概述
一直做后端服务器开发,最近看了一篇文章介绍小程序的云开发模式,觉得挺有意思,就尝试了一下,由本文做个记录。
因为不是专业的小程序开发人员,也没有做过网页开发,所以论述中出现错误难以避免,请多谅解。
微信小程序,在我的理解中,就是一个由微信内置的浏览器解析并展示的js页面,支持一些微信特有的功能性API。
通常的框架中,js页面展示布局和框架,页面中的动态内容由后端服务返回数据,所以早先的小程序需要自己开发并部署后端服务和数据库。
随着小程序的发展,现在的后端服务和数据库支持云开发模式。
开发者可以使用云开发快速开发小程序、小游戏、公众号网页等,并且原生打通微信开放能力。
开发者无需搭建服务器,可免鉴权直接使用平台提供的 API 进行业务开发。
最重要的,云开发环境有免费版可以用, 适合个人开发者学习和玩玩。
下面用一个简单的单页面小程序介绍小程序+云函数+云数据库的开发框架。
环境
windows:win10
微信开发值工具Stable v1.05.2110110
wx-server-sdk:~2.4.0
云开发步骤
简单的小程序云开发步骤总结:
- 注册微信小程序,获取小程序APPID。
- 下载安装微信开发者工具。
- 创建项目,后端服务选择云开发模式。
- 创建成功后,直接得到一个实例小程序,包含完整的代码框架。
- 点击云开发按钮,开通云开发,并创建一个新的云开发环境,云开发环境包含了云函数和云数据库,也包含了云托管、云存储、运营分析、概览等内容。
- 现在,你可以专心的写代码了。
详细步骤请参考小程序开发官方文档。
代码树
源代码地址:https://github.com/yuyoucuobei/miniprogram-template.git
# tree base-info/
base-info/ #项目根目录
├── cloudfunctions #云函数目录
│ └── quickstartFunctions
│ ├── config.json #云函数配置文件
│ ├── index.js #云函数入口函数
│ ├── package.json #云函数打包配置
│ ├── selectRecord
│ │ └── index.js #云函数子函数
│ └── updateRecord
│ └── index.js #云函数子函数
├── miniprogram #小程序目录
│ ├── app.js #小程序启动入口
│ ├── app.json #小程序全局配置
│ ├── app.wxss #小程序全局样式
│ ├── components #自定义组件
│ ├── envList.js #环境配置
│ ├── images #图片资源
│ ├── pages #页面目录
│ │ └── index
│ │ ├── index.js #页面代码
│ │ ├── index.json #页面配置
│ │ ├── index.wxml #页面布局
│ │ └── index.wxss #页面样式
│ └── sitemap.json #微信搜索索引配置
├── project.config.json #项目配置
├── project.private.config.json
├── README.md
└── uploadCloudFunction.bat
9 directories, 18 files
云函数
云函数的代码编写完成后,要点击上传部署。
上传部署方法:对“quickstartFunctions”目录右键选择“上传并部署,云端安装依赖(不上传node_modules)”,弹窗显示成功即可。
在云开发控制台中,云函数页面,可以看到云函数名称、运行环境、更新时间、状态等信息,也可以看到运行中的日志信息,方便定位问题。
云数据库
在云开发控制台中,数据库页面,可以查看和操作云数据库。
云数据库和mongodb基本一样,或者说就是在mongodb的基础上封装出来的。
collection就是表名,数据使用json格式保存。
支持索引管理和数据权限设置。
代码逻辑
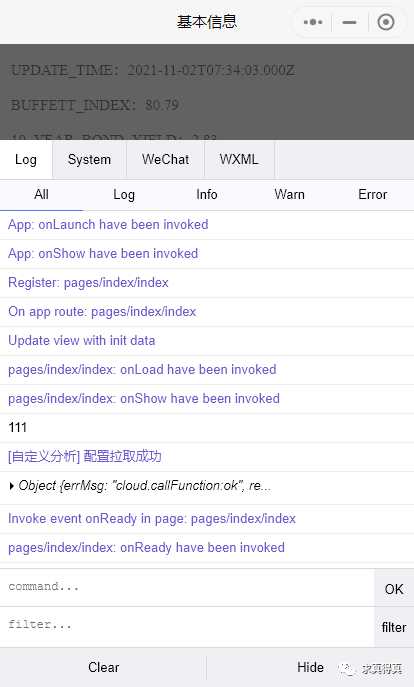
按照上面的代码框架,小程序在启动之后的逻辑流程如下图,截图是使用PC端自动预览中的vconsole日志展示。
其中的“111”是在js页面调用云函数之前的日志打印。
云函数返回数据是“Object …”,可以点击查看具体数据内容。
页面效果
总结
小程序在云开发模式下,开发人员可以更多的关注代码逻辑的开发,极大的简化了上线的部署流程,方便快捷。
空空如常
求真得真
今天的文章微信小程序云开发框架分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/31995.html