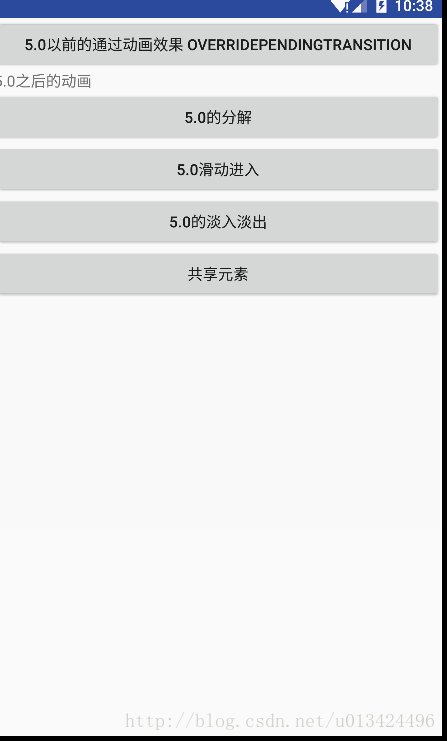
Activity的跳转动画在5.0的时候做了一个重大的突破,下面来看一下吧
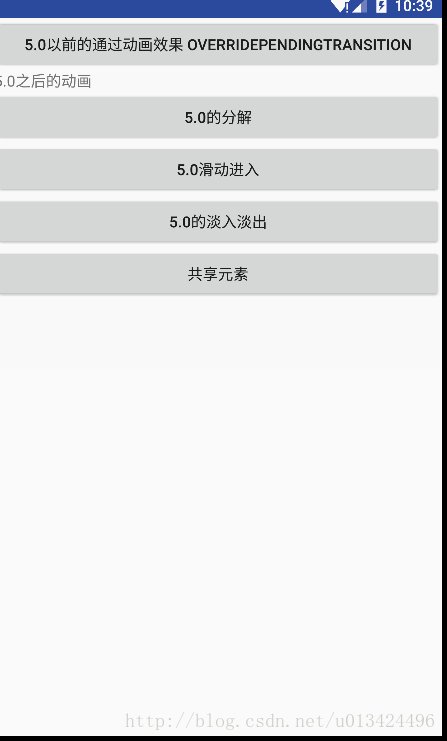
1.5.0之前的overridePendingTransition
相信大家对OverridePendingTransition还是很熟悉的,使用方法也是很简单就是
//fade_in是第二个界面的进入动画,fade_out是第一个界面退出动画,不想动画传入0
overridePendingTransition(R.anim.fade_in,R.anim.fade_out);
fade_in :
android:duration=”4000″
android:fromYDelta=”100%”
android:toYDelta=”0″/>
fade_out:
android:toXDelta=”0″
android:fromXDelta=”-100%”
android:duration=”4000″
/>
对应动画效果
用的时候又一个缺点就是必须用在finish() 或者startActivity() 方法之后, 而此之外相对与5.0的动画,他的动画效果只在activity的界面有效果,对于其中的控件,是没有相应的效果的,
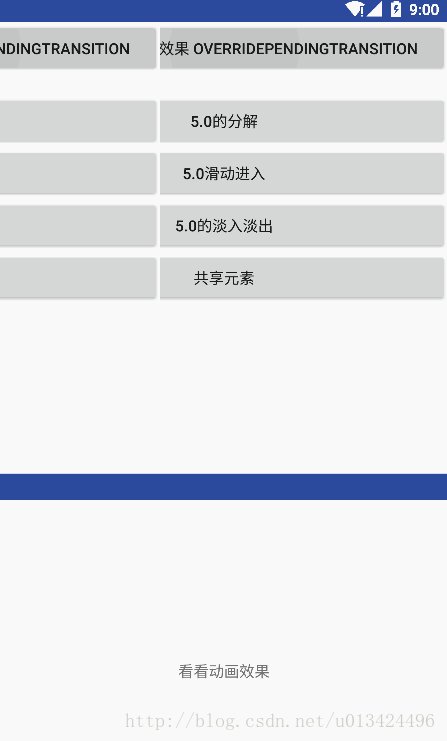
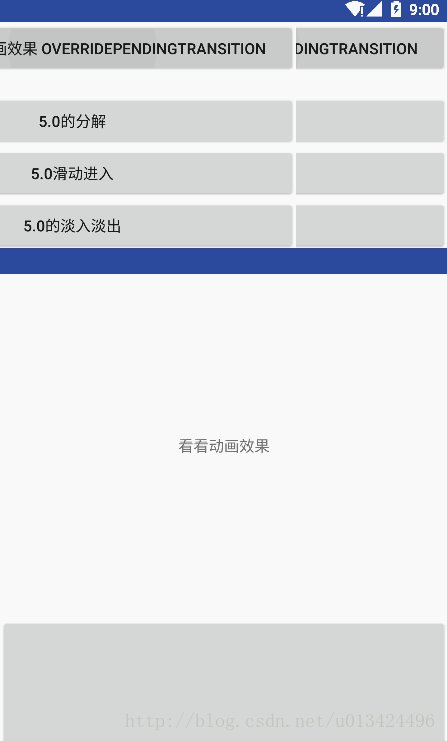
2.5.0的效果
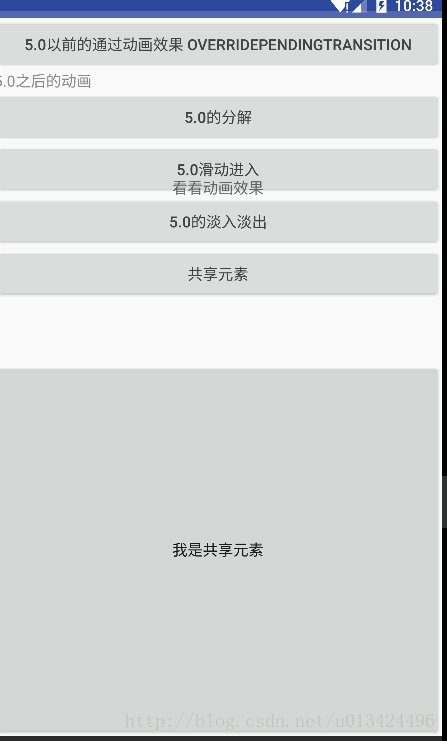
相对与之前的效果,5.0做了一个很大的改变,首先我们不用写xml文件了,系统直接封装好了,我们只要调用就好了,当然,由于动画没有对5.0之前做兼容,所以我们在5.0之前的手机还是要做下兼容,当然这是后话了。首先我们来看下5.0的效果
准备工作: (针对1,2,3的操作)
1.告诉window界面需要切换动画 有两种方式
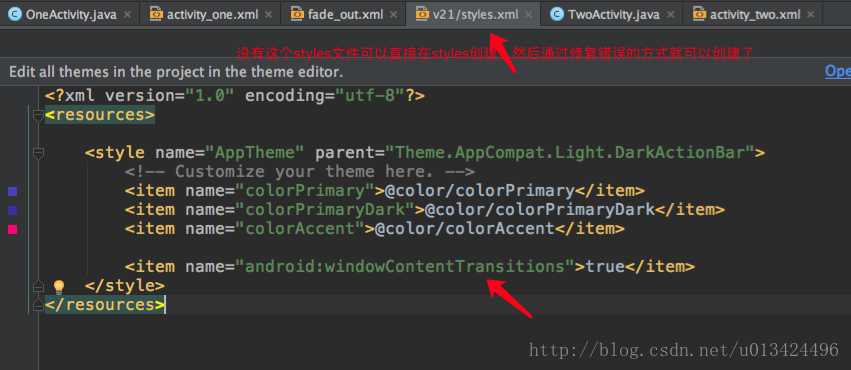
a. 直接在styles.xml(21)添加true
b.在 setContentView()之前加上
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
2.在startActivity()界面跳转使用
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this).toBundle());
到此接下来的所有操作在跳转进入的界面做操作就好了
一.Explode 分解(有的人叫爆炸)动画
也是有2种方式实现
1.代码
//此activity进入
getWindow().setEnterTransition(new Explode().setDuration(2000));
//此activity退出
getWindow().setExitTransition(new Explode().setDuration(2000));
//再次进入时使用(如果当前Activity已经打开过,并且再次打开该Activity时的动画 )
//getWindow().setReenterTransition(new Explode().setDuration(2000));
//决定在两个Activity之间切换时,指定两个Activity中对应的View的过渡效果
// getWindow().setSharedElementEnterTransition(new Explode().setDuration(2000));
2.explode写入res/transition文件夹下的xml中
android:duration=”2000″
/>
a. 然后通过
Transition explode = TransitionInflater.from(this).inflateTransition(R.transition.explode);
getWindow().setEnterTransition(explode);
getWindow().setExitTransition(explode);
b.也可以在主题中配置
@transition/explode
@transition/explode
@transition/explode
二 Fade 淡入淡出
getWindow().setEnterTransition(new Fade().setDuration(2000));
getWindow().setExitTransition(new Fade().setDuration(2000));
三 Slide 滑动进入
//左侧滑入
getWindow().setEnterTransition(new Slide(Gravity.LEFT).setDuration(2000));
getWindow().setExitTransition(new Slide(Gravity.RIGHT).setDuration(2000));
b .xml中的话
android:duration=”2000″
android:slideEdge=”end”>
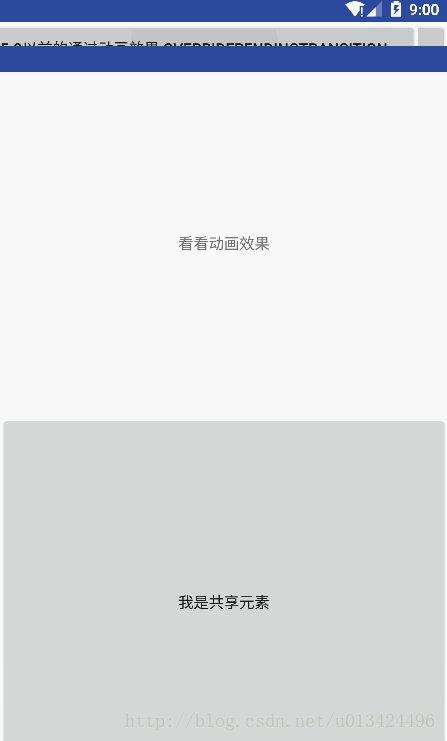
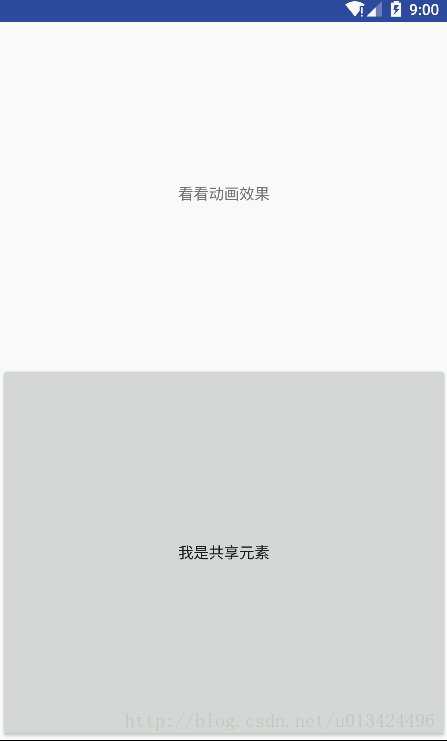
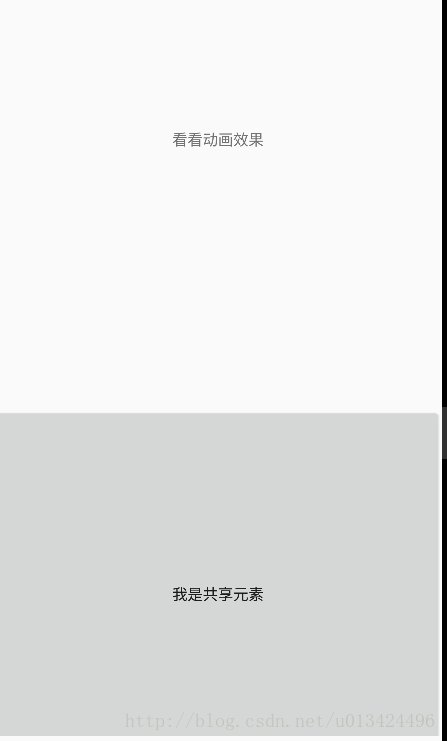
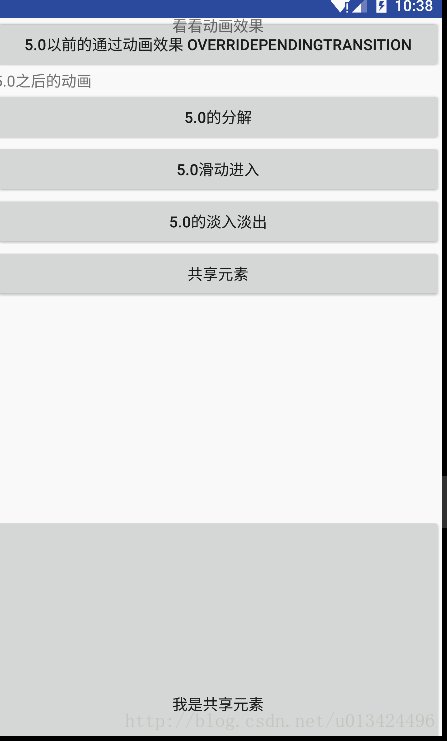
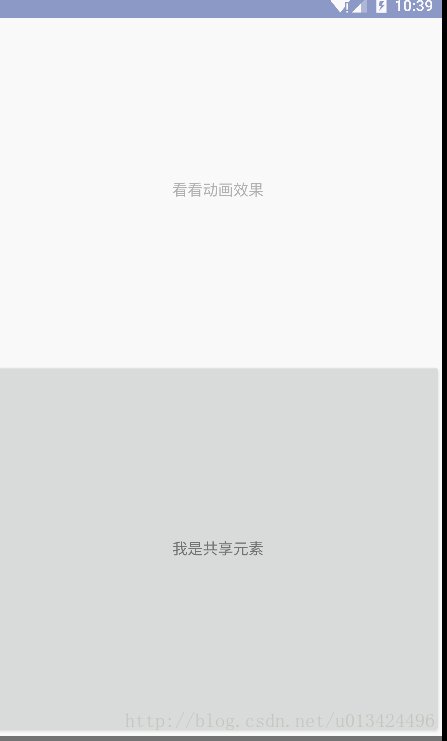
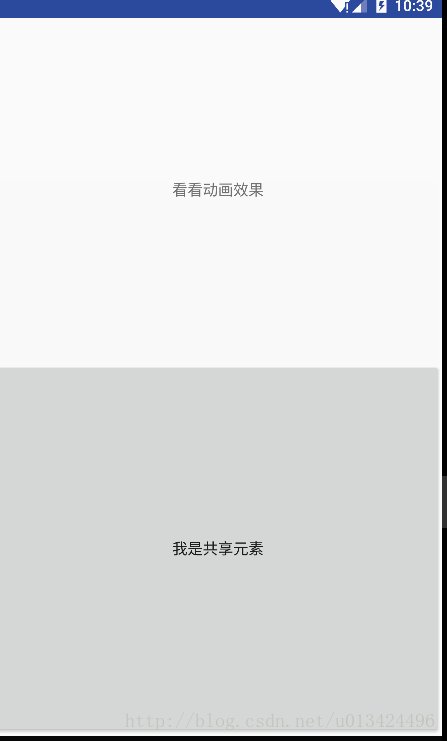
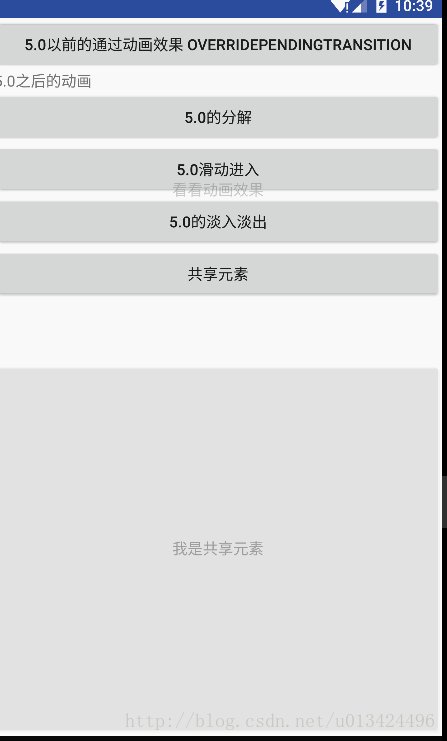
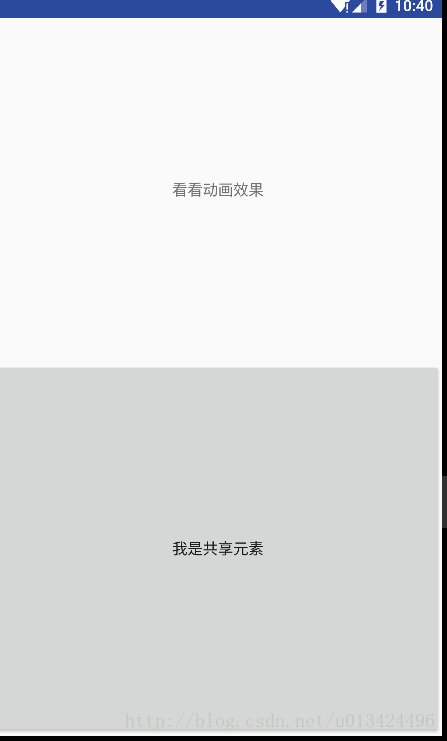
5.0的共享元素动画
1.系统自带的
a.一个共享View
首先用到的activity的跳转方法是(一个共享view的):
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,button,”all_hava”).toBundle());
说下参数 button表示这个共享的view,后面的字符串 “all_hava”是两个共享view在xml中的 android:transitionName=”all_hava”
用到的就是这些,是不是很简单
b.多个 共享view
这里我们稍稍看下源码makeSceneTransitionAnimation(Activity activity, Pair… sharedElements),知道可以利用Pair来传参数 ,格式如下,不多说了
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,
create(((View) button),”all_hava”),
create(((View) textView),”all_hava”))
.toBundle())
系统自带的差不多已经够用了,如果我们要玩点自定义的呢
剩下的在来说下兼容问题,因为只有5.0以上才有上面的这些个动画,所以,我们肯定是要做兼容的 首先肯定是要加判断的
if(Build.VERSION.SDK_INT>=
Build.VERSION_CODES.LOLLIPOP){
startActivity(intent,ActivityOptions.makeSceneTransitionAnimation(this,button,”all_hava”).toBundle());
}else{
a. //低版本兼容,不过没动画效果 http://www.cnblogs.com/tianzhijiexian/p/4087917.html 可以看下这个介绍
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeScaleUpAnimation(
button,
0,
0,
0,
0);
ActivityCompat.startActivity(this,intent,optionsCompat.toBundle());
b. //或者是直接用overridePendingTransition();
}
以上所述是小编给大家介绍的Android Activity跳转动画效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
今天的文章android跳转界面动画,Android Activity跳转动画效果分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32596.html