网页简介:经过pink老师的课程学习之后,制作了一个简单的静态页面,主要是运用html和css。
整个网页的制作主要分为五个部分:在制作过程中,首先需要确定一个网页的版心(内容的中心区域),五个部分依次调用版心,使主要内容始终与版心对齐。在版心内,五个部分分别由五个标准流的盒子排列,再将各个盒子内容细分制作。
第一部分:头部区域,包括学成网的logo,首页,课程,职业规划导航栏,搜索框,用户区域。
首先用一个大盒子(class=“header”)包含其中的小模块,再将四个部分放入四个小盒子(class=”logo ” class=“nav” class=”search” class=”user”),再将四个盒子左浮动,使它们全部在一行,最后再对各个小模块进行样式的细化设置。
第二部分:banner部分(class=“banner”),主要由三个部分组成,背景部分,包括背景颜色和背景图片(对class=”banner”进行设置背景),侧边导航栏部分和右边课程表部分 。一个大盒子( 调用版心class=“w”)包含两个小盒子(class=“subnav” class=”course”),侧边导航栏左浮动,课程表右浮动。
第三部分:精品 推荐部分(class=”goods“),由标题精品推荐,所推荐内容的链接和更多爱好来链接三部分组成。
第四部分:精品推荐的产品模块(class=”box-bd“),其中的十个产品模块用<ul> <li>产品模块 </li></ul>。位于第一,二,六,七模块上的 hot,new部分用相对定位和绝对定位来做。
第五部分:底部模块(class=”footer“),由左边的APP下载部分(class=”copyright“)和右边的学成网相关内容部分(class=”links“)组成。
html代码部分:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<!-- 头部区域开始 -->
<div class="header w">
<!-- 第一行logo -->
<div class="logo">
<img src="D:\前端素材\html使用手册\第七天\img\学成在线.png" alt="">
</div>
<!-- 第一行导航栏 -->
<div class="nav w">
<ul class="homepage">
<li> <a href="#">首页</a> </li>
<li> <a href="#">课程</a></li>
<li> <a href="#">职业规划</a></li>
</ul>
</div>
<!-- 第一行搜索框 -->
<div class="search">
<input type="text" value="输入关键词">
<img class="buttow" src="D:\前端素材\html使用手册\第七天\study\images\btn.png" alt="">
</div>
<!-- 第一行用户区 -->
<div class="user">
<img src="D:\前端素材\html使用手册\第七天\study\images\user.png" alt="">
<a href="#">qq-lilei</a>
</div>
</div>
<!-- 头部区域结束 -->
<!-- banner部分开始 -->
<div class="banner ">
<div class="w">
<!-- 侧边导航栏 -->
<div class="subnav">
<ul>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
<li>
<a href="">前端开发</a>
<span> > </span>
</li>
</ul>
</div>
<!-- 右边课程表 -->
<div class="course">
<h3>我的课程表</h3>
<div class="bd">
<ul>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<li>
<h4>继续学习 程序语言设计</h4>
<p>正在学习-使用对象</p>
</li>
<a class="more" href="#">全部课程</a>
</ul>
</div>
</div>
</div>
</div>
<!-- 精品推荐导航部分开始 -->
<div class="goods w">
<h3>精品推荐</h3>
<ul>
<li>
<a href="">jQuery</a>
</li>
<li>
<a href="">jQuery</a>
</li>
<li>
<a href="">jQuery</a>
</li>
<li>
<a href="">jQuery</a>
</li>
<li>
<a href="">jQuery</a>
</li>
</ul>
<a class="mod" href="#">修改爱好</a>
</div>
</div>
<!-- 精品推荐导航部分结束 -->
<!-- 精品部分推荐产品推荐开始 -->
<div class="box w ">
<div class="box-hd clearfix">
<h3>精品推荐</h3>
<a href="#">查看更多</a>
</div>
<!-- 精品部分推荐产品推荐开始 -->
<!-- 产品介绍开始 -->
<div class="box-bd clearfix">
<ul>
<li>
<em>
<img src="hot1.png" alt="">
</em>
<img src="D:\前端素材\html使用手册\第九天\study\images\pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<em>
<img src="new.png" alt="">
</em>
<img src="hot.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot2.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot3.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot3.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<em>
<img src="hot1.png" alt="">
</em>
<img src="D:\前端素材\html使用手册\第九天\study\images\pic.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<em>
<img src="new.png" alt="">
</em>
<img src="hot.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot2.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot3.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>".1125人在学习"
</div>
</li>
<li>
<img src="hot3.png" alt="">
<h4>Think PHP 5.0 博客系统实战项目演练</h4>
<div class="high">
<span>高级</span>'.1125人在学习'
</div>
</li>
</ul>
</div>
</div>
<!-- 产品结束结束 -->
<!-- 底部模块开始 -->
<div class="footer">
<div class="w">
<div class="copyright">
<img src="D:\前端素材\html使用手册\第九天\study\images\logo.png" alt="">
<p>
学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。
<br>
© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号
</p>
<a href="#">下载APP</a>
</div>
<div class="links">
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于 </a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">工作机会</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助 </a> </dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于 </a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">工作机会</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助 </a> </dd>
</dl>
<dl>
<dt>关于学成网</dt>
<dd> <a href="#">关于 </a> </dd>
<dd> <a href="#">管理团队</a> </dd>
<dd> <a href="#">工作机会</a> </dd>
<dd> <a href="#">客户服务</a> </dd>
<dd> <a href="#">帮助 </a> </dd>
</dl>
</div>
</div>
</div>
<!-- 底部模块结束 -->
</body>
</html>css代码部分:
* {
margin:0px;
padding:0px;
}
body {
background-color: #f3f5f7;
}
.w {
width: 1200px;
margin: 30px auto;
}
/* 清除浮动代码 */
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
li{
list-style: none;
}
a{
text-decoration: none;
color:#050505;
}
/* 头部区域的样式 */
.header {
height: 42px;
}
/* logo部分 */
.logo img{
float: left;
width: 198px;
height:42px;
}
/* 导航栏部分 */
.nav ul {
float: left;
margin-left:60px;
}
.nav li {
display:inline-block;
height:42px;
padding:0 20px;
line-height: 42px;
color:#050505;
font-size: 18px;
}
/* 伪类设置 */
.nav li a:hover {
color: #3fa9ff;
border-bottom: 2px solid #00acfd;
}
/* 搜索框样式 */
.search {
float: left;
margin-left:70px;
}
/* 搜索框 */
.search input {
float: left;
width: 346px;
height:40px;
color:#e0cdbf;
padding-left:15px;
border-right: 0px;
border:1px solid #00a4ff;
/* 按钮 */
}
.buttow {
width: 50px;
height: 42px;
/* */
}
/* 用户区域 */
.user {
float: left;
margin-left:65px;
}
/* banner部分样式 */
.banner {
height: 421px;
/* 背景颜色 */
background-color:#1c036c ;
}
/* 背景图片 */
.banner .w {
height:421px;
background: url(banner2.png) no-repeat top center;
}
/* 左侧导航栏部分 */
.subnav {
float:left;
width: 190px;
height: 421px;
background-color: #14024b;
}
.subnav ul li a {
float:left;
line-height: 45px;
color: #fff;
font-size:14px;
padding:0 20px;
}
.subnav ul li span {
float:right;
line-height: 45px;
color: #fff;
padding-right:20px;
}
.subnav a:hover{
color:#00a4ff;
}
/* 右侧用户区部分 */
.course {
float:right;
width: 230px;
height: 300px;
margin-top:50px;
background-color: #fff;
}
.bd {
padding:0 20px;
}
.course h3 {
height:48px;
line-height:48px;
font-weight:400px;
color:#fff;
text-align:center;
background-color: #9bceea;
}
.course ul li {
border-bottom: 1px solid #a5a5a5;
padding:14px 0;
}
.course ul li h4 {
font-size:16px;
color: #4e4e4e;
}
.course ul li p {
font-size:12px;
color:#a5a5a5;
}
.more {
display: block;
height:38px;
line-height: 38px;
text-align:center;
color:#42aaff;
font-size:16px;
font-weight: 700;
border: 1px solid #00a4ff;
margin:5px;
}
/* 精品推荐部分 */
.goods {
height:60px;
background-color: #fff;
box-shadow: 2px 3px 3px rgba(0,0,0,0.1);
margin-top:10px;
}
/* 标题部分 */
.goods h3 {
display: block;
float:left;
line-height:60px;
font-size:16px;
color:#00a4ff;
margin-left:30px;
}
/* 精品导航栏部分 */
.goods ul {
float: left;
margin-left:30px;
}
.goods ul li {
display: inline-block;
line-height: 60px;
}
.goods ul li a {
padding:0 30px;
font-size: 16px;
color:#050505;
border-left: 1px solid #cccccc;
}
.mod {
float:right;
line-height: 60px;
font-size: 16px;
color:#00a4ff;
padding-right:30px;
}
.box h3 {
float:left;
font-size: 20px;
color:#494949;
}
.box a {
float:right;
font-size: 12px;
color:#a5a5a5;
margin:10px 30px 0 0;
}
.box-bd ul {
width:1225px ;
}
/* 产品介绍部分 */
.box-bd ul li {
position: relative;
float:left;
background-color: #fff;
width: 228px;
height: 270px;
margin-top:25px;
margin-right:15px;
}
.box-bd ul li em img {
position: absolute;
top:2px;
right: -4px;
}
.box-bd ul li >img {
width: 100%;
}
.box-bd ul li h4 {
margin:20px 20px 20px 25px;
font-size:14px;
color:#050505;
font-weight: 400;
}
.high {
margin: 20px 25px;
font-size: 12px;
color:#999999;
}
.box-bd ul li span {
font-size:12px ;
color:#ff7c2d;
}
/* 底部模块 */
.footer {
height:415px;
background-color: #fff;
}
.footer .w {
padding-top:35px;
}
.copyright {
float: left;
}
.copyright p {
font-size: 12px;
color:#666666;
margin:20px 0 15px 0;
}
.copyright a {
display: block;
width: 118px;
height:33px;
border :1px solid #00a4ff;
text-align: center;
line-height: 33px;
font-size: 16px;
color:#00a4ff;
}
.links {
float:right;
margin-top: 5px;
}
.links dl {
float: left;
display: block;
margin-left: 100px;
}
.linkd dl dt {
font-size: 16px;
color:#333;
}
.links dl dd a {
font-size: 12px;
color: #333;
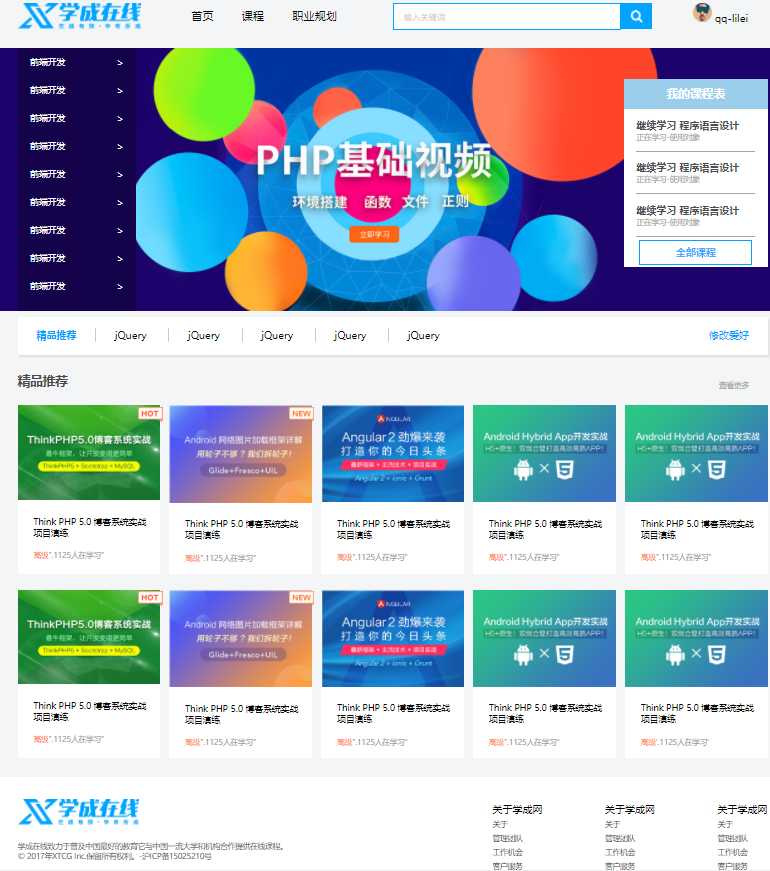
}网页制作完成界面:
制作过程中遇到的问题以及解决方案:
在网页的编写过程中,第一个问题是对整个页面的布局不是很清晰,在写一个网页的时候中一定要先把网页的基本结构分析清楚,将每个部分的位置及内容等有个清晰的了解,最后才是代码编写,结构清楚,编写中遇到问题才能有迹可循。
第二个问题就是在对盒子设置浮动的时候,会影响后面的标准流的盒子,最终复习了的清除浮动,将这个问题解决。清除浮动的常用代码:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
} 使用时只需要给设置了浮动的元素的父盒子加上class=”clearfix“类名就可以实现清除浮动。
注意:设置清除浮动一定是给浮动元素的父元素添加clearfix类。
文章总结:
这篇文章是我在自学前端时练习基础内容制作的网页,我在这次学习之前也看过另外的视频,就只是看,做做笔记,并没有练习,以至于在最后的网页大作业并没有很好的完成,很小的一个部分都会出很多问题,做了好多天都没有做完,最后只交了一个不完整的网页。在这次学习中,也算是复习基础内容,对前一次学习中没有掌握的内容又重新加深了,在这次制作网页时就解决了很多以前遇到的问题。总之,学习前端一定要多动手;如果遇到问题就返回到该内容的章节,复习基础,才能更好的解决问题。
这个网页只是基于html和css的静态页面,也只是学成网网页的一部分,其中的链接等多个功能都还未能实现,我将在以后的学习中,补齐所缺的部分。另外,如果发现网页中有错漏或者代码有更好的写法的请在评论区留言,或者私信我。
今天的文章简单html和css静态网页制作分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32528.html