在做H5开发时,都会遇到屏幕分辨率自适应问题,那么怎么更好地让页面自适应?
这里介绍一种用js计算屏幕宽度+rem单位的方法(网易新闻在用)
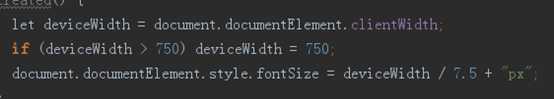
不同手机有不同的分辨率,UI在做设计图的时候大都会以iPhone6/7/8的分辨率为标准,即375×667,像素比为2,所以我们这里计算屏幕宽度,并以750(375*2)为标准,修改页面的font-size。js实现如下:
这样在项目中所有的单位都用rem(rem是基于html元素的字体大小来决定),且px:rem=100:1,即30px转换为rem即.3rem。
以上就是实现方法,下面看效果,这样在页面的html标签里会出现整个页面的font-size
但有个缺点是,每次更改屏幕尺寸,只有刷新才能重新计算宽度,调试时可能繁琐点,应该有更好的方法解决这个问题,之后再更新。
今天的文章移动端h5开发分辨率自适应分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32495.html