说明:
最近在做H5的开发,虽然只是做页面,但也想学习一下整个流程的开发,也想自己弄个APP玩儿一下然后就搜罗了一下文档。
APP的开发模式:
1、原生APP 2、网页APP(webapp) 3、H5 app(混合APP)
前两者就不多说了,我们要弄的就是H5,以前我一直以为H5开发就是HTML5开发,其实不然,这里引用阮一峰老师的文章:
“H5 这个词,可以理解成就是混合 App 模型,只不过它特指混合 App 的前端部分。 因为混合 App 的前端就是 HTML5 网页,所以简称 H5。这个词是国内独有的,基本上都是前端程序员在用,国外不用这个词,就直接叫混合 App。
真正理解 H5 开发,需要先搞清楚什么是原生 App、什么是 Web App,因为混合 App 是在它们的基础上诞生的。”
具体可以查看 阮一峰老师的文章:H5 手机 App 开发入门:概念篇
原理:
可以这么说,将webAPP包在原生APP内,我们先在网页上开发移动端APP,然后使用打包工具打包为移动端APP(其实就是使用APP的壳子内部的浏览器,调用网页和手机API)
然后H5在我看来又分为两个开发方式:
1、内置:将所有JS/CSS/图片等静态资源全部放在包内调用,除了动态元素,全走本地静态
2、引用:只打包一个门户地址(例如百度,相当于就是一个浏览器 只不过里面只能访问我们封装的地址罢了)
开发工具:
webstorm,Android studio
环境配置(准备工作网上随便查一大堆):
JDK1.8 Android sdk gradle node.js
JDK Android sdk gradle 环境配置网上一找一大堆,也都需要配置环境变量
需要注意的是 安装Android sdk的时候,需要accepted license
打开CMD窗口移动到SDK/tools/bin/目录下
运行sdkmanager.bat –licenses
然后会出现 y/n?的提示,一路y下去就行了
完成后 在SDK目录下会生成一个licenses的目录
安装说明:
1、安装Cordova CLI
npm install -g cordova完成之后
cordova -v 查看版本2、创建打包项目
cordova create myApp org.apache.cordova.myApp myApp格式 cordova create 项目名 项目域名 项目名
3、设置打包平台
切换到创建的项目目录 安装平台版本这里我们使用安卓(买不起IOS)
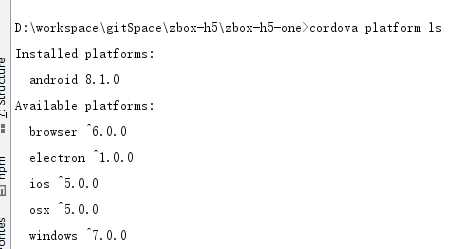
cordova platform add android --save检查设置平台情况
cordova platform ls4、打包检查
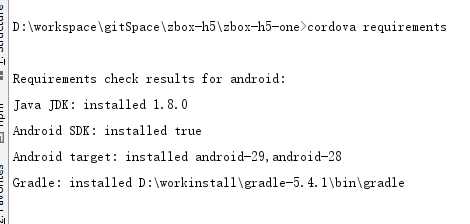
cordova requirements
这里需要说明的是JAVA JDK Android SDK 和Gradle 是必须安装完成才行,Android target可以先不用管,target在第一次打包的时候会自动安装
5、执行打包
打包前可以先修改一下项目内的config.xml文件
<content src="https://zbox.ink/#/profile/dnf" />或者
<content src="./index.html" />这个标签可以是相对路径,也可以是网页路径这就是打包好后运行的首页
cordova build android执行命令等待打包就行了,如果你已经安装了环境变量,还是提示环境变量找不到,可能需要重启电脑(我就是,找了半天没发现问题,重启大法)
然后在执行的时候我还报错,说是accepted license没有找到,这就是上面说的 需要去执行以下accepted license
6、打包配置图标和启动图
可以参考 https://blog.csdn.net/qq_40014350/article/details/80326509
声明:以上内容若有错误,欢迎批评指正。若侵犯他人版权,请联系我。
今天的文章H5开发,打包成APK分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/32911.html