一个简单的HTML网页,图片为游戏截图,部分图片来自网络。
以下是部分图片(剩余的以此为模板)
01.html(应用CSS01.css)
02.html (应用CSS02.css)
03.html(应用CSS02.css)
04.html (应用CSS02.css)
05.html(应用CSS02.css)
话不多说,上代
01.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>原神</title>
<link rel="stylesheet" href="CSS/CSS01.css">
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="images/原神1.png" height="100"></td>
<td width="100" align="center"><a href="提瓦特大陆.html">提瓦特</a></td>
<td width="100" align="center"><a href="HTML/巴巴托斯.html">巴巴托斯</a></td>
<td width="100" align="center"><a href="HTML/摩拉克斯.html">摩拉克斯</a></td>
<td width="100" align="center"><a href="HTML/雷电将军.html">雷电将军</a></td>
<td width="100" align="center"><a href="HTML/红毹婵娟.html">红毹婵娟</a></td>
<td width="100" align="center"><a href="HTML/枫原万叶.html">枫原万叶</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="760" border="0" cellspacing="10" cellpadding="0">
<tr>
<td><p>蒙德,自由之都、牧歌之城、北境之王冠。</p>
<p>提瓦特大陆东北部的自由城邦,以蒲公英为城市象征。正如象征之花一般,蒙德受风神庇佑,以风神为信仰。传说风神「巴巴托斯」抛洒象征自由的飞鸟之羽,在鸟羽落下的地方,建立起这座城市。</p>
<p>让我们一起来深入了解这片风神眷顾之地吧!</p></td>
<td><img class="img2" src="images/蒙德.jpg" width="450" height="300"></td>
</tr>
<tr>
<td><img src="images/璃月.jpg" width="450" height="300"></td>
<td>
<p>璃月,千年古都、富饶之地、东方之巨龙。</p>
<p>璃月位于提瓦特大陆东方的富饶港湾。傲然矗立的山麓与石林、广袤的平原与生机勃勃的河滩共同构成了璃月的丰富地貌,在四季分明的气候下焕发出多彩的风华。山石奇景间,埋藏着无尽的岩之魔神的古老馈赠等待着人们发掘。</p>
<p>带着希望,去游历这座繁华之城吧!</p>
</td>
</tr>
<tr>
<td>
<p>稻妻,海上群岛、雷电城邦、永恒的国度。</p>
<p>位于提瓦特大陆远东的封闭群岛。稻妻外海被雷霆骤雨所包围,越过无尽的雷暴,踏上红枫与绯樱眷顾的诸岛,在环绕的砂堤、高耸的断崖与幽秘的山林之中,见证御建鸣神主尊大御所大人所追寻的永恒。稻妻的风土人情与其他国度差异甚远,与蒙德和璃月不同,稻妻远在海上,由许多岛屿组成,大型岛屿周边又零散分布着一些小岛,岛屿之间互相往来也多依靠船只。</p>
</td>
<td><img class="img2" src="images/稻妻.jpg" width="450" height="300"></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
02.html
<!DOCTYPE html>
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>原神</title>
<link rel="stylesheet" href="../CSS/CSS02.css">
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="../images/原神1.png" height="100"></td>
<td width="100" align="center"><a href="../提瓦特大陆.html">提瓦特</a></td>
<td width="100" align="center"><a href="巴巴托斯.html">人物简介</a></td>
<td width="100" align="center"><a href="巴巴托斯图片.html">人物留影</a></td>
<td width="100" align="center"><a href="巴巴托斯视频.html">人物视频</a></td>
<td width="100" align="center"><a href="巴巴托斯眷属.html">眷属</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="800" border="0" cellspacing="10" cellpadding="0">
<tr>
<td colspan="2"><div class="title">风神--巴巴托斯</div></td>
</tr>
<tr>
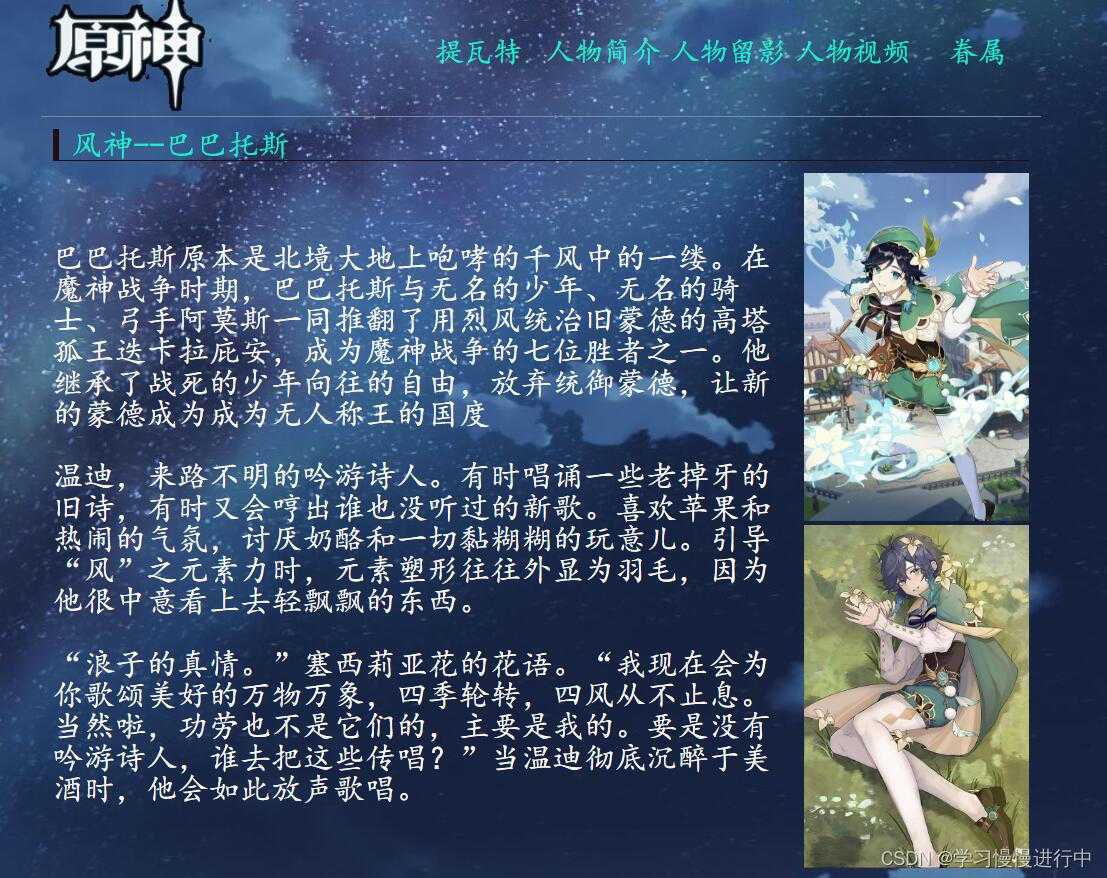
<td><p>巴巴托斯原本是北境大地上咆哮的千风中的一缕。在魔神战争时期,巴巴托斯与无名的少年、无名的骑士、弓手阿莫斯一同推翻了用烈风统治旧蒙德的高塔孤王迭卡拉庇安,成为魔神战争的七位胜者之一。他继承了战死的少年向往的自由,放弃统御蒙德,让新的蒙德成为成为无人称王的国度</p>
<p>温迪,来路不明的吟游诗人。有时唱诵一些老掉牙的旧诗,有时又会哼出谁也没听过的新歌。喜欢苹果和热闹的气氛,讨厌奶酪和一切黏糊糊的玩意儿。引导“风”之元素力时,元素塑形往往外显为羽毛,因为他很中意看上去轻飘飘的东西。</p>
<p>“浪子的真情。”塞西莉亚花的花语。“我现在会为你歌颂美好的万物万象,四季轮转,四风从不止息。当然啦,功劳也不是它们的,主要是我的。要是没有吟游诗人,谁去把这些传唱?”当温迪彻底沉醉于美酒时,他会如此放声歌唱。</p>
</td>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td align="center"><img src="../images/温迪1.jpg" width="180" border="0" title="温迪"></td>
</tr>
<tr>
<td align="center"><img src="../images/温迪2.jpg" width="180" border="0" title="温迪"></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
<td align="center"><img src="../images/温迪3.jpg" width="180" border="0" title="温迪与他的眷属"></td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>03.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>原神</title>
<link rel="stylesheet" href="../CSS/CSS02.css">
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="../images/原神1.png" height="100"></td>
<td width="100" align="center"><a href="../提瓦特大陆.html">提瓦特</a></td>
<td width="100" align="center"><a href="巴巴托斯.html">人物简介</a></td>
<td width="100" align="center"><a href="巴巴托斯图片.html">人物留影</a></td>
<td width="100" align="center"><a href="巴巴托斯视频.html">人物视频</a></td>
<td width="100" align="center"><a href="巴巴托斯眷属.html">眷属</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="800" border="0" cellspacing="10" cellpadding="0">
<tr>
<td colspan="2"><div class="title">风神--巴巴托斯</div></td>
</tr>
<tr>
<td valign="top"><table width="800" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="../images/温迪8.png" width="250" height="300" border="0"></td>
<td><img src="../images/温迪5.jpg" width="230" height="300" border="0"></td>
<td><img src="../images/温迪6.png" width="260" border="0"></td>
</tr>
<tr>
<td><img src="../images/温迪7.jpg" width="250"></td>
<td><img src="../images/温迪4.jpg" width="230"></td>
<td><img src="../images/温迪9.jpg" width="260">
</td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>
</td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>04.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>原神</title>
<link rel="stylesheet" href="../CSS/CSS02.css">
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="../images/原神1.png" height="100"></td>
<td width="100" align="center"><a href="../提瓦特大陆.html">提瓦特</a></td>
<td width="100" align="center"><a href="巴巴托斯.html">人物简介</a></td>
<td width="100" align="center"><a href="巴巴托斯图片.html">人物留影</a></td>
<td width="100" align="center"><a href="巴巴托斯视频.html">人物视频</a></td>
<td width="100" align="center"><a href="巴巴托斯眷属.html">眷属</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="800" border="0" cellspacing="10" cellpadding="0">
<tr>
<td><div class="title">风神--巴巴托斯</div></td>
</tr>
<tr>
<td valign="top"><p>接下来,请欣赏风神巴巴托斯的PV</p><br>
<br>
<video width="800" src="../images/温迪PV.mp4" controls ><br>
<br>
<p><br>
</p></td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>05.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>原神</title>
<link rel="stylesheet" href="../CSS/CSS02.css">
<style type="text/css">
</style>
</head>
<body>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="nav">
<tr>
<td><img src="../images/原神1.png" height="100"></td>
<td width="100" align="center"><a href="../提瓦特大陆.html">提瓦特</a></td>
<td width="100" align="center"><a href="巴巴托斯.html">人物简介</a></td>
<td width="100" align="center"><a href="巴巴托斯图片.html">人物留影</a></td>
<td width="100" align="center"><a href="巴巴托斯视频.html">人物视频</a></td>
<td width="100" align="center"><a href="巴巴托斯眷属.html">眷属</a></td>
</tr>
</table>
<table width="800" border="0" align="center" cellpadding="0" cellspacing="0" class="main">
<tr>
<td></td>
</tr>
<tr>
<td><table width="800" border="0" cellspacing="10" cellpadding="0">
<tr>
<td colspan="2"><div class="title">风神--巴巴托斯 眷属</div></td>
</tr>
<tr>
<td valign="top">
<p>蒙德的「四风守护」之一,东风之龙特瓦林。</p>
<p> 在漫长的岁月与无边的黑暗中,清澈的宝石也会蒙尘而变得黯淡,高傲的龙也会被侵蚀而充满了忿恨。
<p> 不过,要记住,尘埃能被轻易拭去,疑惧与毒也能被粉碎。</p>
<p>
「自由地在深空中翱翔吧。
「就如当年你我相遇时,我行走在大地上,唱着风的歌曲;
「你则在大气稀薄的高天上,俯瞰世界。
「如今的天空中没有风雪,大地上充满了绿草,会很美丽吧。
「如果你也在地面上行走过,听过牧歌和风铃在远方错落的歌,尝过蜜一样甜的酒就会明白吧。
「如果你曾是我,看见过你在蓝蓝的天上滑翔的孤高模样,见识过你的美丽身姿就好了。
「如此,你就会明白,这样的天空与大地,是值得为之奋战的。」
</p>
</td>
<td valign="top"><table width="200" border="0" cellspacing="0" cellpadding="0">
<tr>
<td></td>
</tr>
<tr>
<td></embed>
</td>
</tr>
<tr>
<td><img src="../images/风魔龙1.jpg" width="300" border="0"></td>
</tr>
<tr>
<td><img src="../images/风魔龙2.jpg" width="300" border="0"></td>
</tr>
<tr>
<td><img src="../images/风魔龙3.jpg" width="300" border="0"></td>
</tr>
<tr>
<td> </td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
</table></td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>CSS通过外链式引入
CSS01.css
body {
background-image: url(../images/背景.png);
background-size: cover;
background-repeat: no-repeat;
font-family: "楷体";
font-size: 25px;
line-height: 25px;
font: white;
}
td>a {
color: red;
}
.nav {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #738CAA;
width: 800px;
margin-right: auto;
margin-left: auto;
}
.main {
color: #000;
}
a {
font-size: 22px;
font-family:"微软雅黑";
}
a:link {
color:#8ff40c;
text-decoration: none;
font-family:"楷体";
font-size: 22px;
}
a:visited {
text-decoration: none;
color: #8ff40c;
font-family:"楷体";
font-size: 22px;
}
a:hover {
color:red;
text-decoration: none;
font-family:"楷体";
font-size: 22px;
}
a:active {
text-decoration: none;
color: #000;
font-family:"楷体";
}
.title {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #200F15;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #200F15;
padding-left: 10px;
color: #AD5A5A;
}
.img1{
float: left;
}
.img2{
float: right;
}
p{
color: white;
}
CSS02.css
body {
background-image: url(../images/背景.png);
background-size: cover;
background-repeat: no-repeat;
font-family: "楷体";
font-size: 25px;
line-height: 25px;
font: white;
}
td>a {
color: red;
}
.nav {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #738CAA;
width: 800px;
margin-right: auto;
margin-left: auto;
}
.main {
color: #000;
}
a {
font-size: 23px;
font-family:"微软雅黑";
}
a:link {
color:#0cf4d5;
text-decoration: none;
font-family:"楷体";
font-size: 23px;
}
a:visited {
text-decoration: none;
color: #0cf4d5;
font-family:"楷体";
font-size: 23px;
}
a:hover {
color:red;
text-decoration: none;
font-family:"楷体";
font-size: 23px;
}
a:active {
text-decoration: none;
color: #000;
font-family:"楷体";
font-size: 23px;
}
.title {
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #200F15;
border-left-width: 5px;
border-left-style: solid;
border-left-color: #200F15;
padding-left: 10px;
color: #0cf4d5;
}
.img1{
float: left;
}
.img2{
float: right;
}
p{
color: white;
}
想要图片的私聊我。
我也同样是个小白,制作不易,喜欢的话,留下个赞吧。
还有部分内容模板是一样的,想要的私聊我,看到就会回复。
今天的文章网页制作大作业HTML+CSS制作静态网页—-原神分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/32820.html