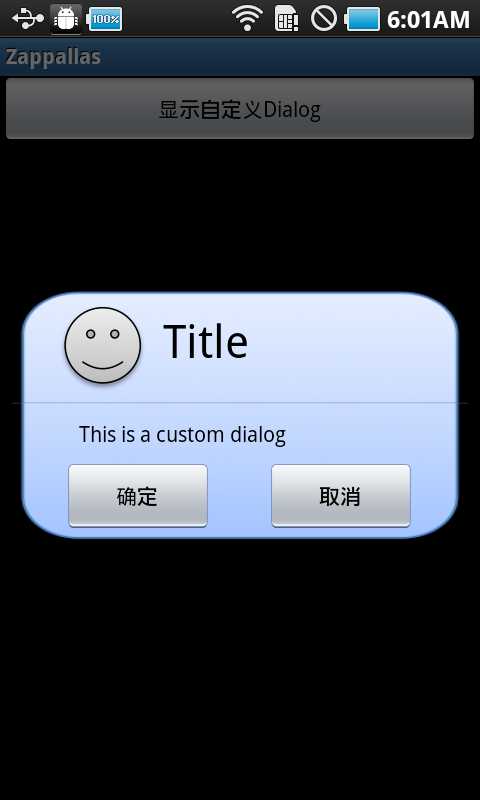
先来一张图吧,很简单,只有一个Activity,当点击Button的时候就弹出这个自定义的Dialog
里面的几张图都比较丑,我不多会美工,随便用powerpoint画了几张图,原理是一样的,先不计较这些。下面正入正题
为了照顾到所有的码农,在些把所有的代码都贴出来
新建工程在此就不贴出来了,只是为了方便大家的复制粘贴,取包名为com.and.mydialog,主Activity取名为MyDialogActivity
package com.and.mydialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MyDialogActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//初始化一个自定义的Dialog
Dialog dialog = new MyDialog(MyDialogActivity.this,
R.style.MyDialog);
dialog.show();
//按钮事件监听Button btn_ok=(Button)dialog.findViewById(R.id.dialog_button_ok);
Button btn_cancel=(Button)dialog.findViewById(R.id.dialog_button_cancel);
btn_ok.setOnClickListener(new android.view.View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
dialog.dismiss();
// 显示下载对话框
showDownloadDialog();
}
});
btn_cancel.setOnClickListener(new android.view.View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
}
});
}
}
主布局文件main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:text="显示自定义Dialog"
android:id="@+id/button1"
android:layout_height="wrap_content"
android:layout_width="fill_parent"/>
</LinearLayout>
新建一个自定义的Dialog类,取名MyDialog,继承自Dialog
package com.and.mydialog;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
public class MyDialog extends Dialog {
Context context;
public MyDialog(Context context) {
super(context);
// TODO Auto-generated constructor stub
this.context = context;
}
public MyDialog(Context context, int theme){
super(context, theme);
this.context = context;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
this.setContentView(R.layout.dialog);
}
}
相应的布局文件dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical|center_horizontal"
android:background="@drawable/dialog_bg">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingLeft="30dip"
android:paddingTop="10dip">
<ImageView
android:id="@+id/dialog_title_image"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/dialog_title_image"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dip"
android:layout_centerInParent="true"
android:text="Title"
android:layout_toRightOf="@id/dialog_title_image"
android:textColor="#000000"
android:textSize="30sp"/>
</RelativeLayout>
<TextView
android:layout_width="fill_parent"
android:layout_height="1dip"
android:background="@drawable/lins"
android:layout_marginTop="5dip"/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="This is a custom dialog"
android:textColor="#000000"
android:layout_marginTop="10dip"
android:layout_marginLeft="30dip"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:paddingTop="10dip"
android:gravity="bottom|center_horizontal"
android:paddingBottom="10dip">
<Button
android:id="@+id/dialog_button_cancel"
android:layout_alignParentLeft="true"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:text="确定"/>
<Button
android:id="@+id/dialog_button_ok"
android:layout_width="100dip"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/dialog_button_cancel"
android:layout_marginLeft="35dip"
android:text="取消"/>
</RelativeLayout>
</LinearLayout>
最主要的,是自定义的Style,我们自定义一个式样,用来改变默认的Dialog样式
在values文件夹下新建一个styles.xml文件,如下。。。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyDialog" parent="@android:Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@drawable/dialog_bg</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowContentOverlay">@null</item>
</style>
</resources>
这样应该就OK了,为了方便大家测试本示例,在此一并附上不怎么好看的素材。。。
注意,这里有三张图片,第三张图片是一条线,在自定义的式样的时候取消了标题栏,为了美观,添加此线条,看上去还是有标题栏的感觉。。。在此基本上完成了。
由于水平有限,这些内容基本上都是在网上找的,然后自己整理了一下,写了一篇相对比较清晰的,如果大家还有什么疑问的话,随时可以跟我联系,共同学习。。。
———————————————————————————忧伤的分割线——————————————————————————
不好意思,刚刚实测了一下,发现还有一个很简单的方法,在不改变前面的布局前提下,只需要修改主类(MyDialogActivity.java)
package com.and.mydialog;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MyDialogActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button button = (Button) findViewById(R.id.button1);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// Dialog dialog = new MyDialog(MyDialogActivity.this,
// R.style.MyDialog);
//此处直接new一个Dialog对象出来,在实例化的时候传入主题
Dialog dialog = new Dialog(MyDialogActivity.this, R.style.MyDialog);
//设置它的ContentView
dialog.setContentView(R.layout.dialog);
dialog.show();
}
});
}
}
今天的文章自定义Dialog以及按钮事件监听分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32297.html