转自https://blog.csdn.net/Joe0217/article/details/80950477
为啥贴到自己博客里,是因为怕他删掉,我就没地方找了,这么好的东西。
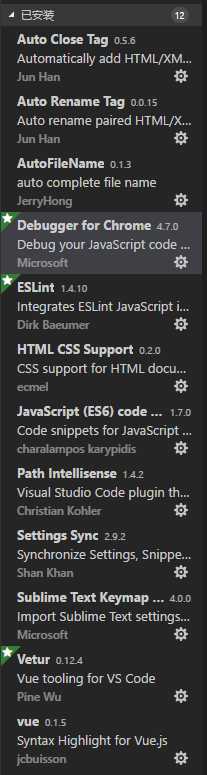
首先这几个是VSCode推荐Vue开发必备的插件
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
EsLint —— 语法纠错
Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
Auto Close Tag —— 自动闭合HTML/XML标签
Auto Rename Tag —— 自动完成另一侧标签的同步修改
JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
Path Intellisense —— 自动路劲补全
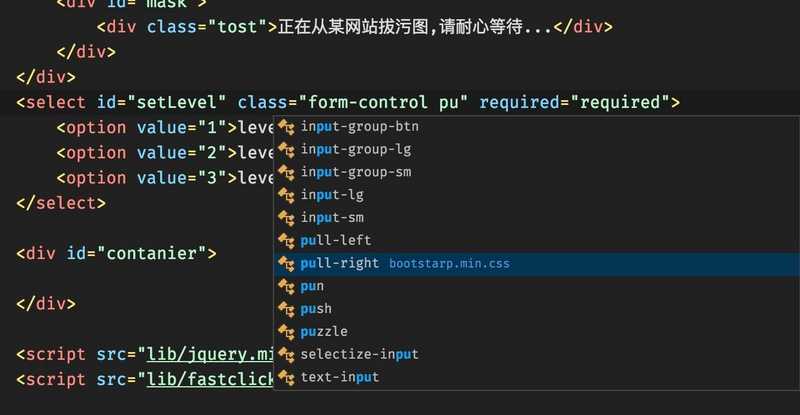
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
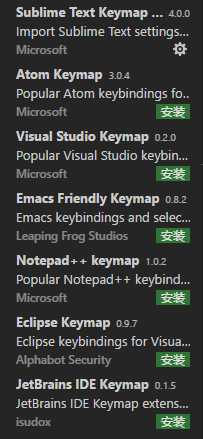
还可以下载快捷键插件
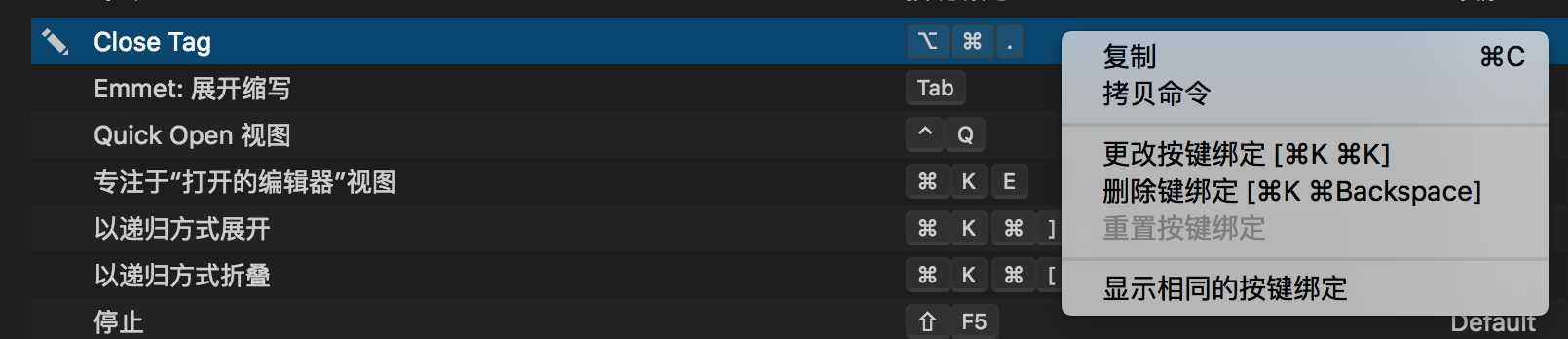
自己选一个,快捷键也可以根据自己喜欢去修改,位置是首选项→键盘快捷键方式
今天的文章VSCode Vue开发推荐插件和VSCode快捷键分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32200.html