基于asp+access的网上投票系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的网上投票系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 编写在线投票系统,最重要的一点就是如何从烦琐的投票结果中,导出全部投票项目的票数,然后根据投票项目的各个票数,进行票数百分比计算,最后编辑出在线投票系统。开发该系统我主要采用ASP技术和SQL数据库相结合的方式。ASP技术通过在静态HTML内容中嵌入服务器端脚本,实现网页内容的动态改变。Web服务器从磁盘上读取含有服务器端脚本的网页,在网页发送给客户端浏览器之前,先对其中的服务器端脚本进行解释,输出用户定制内容,从而产生动态网页。数据库采用SQL Server 大型数据库,能够胜投票系统中的数据处理。本文在相关理论指导下,在分析其他一些系统的基础上,开发出了一个简单的在线投票系统(包括功能模块设计、数据库结构设计等)基本解决了管理人员的烦琐事务。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:19981个字58页
包含内容:整套源码+完整毕业论文
3、关键词:
ASP 投票 数据库
4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
前 言
省略
在线投票系统应具有的独特的功能:
其一,方便的操作。原有的手工投票管理基本上是人工操作,效率低下,缺乏方便性,在线投票管理系统运用计算机和其他附加设备,不再需要手工操作,基本上是全自动化,能够节省人力、最大限度地利用各种宝贵的资源,大大的提高了效率。
其二,友好的界面。友好的用户界面会给人一种亲切的感觉,在使用起来不会觉得沉闷,效率自然也会提高了。
其三,强大的功能,能够满足学校教学需要,快速简单的统计教学任务,提高教学质量。
正是在这样的情况下,本人在导师的带领下完成了在线投票系统的开发与实现。
第1章 编程环境及数据库
随着各高校办公自动化工作的推进,投票管理自动化也被摆上日程。通过Dreamweaver与Microsoft Office Access 的编程环境,采用ASP代码和数据库开发一个动态的在线投票系统。
1.1编程环境
在该投票系统中,我使用ASP和Microsoft Office Access 相结合的综合开发环境,采用 ODBC 作为投票系统与后台数据库的接口。投票系统开发平台是 Windows XP。开发工具选择的是Dreamweaver MX。
1.2 ASP简介
ASP的简称是Active Server Pages,目前没有正式的中文名称,可理解为“动态服务器页面”技术。ASP是目前最流行的开放式Web服务器应用技术,它的特点是将脚本、超文本和强大的数据库访问技术结合在一起,并提供了众多的服务器组件来扩展功能,能够很方便地创建分布式和基于Web的商业化应用程序。
如果要更简单地描述ASP,可以说ASP就是运行在Web服务器上的动态网页。ASP程序文件也是 一个标准的网页,一般由HTML标记和ASP脚本代码混杂在一起组成。ASP网页程序必须先经Web服务器的ASP解释器解释执行,产生HTML代码后才传送给浏览器执行显示。
1.2.1 ASP的技术特点
1、组件在ASP技术中起着核心作用
要想开发出具有实用价值的动态Web应用程序,ASP脚本必须与基于COM标准的组件配合使用。组件对象模型是微软公司提出来的一种基于二进制的软件标准,与语言无关。Visual Basic、Visual C++、Visual J++等都能创建COM组件,在不同的语言实现的组件之间,依据COM标准可以进行交互操作。
ASP提供了10个内置组件。每个组件中包括一个或多个对象。在使用前,组件的对象需要被实例化。ASP提供了6个内置对象,这6个内置对象可以被ASP脚本直接使用,不需要被实例化。除了内置组件和对象,开发人员还可以自行制作实现特殊功能的组件。
2、采用ADO技术访问数据库
ASP依据ADO技术访问后台数据库,其内置的数据库访问组件ADODB提供了一组优化的访问数据库专用对象集。
UDA(Universal Data Access)是微软公司提出的适合企业范围并能够高性能地访问各种信息(包括关系型数据库和非关系型数据)的数据访问模型。它由ODBC、OLEDB、和ADO组成。
·ODBC提供了对关系型数据库系统的标准访问界面,已得到大多数数据库系统的支持。
·OLEDB用于处理异构平台的关系型和非关系型信息,非关系型信息包括电子邮件、文件系统、文本、图形等。它还能使用已有的ODBC驱动访问关系型数据库。
·ADO是以开放数据库连接ODBC为基础的,可支持任何ODBC数据源对数据库的操作;可以提供任何类型数据库与Web服务起的访问方式。
3、支持所有脚本语言
除了支持VBScript、JavaScript外,ASP还支持REXX、Perl等多种脚本语言。VBScript是ASP支持的默认脚本语言。若要重新设定默认脚本语言,只需在ASP程序的第一行使用命令<%@ Language=…%>即可。
在同一个ASP文件中,ASP脚本可以调用不同的脚本语言,从而发挥各种脚本语言的优势。若要在ASP程序中使用与默认脚本语言不同的脚本语言,可以将这段语言放于标志符中。
1.2.2 ASP对象使用基础
ASP之所以成为功能强大的服务器端程序,是因为它为Web程序设计人员提供了一组功能强大的内置对象。所谓的对象是指具有典型方法、属性或者集合的事物。方法决定了对象的功能;属性决定了对象的状态。使用ASP进行动态网页设计时,必须熟练掌握ASP的各种内置对象。
省略
1.2.3 ASP的工作原理
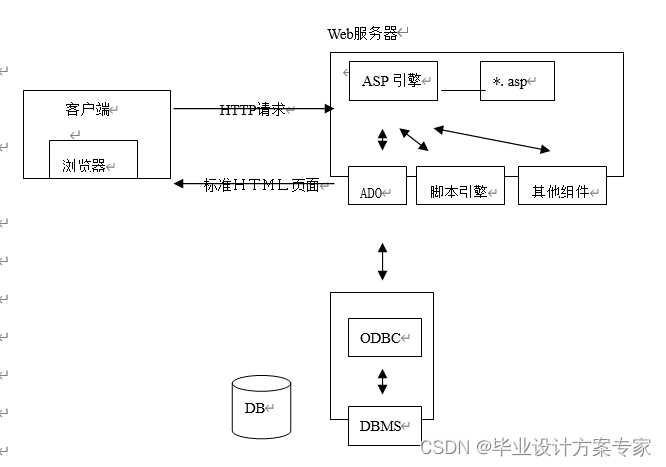
当用户浏览网页时,客户端浏览器与Web站点之间进行交互的过程如图1-1所示。
图1-1 ASP工作原理
当浏览器向服务器请求发送某个“xxx.asp”时,是希望服务器传送此文件。但是,但服务器看到文件的扩展名为.asp时,就会读取文件内容,解释执行其中的VBScript程序。当遇到基于COM标准的组件(组件本身是经过编译的可重用二进制代码)时,ASP引擎将启动相应组件完成指定的功能。若ASP文件含有访问数据库的请求时,ASP内置组件ADO(ActiveX Data Object)能与数据库连接,对数据库进行访问,并将访问结果返回服务器。最后,生成标准的HTML文件,并将生成的HTML文件传送给浏览器。这样就完成了用户浏览器对服务器的访问。
1.2.4 ASP的运行环境
省略
1.3 数据库选择
数据库平台采用的是SQL Server 。SQL Server 代表着下一代Microsoft .NET Enterprise Servers(企业服务器)数据库的发展趋势,是为创建可伸缩电子商务、在线商务和数据仓储解决方案而设计的真正意义上的关系型数据库管理与分析系统。随着SQL Server 7.0联机分析处理(OLAP)服务的引入,SQL Server已成为颇受众多客户关系管理(CRM)应用程序、商务智能(BI)应用程序、企业资源计划(ERP)应用程序及其它在线商务应用程序厂商和客户所青睐的数据库产品,而这则主要应归功于该产品在对称多处理(SMP)硬件方面所具有的可伸缩性和较低的数据库维护需求。
1.4 数据库接口的实现
在 ASP中,提供了多种数据库访问技术——ODBC、ADO、OLEDB 等,这些技术各有自己的特点。该项目开发中采用了OLEDB 数据库接口技术。OLEDB是一种底层数据访问界面接口。是用于第三方驱动程序商家开发输出数据源到ADO-技术的应用程序,由于OLE DB是基于COM接口的技术,使用这种技术可以直接对数据库的驱动程序进行访问,从而大大提供了访问速度[2]。
第2章 数据建模
2.1 数据库建模方法
省略
2.2 程序开发软件
Macromedia Dreamweaver MX 应用所学的 ASP语言,开发一个在线投票系统。一个可视化的网页设计和网站管理工具,支持最新的Web技术,包含HTML检查、HTML格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP 功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式。
Dreamweaver MX 2004 的十大新特性:
①. 动态跨浏览器验证:自动检测标签和CSS规则来适应所有主流浏览器!
②.更强大的CSS支持!
③.内建的图形编辑引擎:修剪,改变大小,尺寸,旋转角度,调节明暗度都不需要离开Dreamweaver环境,因为它本身集成了FW的基本图形编辑技术.(这一点有模仿FrontPage的嫌疑,但这个功能确实很实用)!
④.安全FTP:完全加密传输保证文件和帐号信息的安全!
⑤.增强对当今技术的支持:支持当今主流的开放环境:ColdFusion,J2EE,PHP,.NET,和其他主流的服务器技术.Dreamweaver现在加入了XML命名空间支持,ASP.NET表单控件对象,新的参考书内容和新的PHP服务器端行为!
⑥.无缝整合外部文件和代码:直接将Word和Excel文档复制和粘贴到Dreamweaver中,会保留字体,颜色,CSS样式表信息.使用,使用系统支持的编码保存任何字体,包括双字节字符集.
⑦.紧密整合MM的其他工具:加强了和MM其他几款产品的协同工作能力.例如:你可以通过DW直接设置Flash组件的参数.
⑧.基本支持改良:插入条,表格工具都有改进!
⑨.增强代码编写工具:编辑代码更省时,例如右键编写代码工具,增强的查找和替换,高效的属性面板.
⑩.改进的设计开放环境:一个改良的用户界面,更高的实用性,非常亲切和有逻辑,让你快速找到你想要的东西,一个新的开始屏幕让你快速访问最近的文件和教程资源.
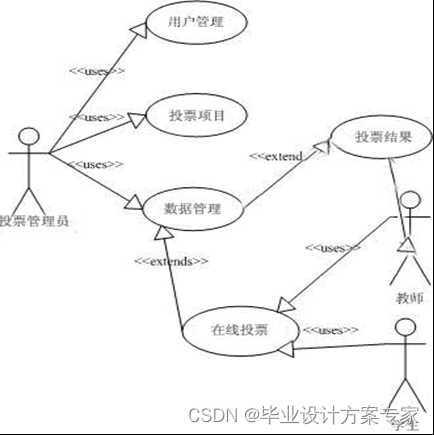
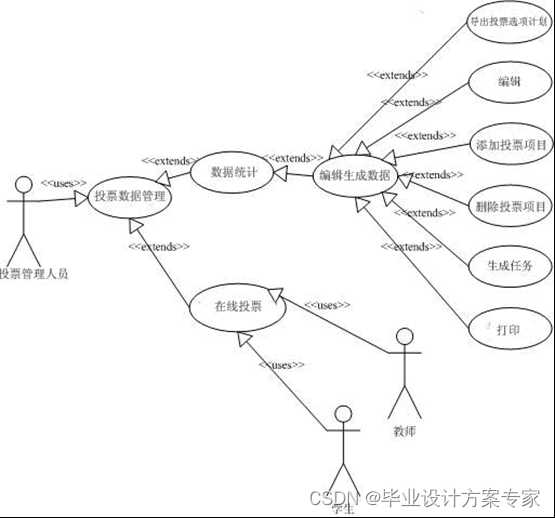
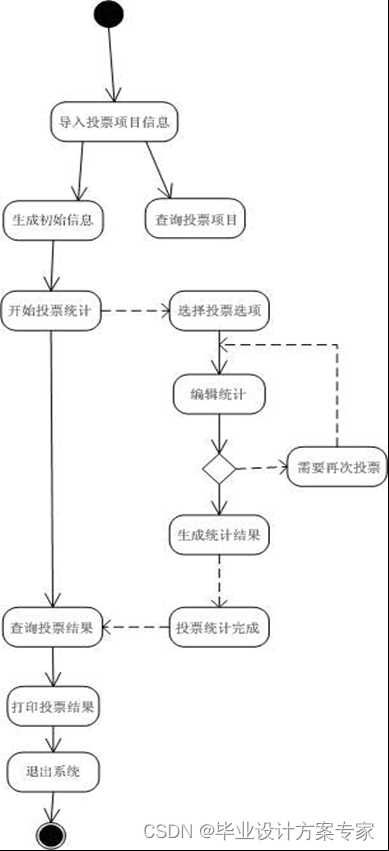
本文主要运用Visio 绘制了系统UML模型图。其主要系统UML模型图有:
图2-1 投票系统用例图
图2-2 投票管理用例图
图2-3 投票系统流程图
第3章 需求分析与总体设计
3.1 需求分析
3.1.1 需求的提取
前面已经阐述了在线投票系统在高校教学管理的重要性。目前以重庆邮电大学移通学院为例,移通学院每学期期末都会对开设新课程进行投票统计,邀请学生为各个课程在线投票统计。
在线投票系统需要满足的条件:
(1)系统自动把投票结果转换为百分比显示。
(2)投票管理员可以对投票界面、投票选项、
3.1.2 需求定义与规约
通过一个在线投票系统,使管理人员能够根据学院状况,列出投票项目,在较短时间内、以较少精力获得一个比较实用的数据,从而使投票工作系统化、规范化、自动化,提高办公效率。
在线投票系统是移通学院教务管理系统的一个子系统,教务管理系统包括:教学任务的下发、课表的编排、网上选课、学生成绩的录入以及学籍管理等部分。在线投票系统开发应遵循以下要求:
(1)尽量采用现有软硬件环境及先进的系统开发方案,从而达到充分利用现有资源,提高系统开发水平和应用效果的目的。
(2)系统应具有可扩展、可复用的特点,能与投票系统接轨,数据库的设计应该具有通用性。
(3)系统采用模块化程序设计方法,既便于系统功能的各种组合和修改,又便于系统维护人员的调试与修改维护。
(4)系统应具备数据库维护功能,及时根据需要进行数据的添加、删除、修改等工作。
3.2 系统总体设计
3.2.1 系统结构图
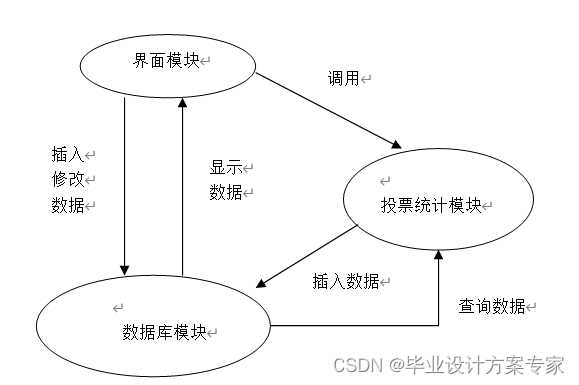
系统主要有:界面模块、数据库模块、投票统计模块三部分组成,系统结构如图3-1所示:
图3-1 系统结构图
界面模块负责系统与用户的交互,它是系统与用户的接口部分,是实现人机交互功能的主要部分,它能调用数据库的入口函数,向数据库插入、修改、显示数据库内容,能调用投票统计模块,从而根据投票数据统计投票百分比。
投票统计模块能根据一定的算法,排出合理的投票数量。它能调用数据库函数调用数据库数据,经过运算后,将新数据存入数据库的相应表中。
数据库模块则定义数据结构,数据库的接口,定义数据库表的结构,自动完成对各种信息的输入、查询、修改及系统用户管理、系统用户权限管理等。
3.2.2 数据功能模块设计
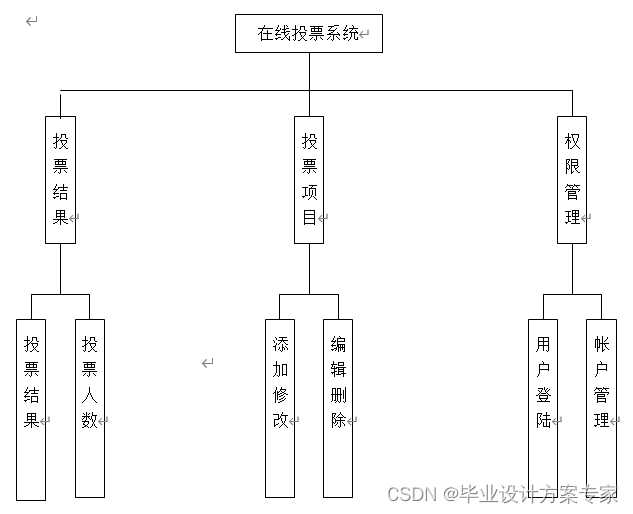
根据系统分析的结果,在系统功能分析的基础上,考虑 ASP程序编制特点,得到如图 3-2 所示的系统功能模块图。
图3-2 系统功能模块图
3.2.3 系统的主要功能设计
在线投票系统的主要功能:
投票结果的查询:主要是实现投票人员从数据库对各投票结果的查询。
投票项目管理:主要是实现投票人员对各个投票项目进行编辑,生成。
3.2.4 数据库设计
1、数据库需求分析
在线投票系统的数据项目是依据学院开设新课程制定的。根据系统开发的要求,从学院开设新课程中选取适当的项目作为系统数据库的数据参数。在实际的工作中,在线投票系统的项目主要是根据学院任务来制定展开,因此与教学有相关的一些信息,如开设新课程等,都是学院需要统计的项目。结合学院开设课程任务选取了以下项目作为系统数据库的数据参数:
(1)开设游泳课。让投票者根据网站界面进行投票。
(2)开设就业指导课。让投票者根据网站内容进行投票
(3)开设心理咨询室。让投票者根据网站内容进行投票
(4)开设演讲课。主要分为讨论、解说、演讲等。
(5)开设课外兴趣小组。根据不同学生开设。
(6)投票系统更新。对各个选项能在第一时间内更新。
2、数据库概念结构设计
在系统的数据库设计中,先要对系统分析得到的数据图中的数据存储进行分析,分析各数据存储之间的关系,然后得出系统的关系模式。本系统采用了实体-关系图中的相应符号来描述系统的概念模型。
在需求分析的基础上,设计出能够满足用户需求的各种实体,以及它们之间的关系,为逻辑结构的设计打下基础。
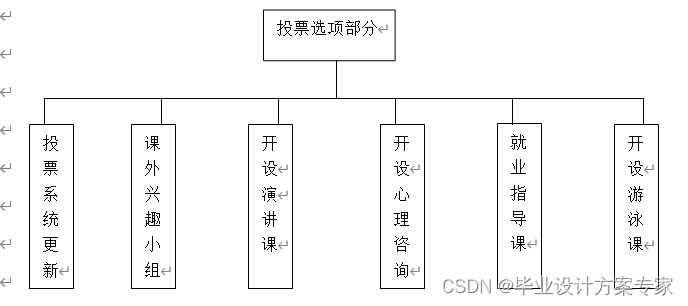
根据上面的设计出的实体有:投票选项实体、投票结果实体。投票选项实体属性具体描述如图 3-3 所示。
图3-3课程实体
投票结果实体的属性包括各个项目投票结果,各个项目投票人数,各个项目投票所占百分比。
3、数据库逻辑结构设计
数据库逻辑结构设计的任务就是把概念结构设计阶段设计的基本关系图,转换为与选用的具体相关的机器上的数据库管理系统所支持的数据模型相符合的逻辑结构。在上面实体之间的关系的基础上,形成数据库中表格以及各个表格之间的关系。
4、数据库物理结构设计
明确了以上所要建立的数据库参数,便可建立关系型数据库。具体的结构是把数据表示成若干二维关系的表,通过建立表之间的关系来定义结构。在这种二维表中,每一列为一个字段,对应着表格中的数据项。每个项目的名称为字段名。每一行为一条记录,记录中的每个字段的取值为字段值,记录是字段值的集合。记录中的数据随着每一行记录的不同而变化。
在线投票系统数据库中各个表格的设计结果如下面的几个表格所示。各个表格表示数据库中的一个表。
一般由多个用户来管理在线投票系统,因此需要对每个用户分配一定的权限,实现信息的共享与安全。因此需要在数据库中建立一个用户口令表来管理使用在线投票系统的用户。
5、数据库结构的实现
在需求分析,概念结构设计基础上得到数据库逻辑结构以后,就可以在数据库系统中实现该逻辑结构。本系统中采用了 Microsoft Office Access 数据库管理系统。使用 Microsoft Office Access 创建前面所定义的各个数据表。
第4章 详细设计与实现
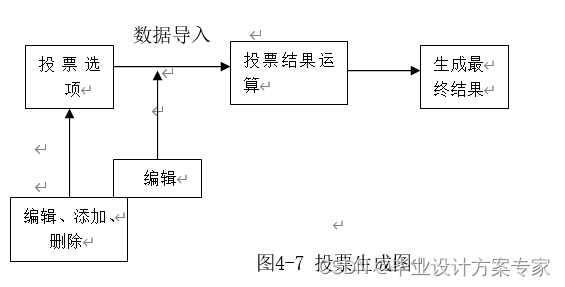
运用ASP和Microsoft Office Access 2003相结合开发投票系统,投票项目依据学院需要开设哪些新课程来制作,通过学生的投票结果统计确定下学期开设的新课程。以下就是设计投票系统步骤
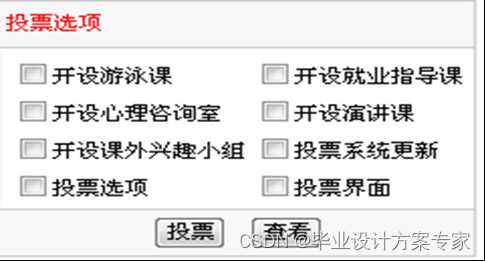
4.1 投票界面模块的设计
投票界面模块的功能是面向老师和学生的,因此不需要权限核实,进入系统页面后,点击“投票选项”即可进入。
1、设计投票界面表单
投票项目表单由3部分组成:
·投票选项列表框——用来选择相应项目进行投票。
·投票按钮。
相应代码如下:
如果没有投票,则变量isvoted为1,可以投票。投票按钮代码如下:
<input class=Submit type=submit value=' 投 票 ' name="submit οnclick='return SelectChk();'> 这是个可以选择多项的投票系统,在函数SelectChk中取得被投票项目信息,并提交 //取得被投票项目的编号,打开新窗口,查看投票结果 function SelectChk() { var s=false; var deptid,n=0; var strid,strurl; var nn = self.document.all.item("poster"); var j; for (j=0;j<nn.length;j++) { if (self.document.all.item("poster",j).checked) { n = n + 1; s=true; deptid = self.document.all.item("poster",j).id+"";
if(n==1)
{
strid = deptid;
}
else
{
strid = strid + "," + deptid;
}
}
}
strurl = "postvote.asp?cid=" + strid;
if(!s) {
alert("请选择投票项目!");
return false;
}
window.open(strurl,"newwin","toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,width=400,height=300");
return false;
}
function newwin(url) {
var oth="toolbar=no,location=no,directories=no,status=no,menubar=no,scrollbars=yes,resizable=yes,left=200,top=200";
oth = oth+",width=400,height=300";
var newwin=window.open(url,"newwin",oth);
newwin.focus();
return false;
图4-2 投票界面
2、根据选择查询数据库
下面是实现该项功能的代码:
和数据库建立连接的代码如下:
<%
'Server对象的CreateObject方法建立Connection对象 Set Conn=Server.CreateObject("ADODB.Connection") Conn.ConnectionString="driver={SQL Server};server=Ntserver;UID=sa;PWD=sa;Database=Vote" Conn.Open %> 这段代码使用Open方法连接数据库。 USE Vote GO CREATE TABLE VoteItem ( Id int Primary Key IDENTITY, Item varchar(50) NOT NULL, VoteCount int DEFAULT 0 ) 创建表voteItem的脚本文件 USE Vote GO CREATE TABLE VoteIP ( IP varchar(20) ) GO 表VoteIP用来保存已经投票的IP地址 <% Dim rs,n n = 0 Set rs = Server.CreateObject("ADODB.RecordSet") sql = "Select * From VoteItem Order By id" rs.Open sql,Conn,1,1 If rs.Bof OR rs.Eof Then Response.Write "<tr><td colspan=3 align=center><font style='COLOR:Red'>目前还没有投票项目。</font></td></tr></table>"
Else
Do While Not rs.Eof
n = n + 1
%>
从数据库中提取投票项目信息
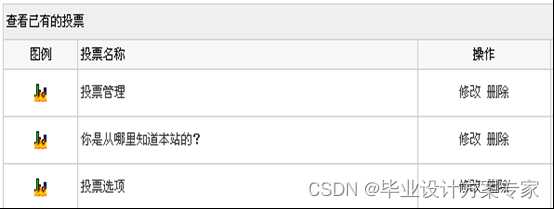
4.2 投票项目模块的设计
投票项目模块的功能是进行投票选项的添加,修改,删除。可以根据每次需要投票的内容进行修改,添加,删除。
1、验证用户是否登录
因为只有管理员用户才有修改项目的权利,包括添加、修改、删除,所以系统需要验证想要修改投票项目的用户是否为管理员用户。通过验证用户的Session对象的logined变量的值是否为1。如果Session对象的logined变量的值不为1,则跳转到用户登录页面(admin.asp)。
代码如下:
<%
If Session("logined")<>1 Then
Response.Redirect "admin.asp"
End If
%>
2、添加投票项目的设计与实现
添加课程由以下几部分组成:
·选择按钮框——用来选择投票选项名称。
·单行文本框——用来输入投票名称。
实现功能的关键代码如下:
<%
Dim Soperate
Soperate = Request.QueryString("oper") '操作标记 Operid = Request.QueryString("id") '项目编号
If Soperate="add" Then '添加项目 newTitle = Request("txttitle") '判断数据库中是否存在此类别
sql = "Select * from VoteItem Where Item='"&newTitle&"'"
Set rsInsert = Conn.Execute(sql)
If NOT rsInsert.Eof Then
Response.Write "已经存在此投票项目,添加失败!"
Else
sql = "Insert into VoteItem(Item) values('"&newTitle&"')"
Conn.Execute(sql)
Response.Write"投票项目已经成功添加!"
End If
ElseIf Soperate = "edit" Then '修改项目 newTitle = Request("txttitle") orgTitle = Request("sOrgTitle") '如果新类别名称和旧的不同则执行
If newTitle<>orgTitle Then
'判断数据库中是否存在此类别 sql = "Select * from VoteItem where Item='"&newTitle&"'"
Set rsInsert = Conn.Execute(sql)
If NOT rsInsert.Eof Then
Response.Write "已经存在此投票项目,添加失败!"
Else
Conn.Execute("Update VoteItem set Item='"&newTitle&"' where Id="&cint(Operid))
Response.Write"投票项目已经成功修改!"
End If
End If
ElseIf Soperate="delete" Then '删除项目
sqldelt = "Delete from VoteItem Where Id IN("&Cstr(Operid)&")"
Conn.Execute(sqldelt)
Response.Write "投票项目已经成功删除!"
End If
%>
删除项目
function sltAll()
{
var nn = self.document.all.item("dept");
for(j=0;j<nn.length;j++)
{
self.document.all.item("dept",j).checked = true;
}
}
function sltNull()
{
var nn = self.document.all.item("dept");
for(j=0;j<nn.length;j++)
{
self.document.all.item("dept",j).checked = false;
}
}
得到要删除的项目的编号,然后删除项目
function SelectChk()
{
var s=false;
var deptid,n=0;
var strid,strurl;
var nn = self.document.all.item("dept");
for (j=0;j<nn.length;j++)
{
if (self.document.all.item("dept",j).checked)
{
n = n + 1;
s=true;
deptid = self.document.all.item("dept",j).id+"";
if(n==1)
{
strid = deptid;
}
else
{
strid = strid + "," + deptid;
}
}
}
strurl = "AddItem.asp?Oper=delete&id=" + strid;
if(!s) {
alert("请选择要删除的投票项目!");
return false;
}
if ( confirm("你确定要删除这些投票项目吗?")) {
form1.action = strurl;
form1.submit();
}
}
图4-3是修改投票选项页面
图4-4是添加投票选项页面
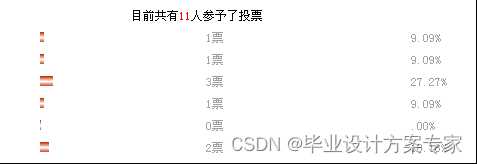
4.3 投票结果模块的设计
投票结果模块设计的好坏将直接对应用系统的效率以及系统实现产生一定影响,较好的投票结果模块设计会减少数管理人员的操作时间,提高操作数据的完整性和一致性,使投票结果得到准确而又快速的下发。
投票数百分比的计算代码如下
<%
Dim imgvote
'取得这批投票总数 sql = "Select Sum(voteCount) AS tl From VoteItem" Set voters = Conn.Execute(sql) If NOT voters.EOF Then total = voters("tl") End If Set voters = Nothing '取得每个投票项目信息
sql = "Select * From VoteItem Order By Id"
Set voters = Conn.Execute(sql)
Do While NOT voters.EOF
If total=0 Then
itotal=1
Else
itotal = total
End If
'计算每个投票项目百分比图片长度 imgvote = FormatNumber(voters("voteCount")/itotal,2)*170 %> <tr><td bgcolor="#FFFFFF"><%=voters("item")%></td> <td colspan="2" bgcolor="#FFFFFF"> <img src=images/bar1.gif width=<%=imgvote%> height=10><font style="font:7pt" face="Verdana"> <%=Cstr(FormatNumber(voters("voteCount")/itotal*100,0))%>%</font></td> <td bgcolor="#FFFFFF" align="center"><%=voters("voteCount")%></td> </tr> <% voters.MoveNext Loop %> <% '收集需要统计的信息
theurl = "http://" & Request.ServerVariables("http_host") & Request.ServerVariables("url")
vSoft = Request.ServerVariables("HTTP_USER_AGENT") 'IIS版本 vRef = Request.servervariables("HTTP_REFERER") '访问前的网址
'取得客户端的真实 IP地址 vIP = Request.ServerVariables("HTTP_X_FORWARDED_FOR") If vIP = "" Then vIP = Request.ServerVariables("REMOTE_ADDR") End If vExplorer = Browser(vSoft) '浏览器
vOS = System(vSoft) '操作系统 vDateTime = DateTimeFormat(now(),1)& " " &DateTimeformat(now(),6) '访问的时间
If vRef="" Then
vRef = "直接输入或书签导入"
End If
%>
图4-5重复投票提示框
4.4 用户管理模块的设计
4.4.1 管理员登录的设计与实现
1、设计管理员登录表单
管理员登录表单由以下3部分组成[1]:
·文本框——用来输入用户名。
·密码框——用来输入密码。
·提交和重填按钮。
2、验证管理员的用户和密码
验证管理员的用户和密码的步骤如下:
(1) 使用Request对象的Form集合得到用户输入的用户名和密码代码如下:
<%
dim user_id,user_password
user_id=request("user_id")
user_password=request("user_password")
%>
(2) 建立数据库连接,代码与前面连接数据库的代码相同。
(3) 查询在数据库中是否存在用户输入的用户名。要判断数据库中是否存在
用户输入的用户名,可以在表“classuser”中统计user_id字段的内容与用户输入的用户名相匹配的记录总数,如果为0,表示用户名错误,提示用户重新输:如果不为0,说明用户名存在,然后进入验证密码步骤。实现代码如下:
<%
cmd.CommandText="Select COUNT(*) From classuser Where user_id like '"+user_id+"'"
Set rs=cmd.Execute
If rs(0).Value Then
Response.Write "<P>无效的用户名</P>"
Response.Write "<P><a href=admin.asp>重新输入</a></p>"
Else
'验证密码
End If
%>
(4)验证用户名密码是否正确。验证的方法是在数据库中查出用户输入的用户名的密码,然后与用户输入的密码相比较。如果相同则表示用户输入的密码正确,否则表示用户输入的密码错误。代码如下:
<%
cmd.CommandText="Select user_password From classuser Where user_id like '%"+user_id+"%'"
Set rs=cmd.Execute
'response.write rs("user_password").Value
If Rtrim(rs(0).Value)=user_password Then
Session("logined")=1
Response.Redirect "class.asp"
在这段程序中,使用Session对象的logined变量来记录用户是否登录成功,当logined变量为1,表示登录成功,变量为0则表示登录失败。由于在数据库中查询到的密码的右边是包含空格符的,在密码验证时要使用函数Rtrim把空格符过滤掉。图4-7为用户登录页面。
图4-8用户登录页面
4.4.2 修改密码的设计与实现
为了保证数据库的安全,有时需要修改用户的密码,管理员可以通过修改密码的功能将系统的密码修改为自己喜欢或者容易记忆的密码。
1、设计修改密码表单
修改密码表单由以下几部分组成。
·文本框——用来输入用户名。
·密码框——用来输入原密码。
·密码框¬——用来输入新密码。
·密码框——用来验证新密码。
·提交和重填按钮。
2、在数据库中修改管理员密码
在数据库中修改管理员密码的步骤如下:
(1)使用Request对象的Form集合得到用户输入的信息,这些信息包括用户名、原密码、新密码和确认新密码。代码如下:
<%
dim user_id,old_password,new_password1,new_password2
user_id=request("user_id")
old_password=request("old_password")
new_password1=request("new_password1")
%>
(2)判断新密码和确认新密码是否相符,如果不相符,提示用户输入错误并重新生成表格。代码如下:
<%
if new_password1<>new_password2 then
response.write "<p>两次密码输入有误!</p>"
response.write "<p><a href=modi_pass.asp>重新输入!</a></p>"
else
end if
%>
(3)连接数据库并检查用户名和原密码是否正确,代码与前面连接数据库的代码相同。
(4)使用SQL语句修改密码,代码如下:
<%
cmd.CommandText="UPDATEclassuserSET user_password='"&new_password1&"' WHERE user_id like '"&user_id&"'"
cmd.Execute
%>
结论
本文详细阐述了在线投票系统的设计(包括功能模块设计、数据库结构设计等),并实现了投票系统的主要生成百分比功能及其它功能。采用了大型数据库,适合大批量数据的处理,使教师从烦琐的手工操作中解放出来,把大量的重复性工作交给计算机去做,提高了工作效率。
省略
致谢
省略
参考文献
[1]求是科技.ASP数据库开发技术与工程实践.北京:人民邮电出版社,2004.5
[2]AspCool.ASP运行环境搭建.ASP酷网动力论坛-ASP专栏,2006.5
[3](美)奈伯格(Naiburg,E.J.),(美)美克斯琼克(Maksimchuk,R.A.)著;陈立(美)Eric J.Naiburg,Robert A.Maksimchuk.使用UML-关于对象和组件软件工程.北京:人民邮电出版社,2002.11
[4]玄伟剑.中文版Dreamweaver MX设计与提高.上海:上海科学普及出版社,2004.9
[5]熊卫卫.网络投票系统设计与实现.吉林大学学报,2004.1
[6]杨文杰、王克蒙、刘浩学.管理信息系统的开发.北京印刷学院学报,2003.3
[7]AspCool.利用ASP实现打印功能.ASP酷网动力论坛-ASP专栏,2006.5
[8]宋振会. Microsoft Office Access 2003中文版基础教程.北京:清华大学出版社,2005.5
[9]飞思科技产品研发中心.ASP&Microsoft Office Access 2003网站设计与实现.北京:电子工业出版社,2001.3
[10]王易.ASP网站设计实例通.北京:清华大学出版社,2002.1
论文附件
一、英文原文
省略
二、英文翻译
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的网上投票系统设计与实现(源码+文档)_asp_BS架构_网上投票系统.zip |
今天的文章asp毕业设计——基于asp+access的网上投票系统设计与实现(毕业论文+程序源码)——网上投票系统分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32507.html