input 的
value 值变化作实时响应。比如文本输入框的实时字数统计功能,要求文本框内容改变时就要触发相关的统计行为。不管这个内容是键盘输入的,还是鼠标粘贴进来的。
1,实现原理
要实现内容实时监听响应,我们需要用到两个监听事件:
oninput
事件和
propertychange
事件
(1)
oninput
这个是标准浏览器的事件,一般浏览器都支持。当
input
的
value
发生变化时就会发生,无论是键盘输入还是鼠标粘贴的改变都能即时监听到。
(2)
propertychange
由于
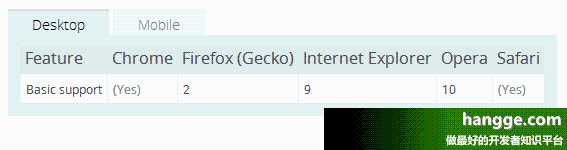
IE9 以下是不支持的
oninput 事件。这个时候就要用到IE专有的
propertychange 事件。顾名思义,翻译过来叫属性变更事件。 这个事件就比较强大了,不仅仅会监听到
input 的
value 属性,还包括其他的标签属性。各种属性发生变化都会产生该事件,比如
span 元素的
style 属性改变。同时在事件发生时还可以用
event.propertyName 访问到改变的属性名。
2,样例演示
下面使用
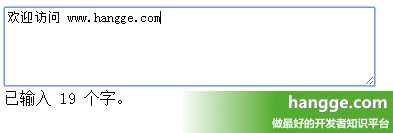
jQuery 做一个字数实时统计功能。当文本框内容改变时,下方会实时统计出当前的字数。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <html> <head> <title>hangge.com</title> <meta charset="utf-8"/> <script type="text/javascript" src="jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $('#comment').on('input propertychange', function() { var count = $(this).val().length; $('#tip').html("已输入 "+ count +" 个字。"); }); }); </script> </head> <body> <textarea id="comment" rows="5" cols="50"></textarea> <br> <div id="tip"></div> </body> </html> |
原文出自:
www.hangge.com
转载请保留原文链接:
http://www.hangge.com/blog/cache/detail_1378.html
今天的文章jQuery 监听修改文本框事件分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32605.html