file-loader的publicPath、outputPath
目录结构:
- 当没有设置publicPath和outputPath时:
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
//当加载的图片小于limit时,会将图片编译成base64字符串的格式(limit单位 byte)
//当加载的图片大于limit时,需要使用file-loader模块进行加载
limit: 17600,
name:'[path][name]_[hash:8].[ext]',
}
}
]
}
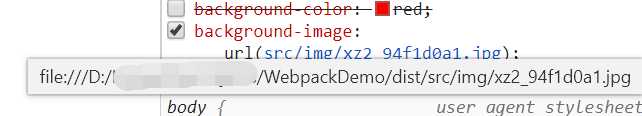
文件输出目录为:/dist/src/img/xz2_94f1d0a1.jpg
运行结果:
- 只设置outputPath 输出目录:
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 17600,
name:'[path][name]_[hash:8].[ext]',
outputPath:'imgs/',
}
}
]
}
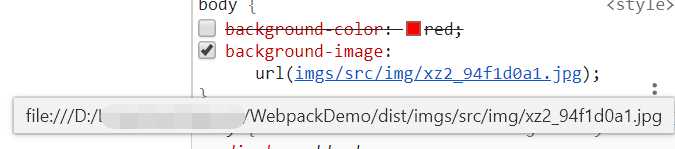
文件输出目录为:/dist/imgs/src/img/xz2_94f1d0a1.jpg
运行结果:
- 设置outputPath和publicPath 或者 只设置publicPath
publicPath为发布目录
{
test: /\.(png|jpg|gif|jpeg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 17600,
name:'[path][name]_[hash:8].[ext]',
outputPath:'imgs/',
publicPath:'assets/'
}
}
]
}
文件输出目录为:/dist/imgs/src/img/xz2_94f1d0a1.jpg
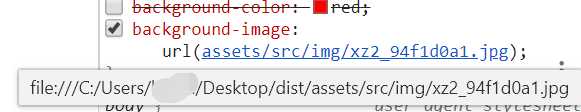
运行结果:此时运行结果会找不到该文件
原因:项目发布后,需要将一些文件放置在一个统一的文件夹内管理,outputPath 所设置的路径,是相对于 webpack 的输出目录,
解决:在发布后的文件夹内,需要将输出的文件放置在发布目录(publickPath)内,即:/dist/assets/imgs/src/img/xz2_94f1d0a1.jpg
- outputPath vs publicPath
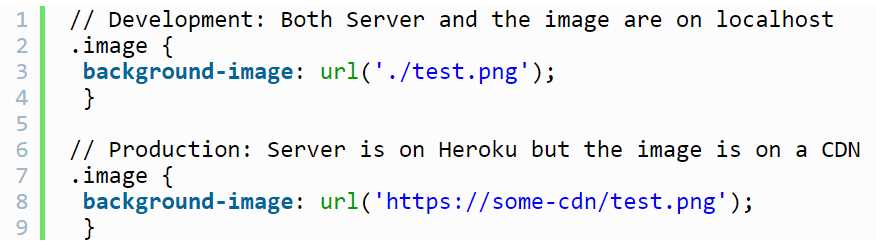
outputPath 仅仅告诉 webpack 结果存储在哪里,然而 publicPath 选项则被许多 webpack 的插件用于在生产模式下更新内嵌到 css、html 文件内的 url 值。例如:
output的path、publicPath
- path
仅仅告诉Webpack结果存储在哪里,必须是绝对路径,比如:output输出的js,url-loader解析的图片,HtmlWebpackPlugin生成的html文件,都会存放在以path为基础的目录下 - publicPath
并不会对生成文件的路径造成影响,主要是在生产模式下,对你的页面里面引入的资源的路径做对应的补全,常见的就是css文件里面引入的图片、html文件里的url值,功能和file-loader的publicPath一致
file-loader的publicPath其实对应覆盖的是output.publicPath
以上的示例中,我们使用了 [path] , [name] , [hash] 和 [ext] 占位符,它们对应的含义是:
- [ext]:String,默认值为 file.extname,表示资源扩展名;
- [name]:String,默认值为 file.basename,表示资源的基本名称;
- [path]:String,默认值为 file.dirname,表示资源相对于 context 的路径;
- [hash]:String,默认值为 md5,内容的哈希值,支持灵活的 hashes 配置,对应的说明如下:
- [N] :N 是数值类型,表示当前文件名按照查询参数 regExp 匹配后获得到第 N 个匹配结果。
转载:https://www.jianshu.com/p/dcb28b582318
转载:https://www.jb51.net/article/150301.htm
今天的文章webpack:file-loader的publicPath、outputPath和output的path、publicPath的关系和区别分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32327.html