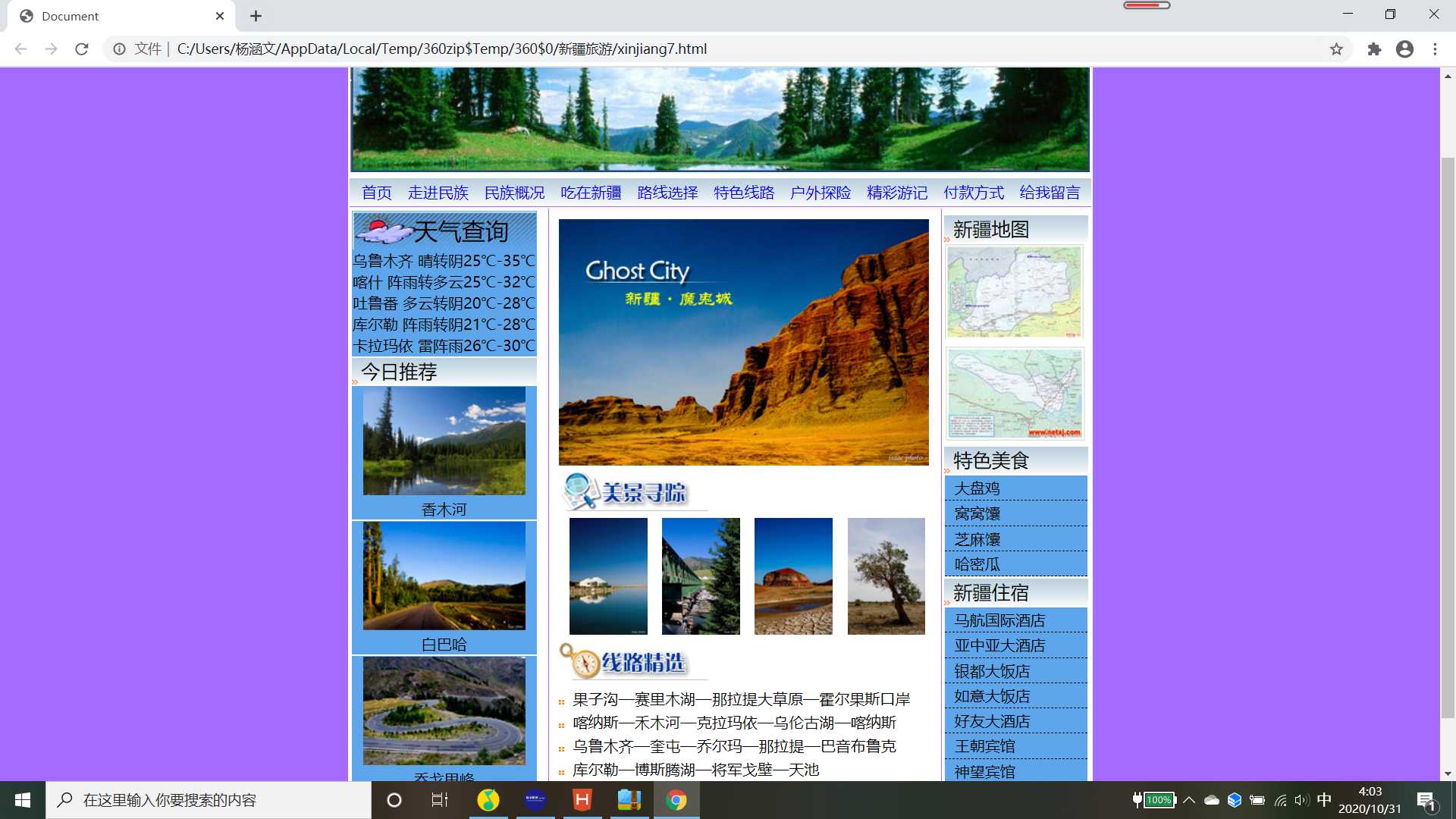
这个例子是一个旅游网页,参考别人模板修改的
参考代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
<style> #mTitle{
background:url(xinjiang/button1.jpg) repeat-x; height:28px; border-bottom:1px solid #A56AFF; } body{
background-color:#A56AFF; } a{
text-decoration:none; padding-left:12px; } #mWeather{
background-color:#5EA6EB; line-height:23px; font-size:16px; } #mWeather p{
background:url(xinjiang/weather.jpg) no-repeat; background-size:200px 41px; line-height:40px; font-size:25px; padding-left:65px; margin:0px; } .mTui{
background-color:#5EA6EB; text-align:center; } .mBg{
background:url(xinjiang/button1.jpg) repeat-x; } .mIcon{
background:url(xinjiang/icon2.gif) no-repeat left bottom; padding-left:10px; font-size:20px; } .mImg{
padding-left:11px; } #mLine{
line-height:25px; } ul{
list-style:none; padding:0px; margin:0px; background-color:#5EA6EB; } ul li{
padding-left:10px; line-height:26px; border-bottom:1px dashed; } #mBottom{
background-color:#5EA6EB; text-align:center; border-top:1px solid #A56AFF; } #mBottom span{
color:white; } #mCenter{
border-left:1px solid #A56AFF; width:410px; } #mRight{
border-left:1px solid #A56AFF; width:150px; } </style>
</head>
<body>
<table align="center" bgcolor="white">
<tr><td colspan="3"><img src="xinjiang/banner.jpg"></td></tr>
<tr><td colspan="3" id="mTitle">
<a href="#">首页</a>
<a href="#">走进民族</a>
<a href="#">民族概况</a>
<a href="#">吃在新疆</a>
<a href="#">路线选择</a>
<a href="#">特色线路</a>
<a href="#">户外探险</a>
<a href="#">精彩游记</a>
<a href="#">付款方式</a>
<a href="#">给我留言</a>
</td>
</tr>
<tr>
<td>
<table>
<tr><td id="mWeather">
<p>天气查询</p>
乌鲁木齐 晴转阴25℃-35℃<br/>
喀什 阵雨转多云25℃-32℃<br/>
吐鲁番 多云转阴20℃-28℃<br/>
库尔勒 阵雨转阴21℃-28℃<br/>
卡拉玛依 雷阵雨26℃-30℃
</td>
</tr>
<tr class="mBg"><td class="mIcon">今日推荐</td></tr>
<tr class="mTui">
<td><img src="xinjiang/tuijian1.jpg"></br>香木河</td>
</tr>
<tr class="mTui">
<td><img src="xinjiang/tuijian2.jpg"></br>白巴哈</td>
</tr>
<tr class="mTui">
<td><img src="xinjiang/tuijian3.jpg"></br>乔戈里峰</td>
</tr>
</table>
</td>
<td id="mCenter" >
<table align="center">
<tr><td><img src="xinjiang/ghost.jpg"></td></tr>
<tr><td><img src="xinjiang/picture_h1.gif"></td></tr>
<tr><td>
<img class="mImg" src="xinjiang/beauty1.jpg">
<img class="mImg" src="xinjiang/beauty2.jpg">
<img class="mImg" src="xinjiang/beauty3.jpg">
<img class="mImg" src="xinjiang/beauty4.jpg">
</td>
</tr>
<tr><td><img src="xinjiang/route_h1.gif"></td></tr>
<tr><td id="mLine">
<img src="xinjiang/icon1.gif"> 果子沟—赛里木湖—那拉提大草原—霍尔果斯口岸</br>
<img src="xinjiang/icon1.gif"> 喀纳斯—禾木河—克拉玛依—乌伦古湖—喀纳斯</br>
<img src="xinjiang/icon1.gif"> 乌鲁木齐—奎屯—乔尔玛—那拉提—巴音布鲁克</br>
<img src="xinjiang/icon1.gif"> 库尔勒—博斯腾湖—将军戈壁—天池</br>
</td>
</tr>
</table>
</td>
<td id="mRight">
<table>
<tr class="mBg"><td class="mIcon">新疆地图</td></tr>
<tr><td><img src="xinjiang/map1.jpg"></td></tr>
<tr><td><img src="xinjiang/map2.jpg"></td></tr>
<tr class="mBg"><td class="mIcon">特色美食</td></tr>
<tr><td>
<ul>
<li>大盘鸡</li>
<li>窝窝馕</li>
<li>芝麻馕</li>
<li>哈密瓜</li>
</ul>
</td>
</tr>
<tr class="mBg"><td class="mIcon">新疆住宿</td></tr>
<tr><td>
<ul>
<li>马航国际酒店</li>
<li>亚中亚大酒店</li>
<li>银都大饭店</li>
<li>如意大饭店</li>
<li>好友大酒店</li>
<li>王朝宾馆</li>
<li>神望宾馆</li>
</ul>
</td>
</tr>
</table>
</td>
</tr>
<tr><td colspan="3" id="mBottom">网页爱好者©版权所有 2020-2025<br/>
联系我们<span>2835809579@qq.com</span></td></tr>
</table>
</body>
</html>
今天的文章html静态网页实例二(附完整代码)分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32883.html