具体实现步骤:
2.1 点击右箭头 让图片依次往后进行切换 如果切换到最后一张 回到第一张 1–2–3–4–1
2.1.1 获取元素 按钮 p img
2.1.2 添加事件 加给按钮
2.1.3 图片切换到下一张
2.1.4 不知道是第几张图 假设 n = 1
2.1.5 更新img的地址 img.src = ”;
2.1.6 图片+1 之后 判断是不是已经是最后一张 如果n == 5 n = 1
2.2 点击左箭头 让图片依次往前切换 如果是第一张 回到最后一张 1–4–3–2–1
2.2.1 获取元素 按钮 p img
2.2.2 添加事件 加给按钮
2.2.3 图片切换到上一张
2.2.4 通过 n 获取当前是第几张图片
2.2.5 更新img的地址 img.src = ”;
2.2.6 图片-1 之后 判断是不是已经是第一张 如果n == 0 n = 4
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
position: relative;
width: 700px;
height: 400px;
margin: 10px auto;
}
.wrap p {
color: #fff;
text-align: center;
line-height: 20px;
background-color: #000;
}
.wrap img {
vertical-align: middle;
width: 100%;
height: 360px;
}
.wrap button {
width: 30px;
height: 30px;
font-size: 20px;
color: #fff;
background: rgba(0, 0, 0, 0.5);
text-align: center;
line-height: 30px;
outline: none;
position: absolute;
top: 50%;
margin-top: -15px;
}
.btn1 {
right: 0;
}
.btn2 {
left: 0;
}
</style> <div class="wrap">
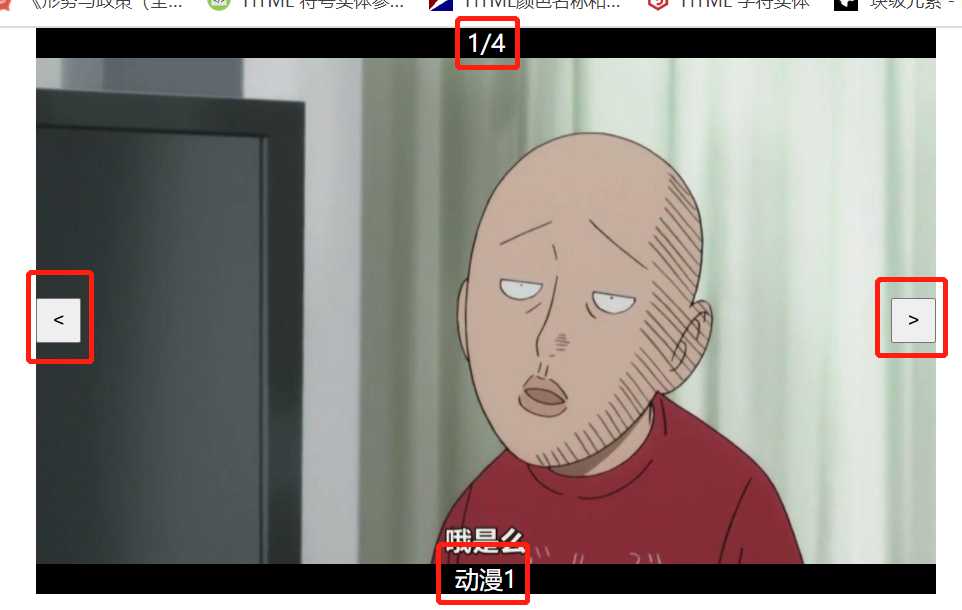
<p>1/4</p>
<img src="./img1.jpg" alt="">
<p>动漫1</p>
<button class="btn1">></button>
<button class="btn2"><</button>
</div> <script>
//1、获取元素 按钮 p img
var img = document.getElementsByTagName('img')[0];
var btns = document.getElementsByTagName('button');
var ps = document.getElementsByTagName('p');
console.log(btns, img, ps);
//4、不知道照片处于第几张 假设一个变量存初始值
var n = 1;
//2、添加事件 加给按钮 btns
btns[0].onclick = function () {
//3、写具体代码操作
n++;
console.log(n);
if (n == 5) {
n = 1
}
//5、图片切换到下一张
img.src = './img' + n + '.jpg'
//获取p标签内容
//设置p标签内容里面的数字
ps[0].innerHTML = n + '/4';
ps[1].innerHTML = '动漫' + n;
}
btns[1].onclick = function () {
//3、写具体代码操作 图片切换到下一张
n--;
console.log(n);
if (n == 0) {
n = 4
}
//5、切换图片
img.src = './img' + n + '.jpg'
//获取p标签内容
//设置p标签内容里面的数字
ps[0].innerHTML = '' + n + '/4';
ps[1].innerHTML = '动漫' + n;
}
</script>效果:
今天的文章js实现轮播图点击按钮切换下一张图片分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33266.html