
基于java web的在线考试系统
一、项目设计
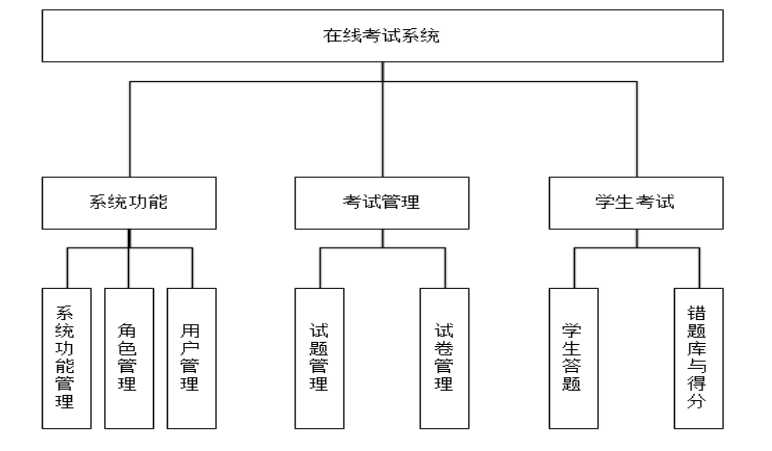
1. 模块设计
本系统所开发的网络考试系统主要分成了三个模块的主要功能,系统功能、考试功能和学生功能,每个功能都包含了几个子功能,子功能主要包括:对于系统功能方面的管理、角色的管理、用户方面的管理、对于试题管理、对于的试卷管理、学生答题、总结出错题库与得分。
2. 基本功能
2.1 登录功能
登录功能是一个系统的重要组成部分,也是一个系统重要的门户功能,登录功能主要实现了使用者对系统的登录,在本文所设计的体系中,登录主要分成了两种身份:学生用户和管理员。两种身份登陆,能细分系统的功能模块,实现更加方便的操作和管理。
2.2 系统答题
系统答题模块是本系统的一个重要功能,可以实现让用户的答题操作。系统答题功能主要是学生用户登录以后操作的,学生用户在输入正确的用户名和密码以后能开始系统答题,系统答题的题目均来自数据库。
2.3 答题得分
答题得分功能实现了学生用户在答题结束以后对自己得分情况的查看,该功能就实现了登录系统的学生用户在完成自己的试卷以后,点击体提交就能看到自己的得分,因此该功能是一个展示性质的功辅助能。
2.4 错题解析
错题解析功能是系统答题功能的一个辅助或者说优化的功能,只有学生用户在登录系统完成答题以后在老师允许的情况下才能进行该功能的操作,学生答题可能存在一定的错误,对错误题目的查看成为考试系统的子功能。因此本文所设计的错题解析功能,能让学生迅速发现正确或者错误题目,以及解析过程。这样方便自学和改进。
3. 实现效果
学生用户登录
学生用户登陆,先到这个界面。

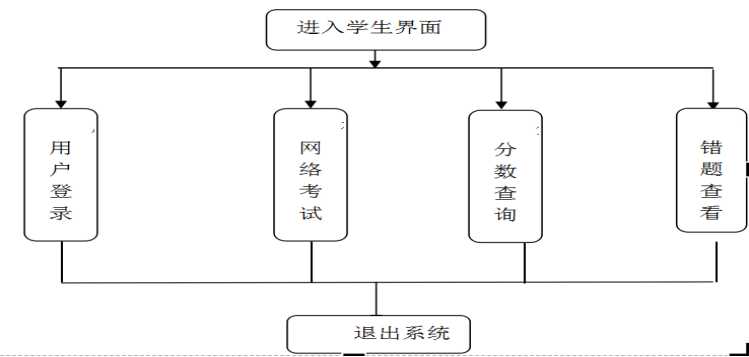
主界面
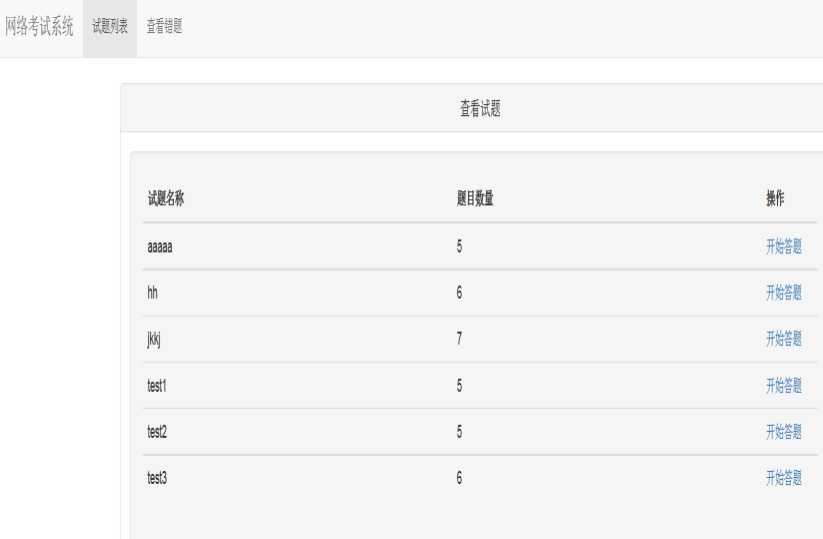
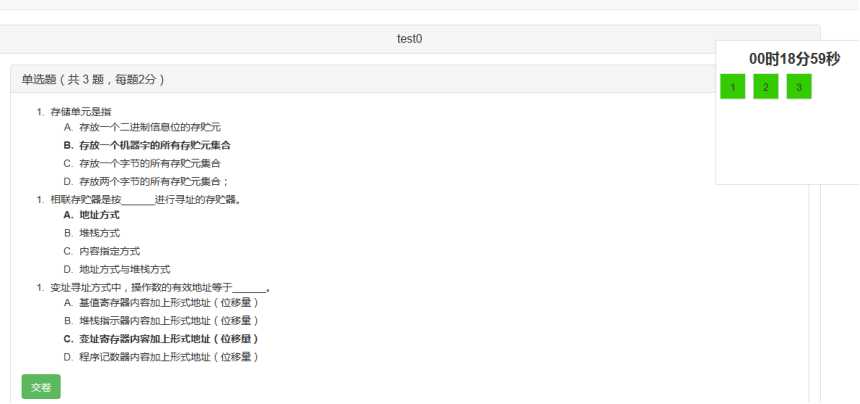
系统答题
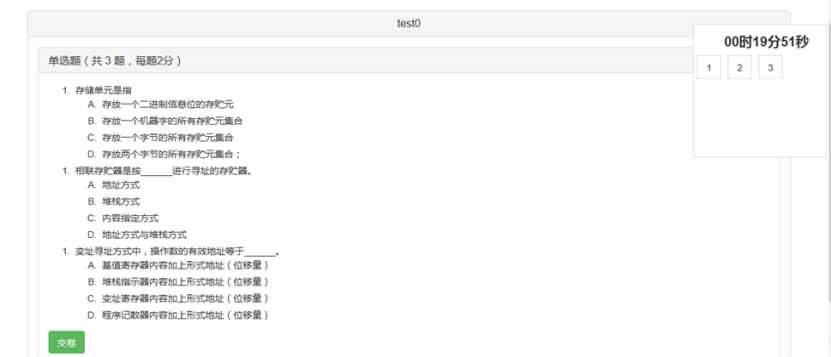
学生用户登录系统以后选择试卷列表中的试卷进行考试答题,答题界面如图
学生要在一定的时间内,完成试卷上的所有题目,然后进行提交,答题的进度和时间的限制可以系统会给出提示
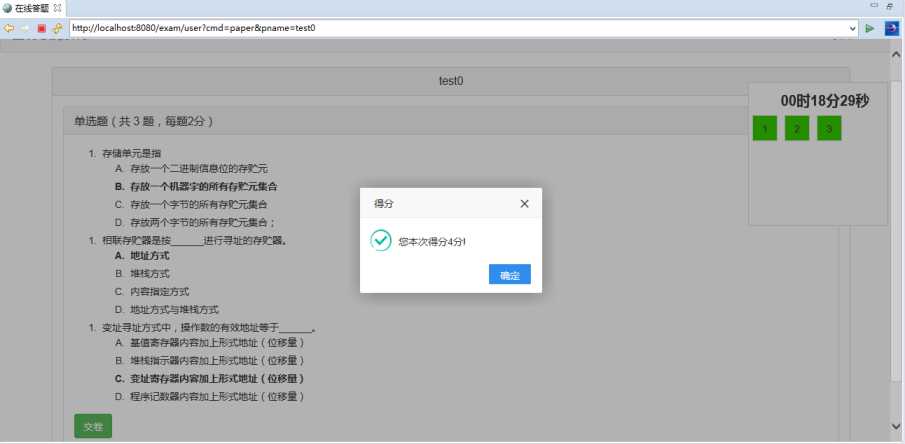
答题得分
学生在规定的时间内完成答题,完成以后提交系统,提交系统,系统会根据题库对比得到考试成绩,
计时器(到时自动交卷)功能,交卷时判断试卷是否有未答题、计算得分等功能都在paper.jsp中用javascript来实现
学生用户能对自己的答题试卷中错误的题进行查看,并且能看到错题的解析,但是此功能只是一个辅助优化功能,必须是在交卷之后老师同意的情况下,才能查看。错题的解析界面如图
二、部分源码
源码较多,文章篇幅有限,这里就不放上来了,仅展示部分关键代码
部分代码示例:
计时器功能实现 :
// 交卷功能
判断是否有未答题目
function unAnswer(){
if(unanswer != 0){
layer.open({
title:'警告',
content: "还有"+unanswer+"道题目未做!",
icon:2,
end:function(){
postAnswer();
}
});
}else{
postAnswer();
}
}
计算得分
function getScore(){
//var spid = n
$.post({
url: basePath + 'user/studentPaper?cmd=score&userid='+'${
userid}'+'&spid='+ now.getTime(),
contentType: false,
processData: false,
success: function(res) {
console.log(res)
layer.open({
title:'得分',
content: res,
icon:1,
end:function(){
location.href = basePath+'user/studentPaper?cmd=stupaper';
}
})
},
error: function(res) {
console.log('error');
}
})
}
倒计时功能
//小于10的数字前面补0
function p(n){
return n<10?'0'+n:n;
}
//获取当前时间
var now=new Date();
//获取结束时间
var endDate=new Date();
//设置考试时间(单位分钟)
endDate.setMinutes(now.getMinutes()+20)
function getTime(){
var startDate=new Date();
var countDown=(endDate.getTime()-startDate.getTime())/1000;
var h=parseInt(countDown/(60*60)%24);
var m=parseInt(countDown/60%60);
var s=parseInt(countDown%60);
$('.time').html(p(h)+'时'+p(m)+'分'+p(s)+'秒');
if(countDown<=0){
document.getElementById('time').innerHTML='考试结束';
layer.open({
title:'警告',
content: '考试时间到,试卷已经提交!',
icon:5,
end:function(){
unAnswer();
}
})
}else{
setTimeout('getTime()',500);
}
}
getTime()
项目源码
今天的文章毕业设计 – 基于java web的在线考试系统【源码+论文】分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31869.html