一、WebApiTestClient介绍
1、WebApiTestClient组件作用主要有以下几个:
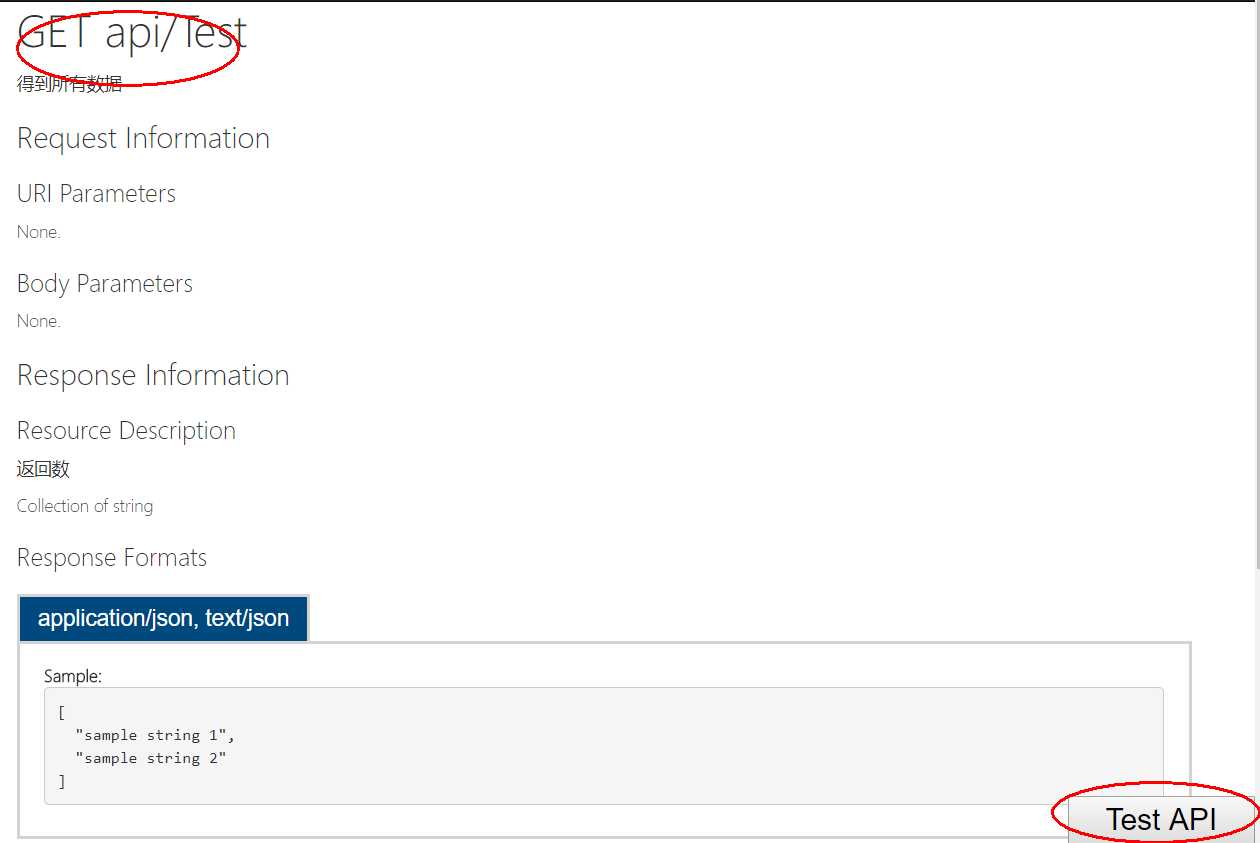
(1)、将WebApi的接口放到了浏览器里面,以可视化的方式展现出来,比如我们通过http://localhost:11095/Help这个地址就能在浏览器里面看到这个服务里面所有的API接口以及接口的详细说明。
(2)、能够详细查看API的类说明、方法说明、参数说明、返回值说明。只需要我们在定义方法时候加上 /// 这种详细注释即可,组件自动读取注释里面的内容展现在界面上面。
(3)、可以修改http请求头文件Head和请求体Body里面的参数,指定发送http请求的特性,比如指定我们最常见的contentType指示参数的类型。
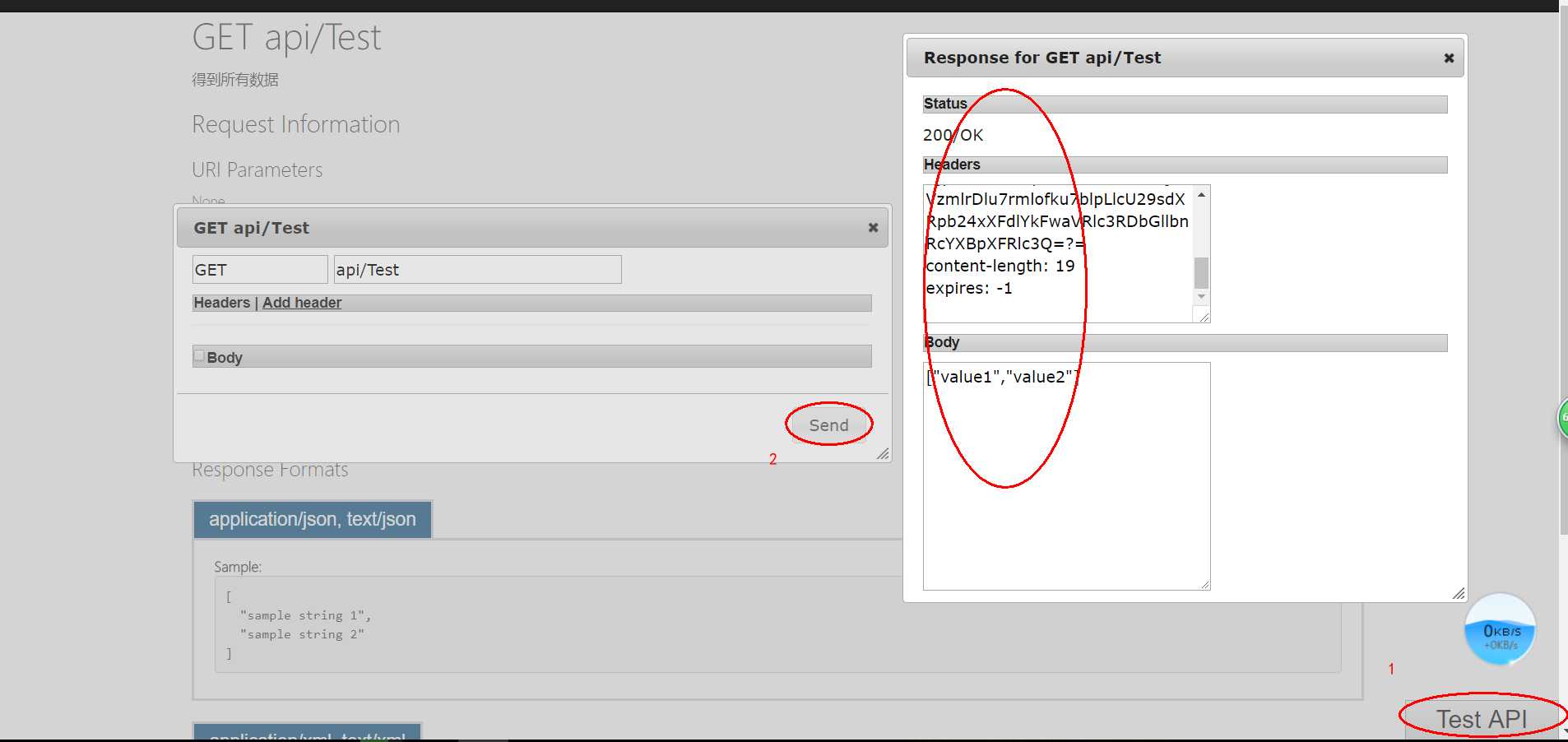
(4)、组件拥有测试接口的功能,用过Soup UI的朋友应该知道,通过Soup UI能够方便测试WebService参数以及返回值。我们的WebApiTestClient也可以实现类似的功能,直接通过页面上的测试按钮,就能测试接口。
2、WebApiTestClient是一个开源组件。开源地址:https://github.com/yaohuang/WebApiTestClient
二、项目示例
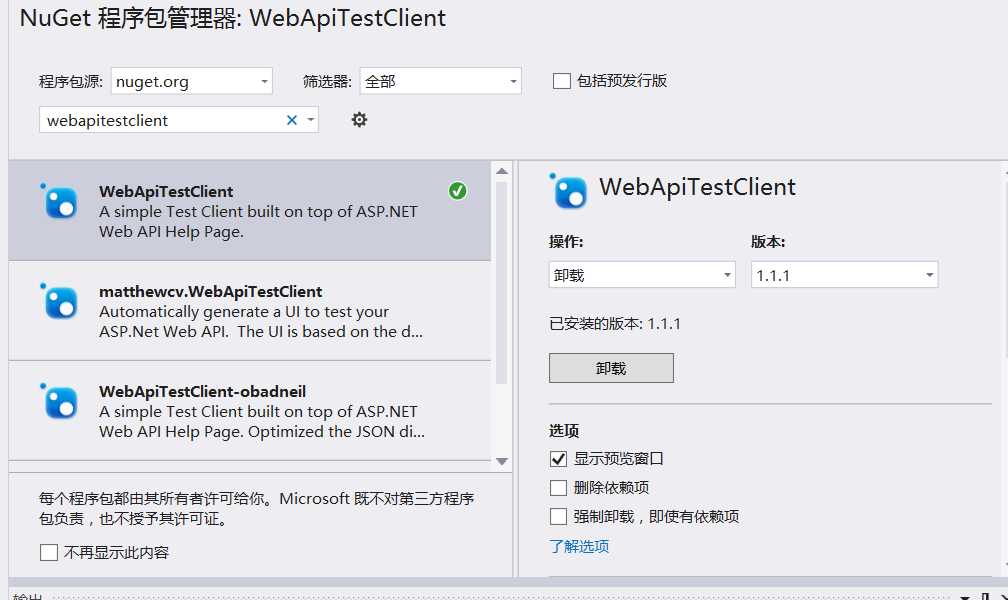
引入成功后,将向项目里面添加一些主要文件:
Scripts\WebApiTestClient.js
Areas\HelpPage\TestClient.css
Areas\HelpPage\Views\Help\DisplayTemplates\TestClientDialogs.cshtml
Areas\HelpPage\Views\Help\DisplayTemplates\TestClientReferences.cshtml2、使用组件
1、修改Api.cshtml文件
通过上述步骤,就能将组件WebAPITestClient引入进来。下面我们只需要做一件事:打开文件 (根据 Areas\HelpPage\Views\Help) Api.cshtml 并添加以下内容:
@Html.DisplayForModel(“TestClientDialogs”)
@Html.DisplayForModel(“TestClientReferences”)
添加后Api.cshtml文件的代码如下
@using System.Web.Http
@using WebApiTestClient.Areas.HelpPage.Models
@model HelpPageApiModel
@{
var description = Model.ApiDescription;
ViewBag.Title = description.HttpMethod.Method + " " + description.RelativePath;
}
<link type="text/css" href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
<div id="body" class="help-page">
<section class="featured">
<div class="content-wrapper">
<p>
@Html.ActionLink("Help Page Home", "Index")
</p>
</div>
</section>
<section class="content-wrapper main-content clear-fix">
@Html.DisplayForModel()
</section>
</div>
@Html.DisplayForModel("TestClientDialogs")
@section Scripts{
<link href="~/Areas/HelpPage/HelpPage.css" rel="stylesheet" />
@Html.DisplayForModel("TestClientReferences")
}3、配置读取注释的xml路径
其实,通过上面的步骤,我们的项目已经可以跑起来了,也可以调用接口测试。但是,还不能读取 /// 注释里面的东西。需要做如下配置才行。
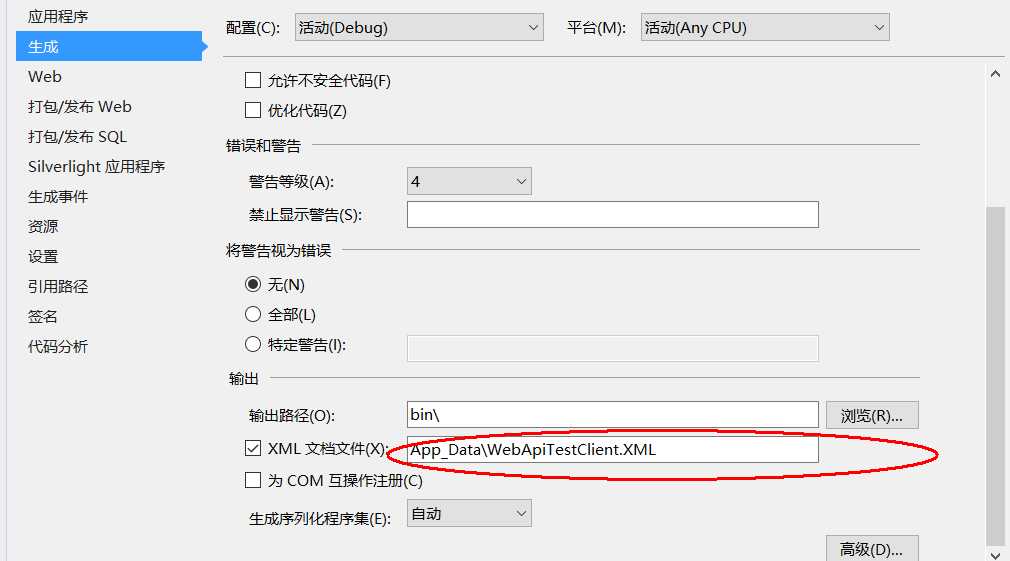
(1)配置生成xml的路径。我们在项目上面点右键→属性→生成标签页配置xml的路径
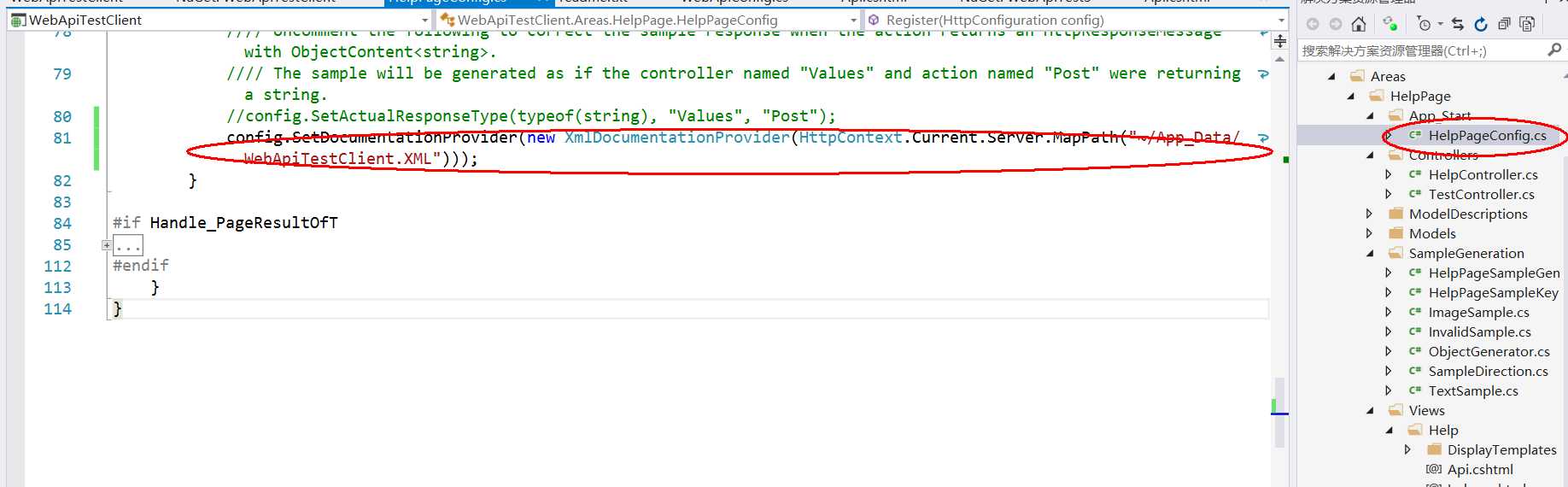
4、在xml的读取路径:在下图的HelpPageConfig.cs里面配置一句话,指定xml的读取路径。
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/WebApiTestClient.XML")));5、测试接口
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
namespace WebApiTestClient.Areas.HelpPage.Controllers
{
/// <summary>
/// 测试API Test Client
/// </summary>
public class TestController : ApiController
{
/// <summary>
/// 得到所有数据
/// </summary>
/// <returns>返回数</returns>
// GET: api/Test
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
/// <summary>
/// 根据当前ID得到所有数据
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
// GET: api/Test/5
public string Get(int id)
{
return "value"+id.ToString();
}
/// <summary>
/// POST
/// </summary>
/// <param name="value"></param>
// POST: api/Test
public bool Post([FromBody]string value)
{
return true;
}
/// <summary>
/// PUT
/// </summary>
/// <param name="id"></param>
/// <param name="value"></param>
// PUT: api/Test/5
public int Put(int id, [FromBody]string value)
{
return id;
}
/// <summary>
/// DEL
/// </summary>
/// <param name="id"></param>
// DELETE: api/Test/5
public int Delete(int id)
{
return id;
}
}
}
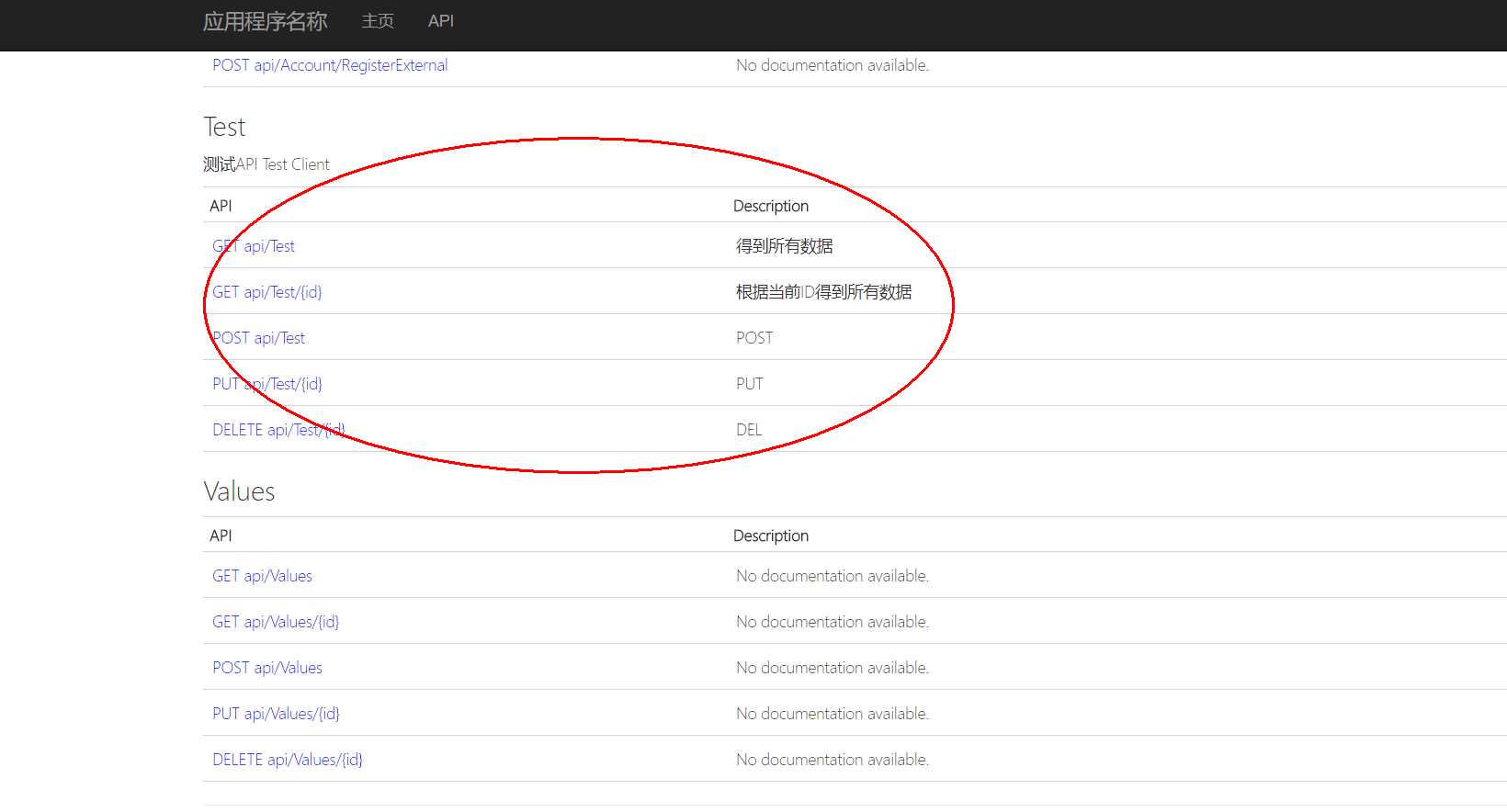
6、我们在url里面敲地址http://localhost:11095/Help/Index或者http://localhost:11095/Help就能得到上述效果。
今天的文章WebAPI测试接口工具-WebApiTestClient分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32866.html