一、简介
Postman 是一款非常实用的接口测试工具。它有三大主要功能:模块请求、工作空间、接口自动测试等。
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,postman不仅可以调试简单的css、html、脚本等简单的网页基本信息,它还可以发送几乎所有类型的HTTP请求。
参考文档:
官网:https://www.getpostman.com
官方英文文档:https://learning.postman.com/docs/postman/launching-postman/introduction/
chrome整理的教程https://huajiakeji.com/web-development/2017-12/870.html
二、使用方法和案例
安装方法就不说了,官网直接下载安装就可以了。
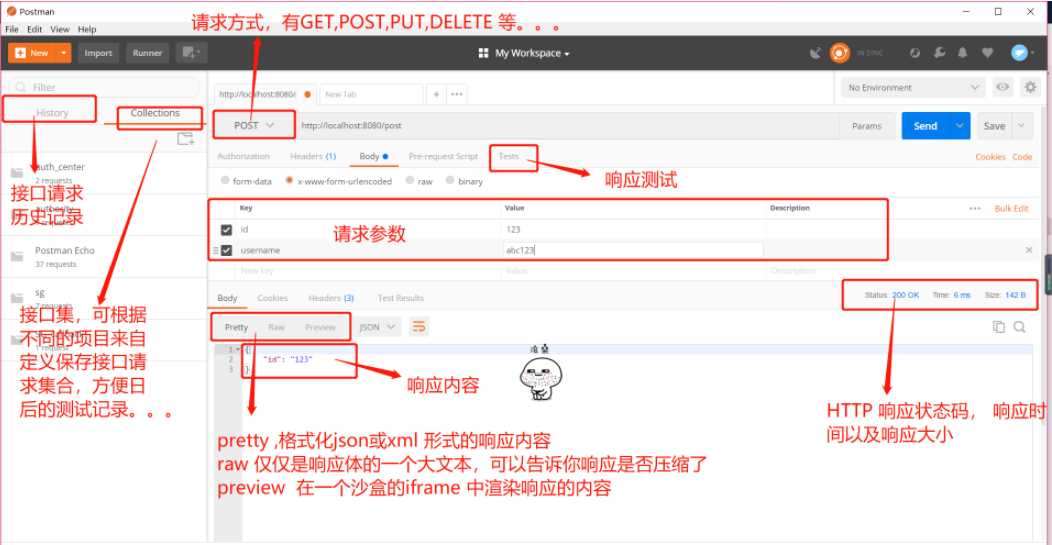
1.界面
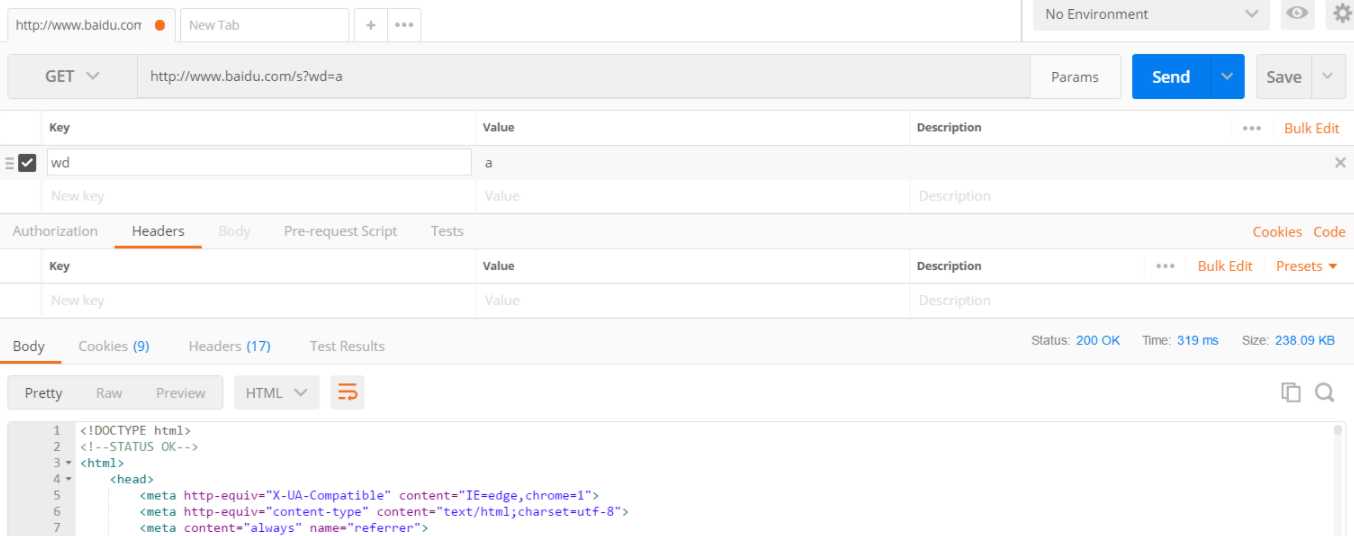
2.接口流程_GET请求
GET请求:点击Params,输入参数及value,可输入多个,即时显示在URL链接上,
所以,GET请求的请求头与请求参数如在接口文档中无特别声明时,可以不填。
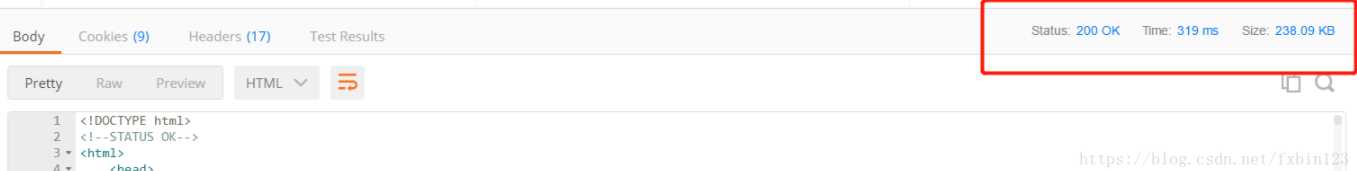
响应 示例: 这里会有请求的响应状态码,响应时间,以及响应大小。200就是OK
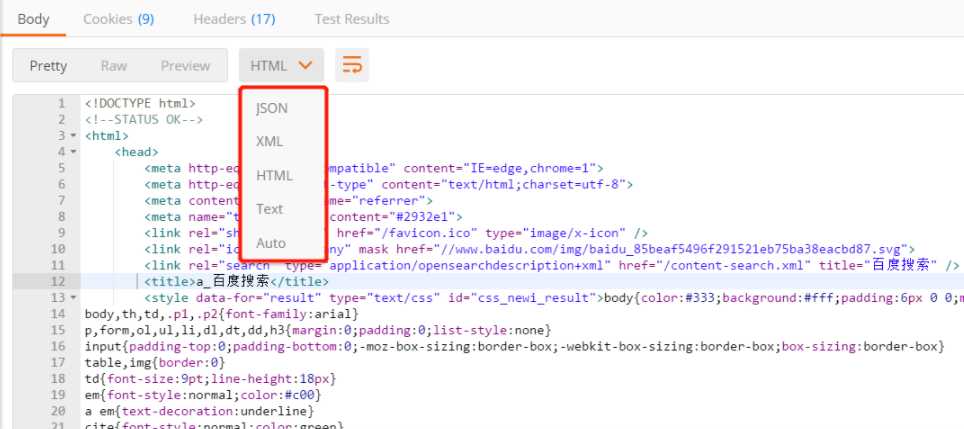
响应体示例: 响应的格式可以有多种,我这里由于请求的是 百度,so, 响应的是 html ,
一般情况下,我们自定义接口的话是 json格式的响应体
3.POST请求
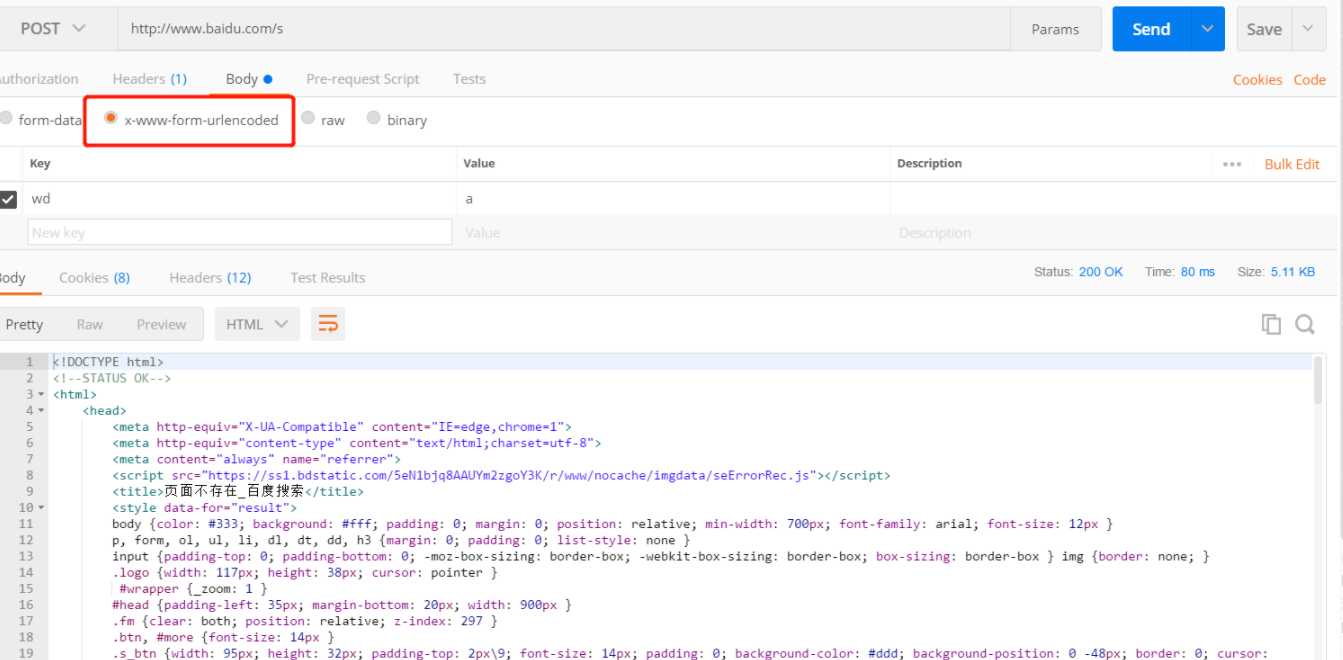
POST请求一:表单提交
下图示例中设置了请求方法,请求URL,请求参数,但是没有设置请求头
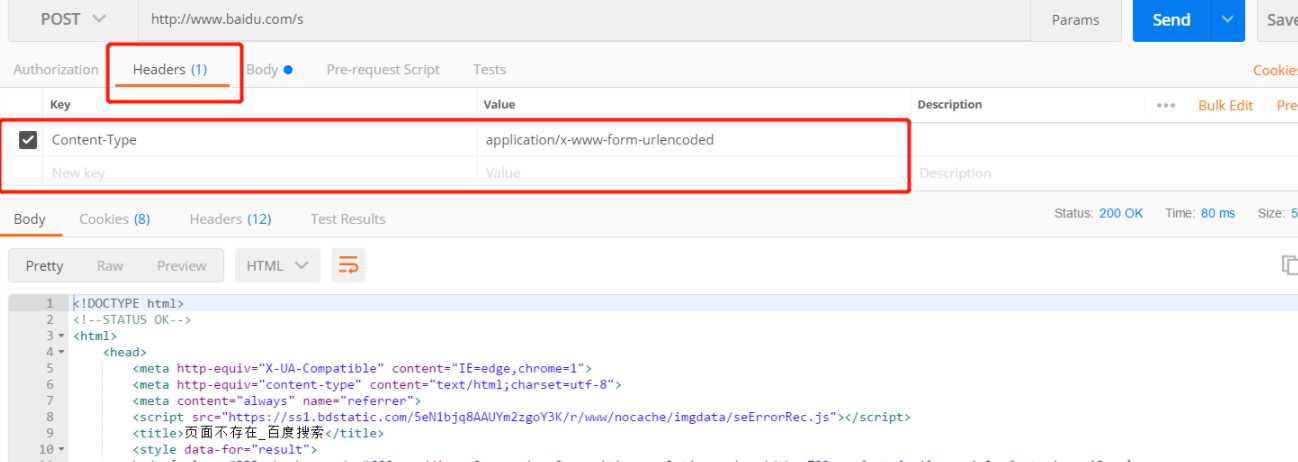
在我的使用过程中,请求头是根据请求参数的形式自动生成的
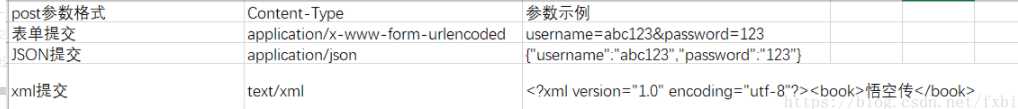
请求头中的Content-Type与请求参数的格式之间是有关联关系,比如:
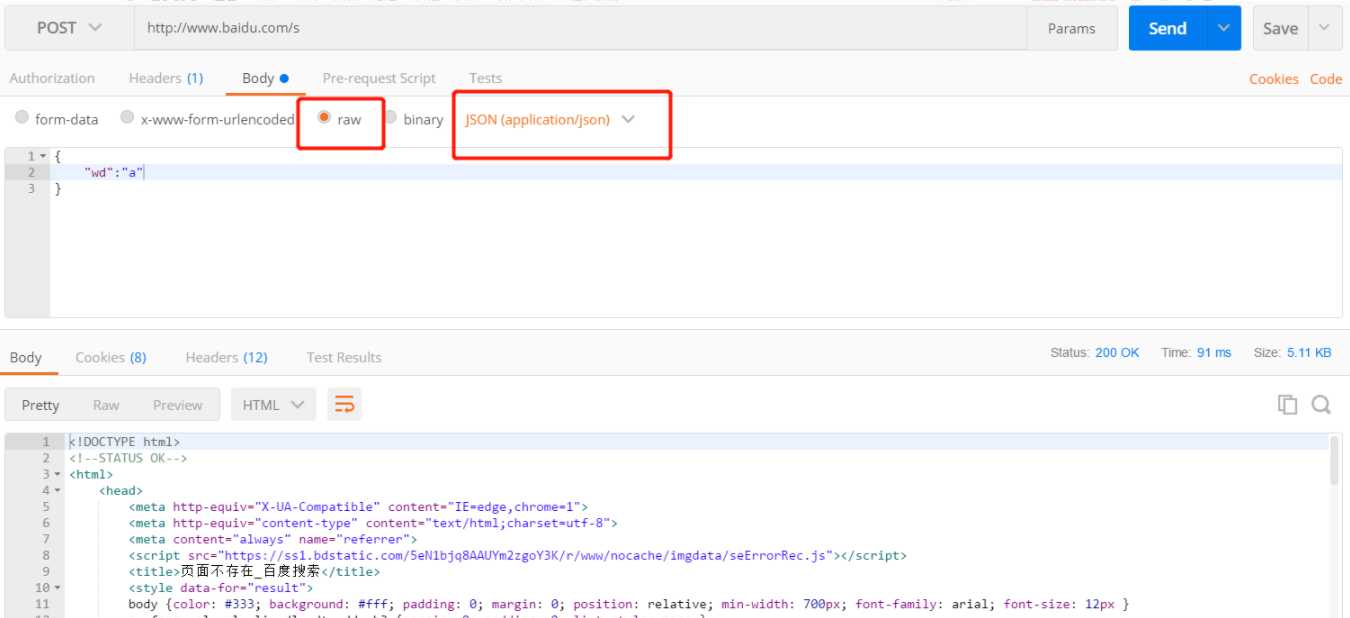
POST请求二:json提交
下图中,当我们选择JSON(application/json) 是会自动帮我们设置 headers 为 application/json
在这里就不截图 举例了,朋友们可以自行去查看
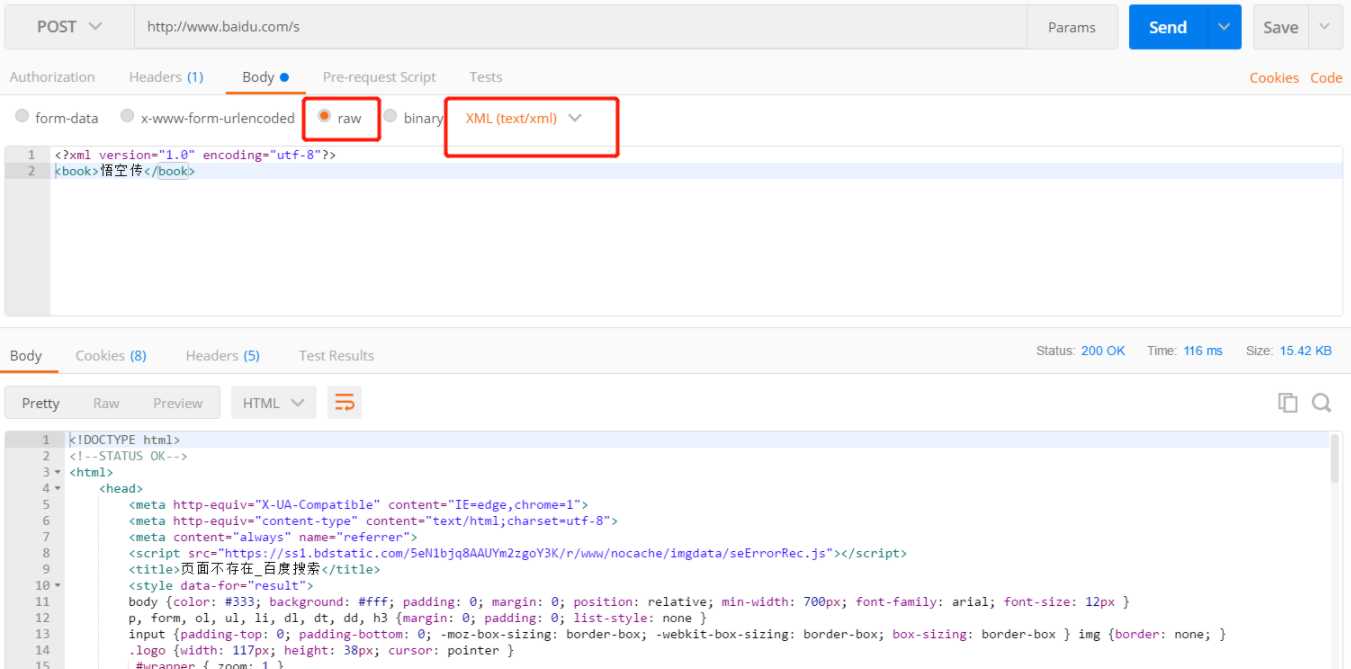
POST请求三:xml提交
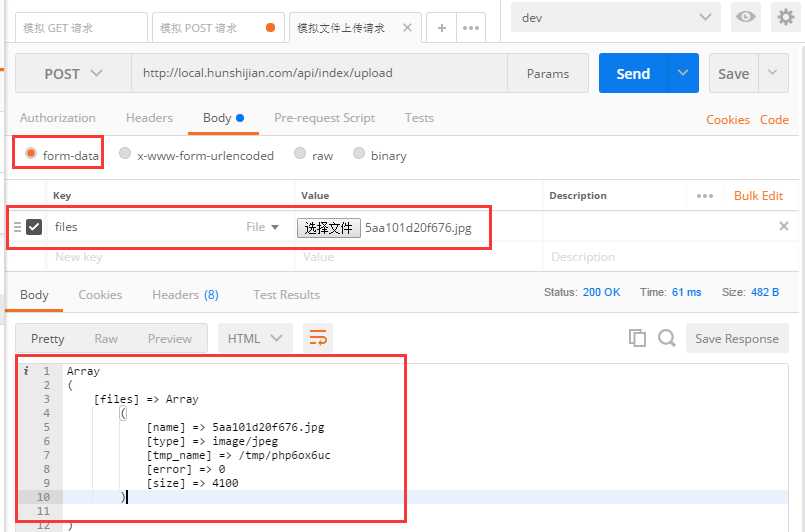
POST请求四:文件上传请求
在我们的 Web 应用当中,经常会要求上传图片或其他文件之类的工作。所以,模拟文件上传也是一个必备的技能。
文件上传依然是一个 POST 类型的请求。只是在添加请求参数的时候,参数的右边我们把 Text 切换为 File 即可。这样,参数的值选项框就会变成一个文件上传控件。
上图所示,我们已经成功把图片上传到了我们的服务器。并且,服务器响应了图片的细节信息。
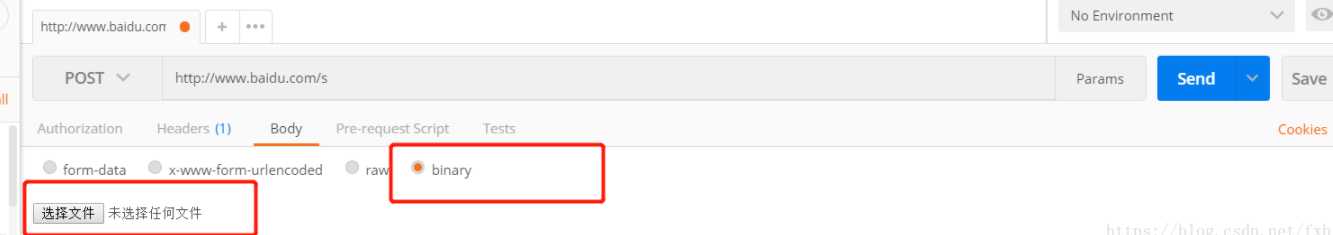
POST请求:二进制文件提交
其它请求方式如PUT,DELETE 大致流程和GET,POST 差不多,这里就不一一举例说明了
三、管理用例—Collections
Collections集合也可理解为收藏夹,也就是将多个接口请求可以放在一起,并管理起来。
建议所有的接口模拟都放到收藏夹当中。
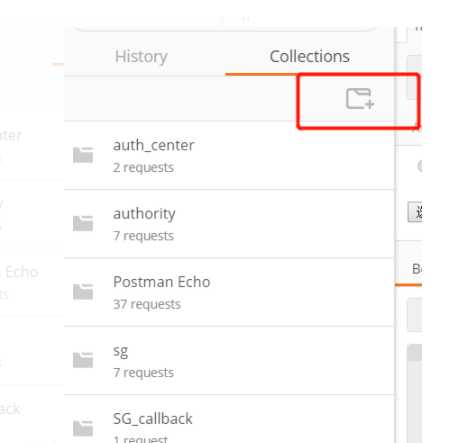
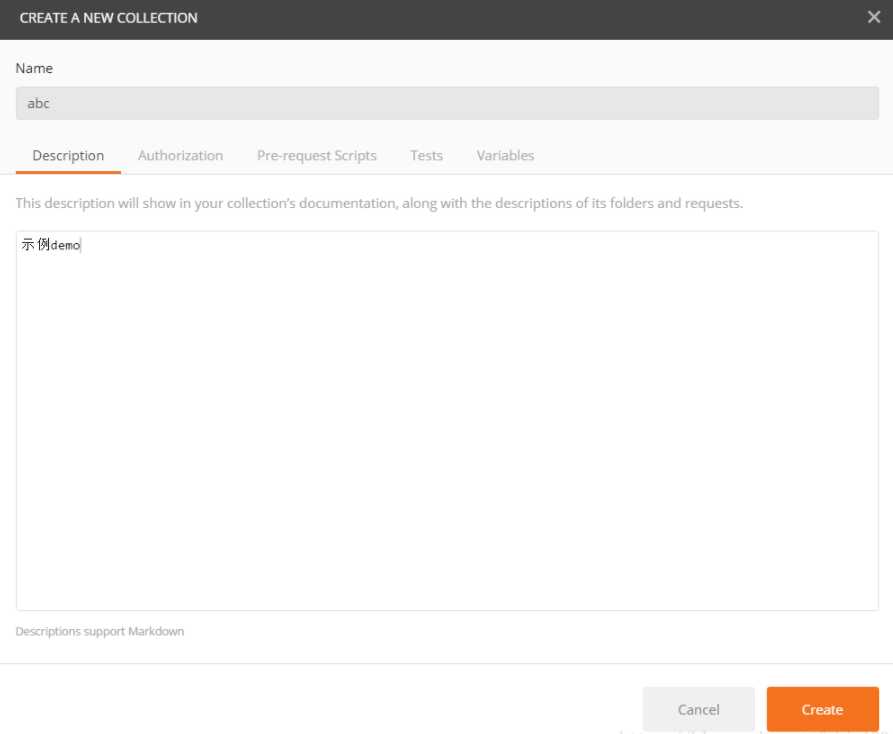
第一步, 创建Collections
点击上图中的带+号的图标,输入Name:”abc”,Description:”示例demo”,点击Create按钮即创建成功一个Collections.
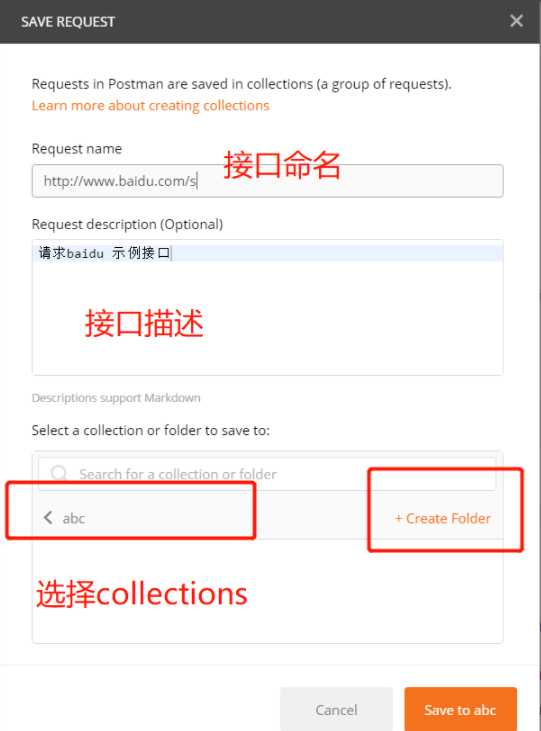
第二步,在Collections里添加请求
在右侧准备好接口请求的所有数据,并验证后,点击save按钮。
保存好之后就可以在这里看到啦,之后要再次调用时可以点击这里,方便快捷有木有
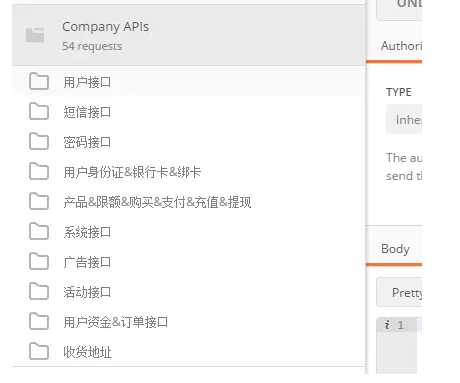
四、接口分组
我们可以对collections 管理精细化, 这里我们针对不同的请求方式做分组,如下图所示:
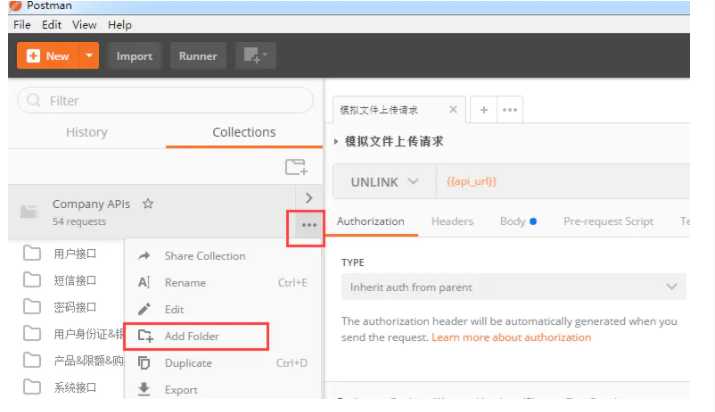
创建分组其实很简单。如下图所示:
更改分组的名称或删除分组,同样很简单。只需要在分组的名称上面右键就会显示出删除的按钮。
四、案例
关于 Postman 的 API 接口测试的讲解就到这里了。Postman 的功能并不仅仅如我上面讲到的这些。它还有很多更高级的功能。大家可以通过官方文档研究使用。如本文存在不足或错误之后,可以跟我沟通修正。
今天的文章Postman API 接口测试工具分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33016.html