什么是响应式布局?
1.网页可以根据不同的设备或窗口大小呈现出不同的效果
2.使用响应式布局可以使一个网页适配所有设备
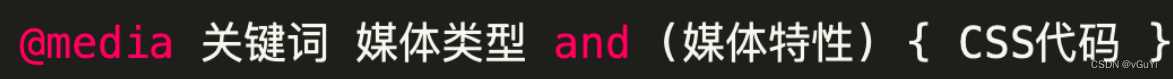
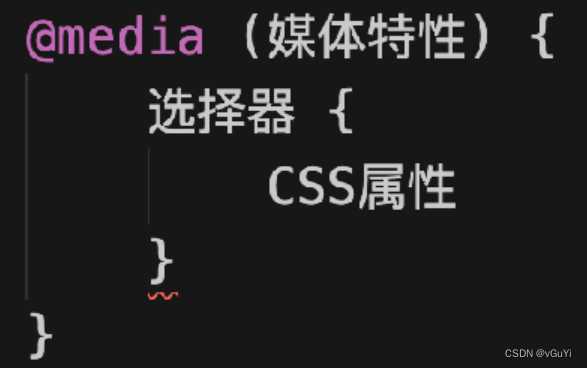
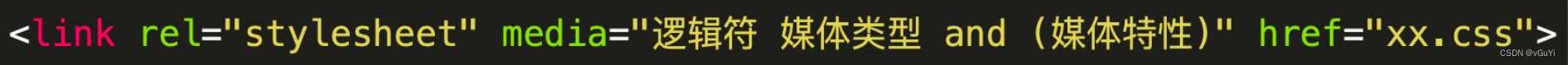
3.响应式布局的关键就是媒体查询
4.通过媒体查询可以为不同的设备、设备的 不同状态来分别设置样式。
媒体类型(media type) :
| 类型 | 解释 |
|---|---|
| all | 所有设备 |
| braille | 盲文 |
| tty | 传真 |
| 文档打印 | |
| tv | 电视 |
| screen | 彩电屏幕 |
| handheld | 手持设备 |
媒体特性(media features) :
| 属性 | 解释 |
|---|---|
| color | 颜色 |
| height | 高度 |
| width | 宽度 |
| orientation | 横屏或竖屏 |
| device-height | 设备输出高度 |
| device-width | 设备输出宽度 |
| device-aspect-ratio | 高宽比 |

不同宽度下界面颜色的变化
<style>
body {
background-color: chartreuse;
}
/* 最小宽度是800px时 */
@media (min-width:800px) {
body {
background-color: pink;
}
}
/* 最小宽度是992px时 */
@media (min-width:992px) {
body {
background-color: skyblue;
}
}
/* 最小宽度是1200px时 */
@media (min-width:1200px) {
body {
background-color: orange;
}
}
/* 最大宽度是700px时 */
@media (max-width:700px) {
body {
background-color: rgb(66, 8, 212);
}
}
</style>
</head>
<body>
</body>效果图

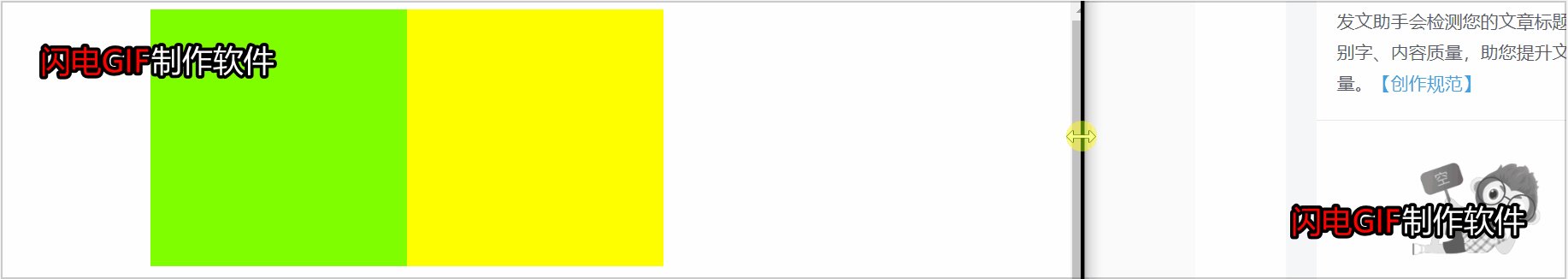
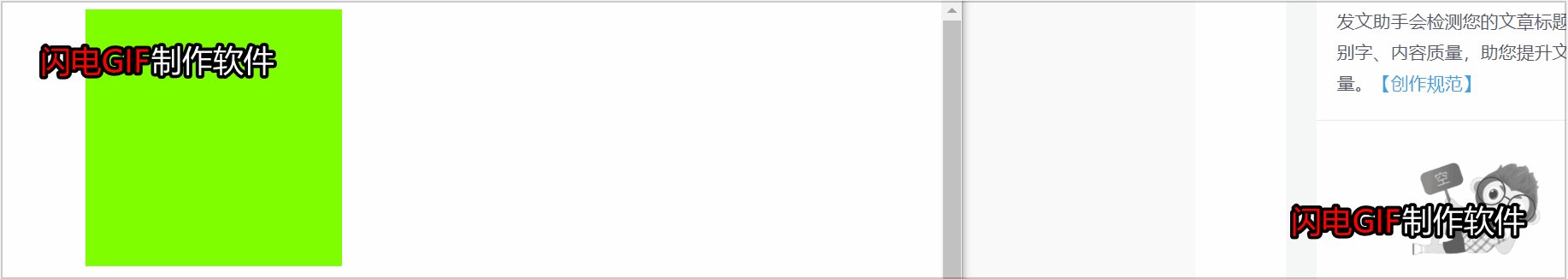
不同宽度下隐藏盒子
<style>
.box {
width: 600px;
height: 600px;
/* background-color: cornflowerblue; */
display: flex;
margin: 0 auto;
}
.box>div {
width: 200px;
height: 200px;
background-color: chartreuse;
}
.box>div:nth-child(2) {
background-color: coral;
}
.box>div:nth-child(3) {
background-color: yellow;
}
/* 宽度小于1200px时第二个盒子消失 */
@media(max-width:1200px) {
.box>div:nth-child(2) {
display: none;
}
}
/* 宽度小于800px时第三个盒子消失 */
@media(max-width:800px) {
.box>div:nth-child(3) {
display: none;
}
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
</div>
</body> 效果图
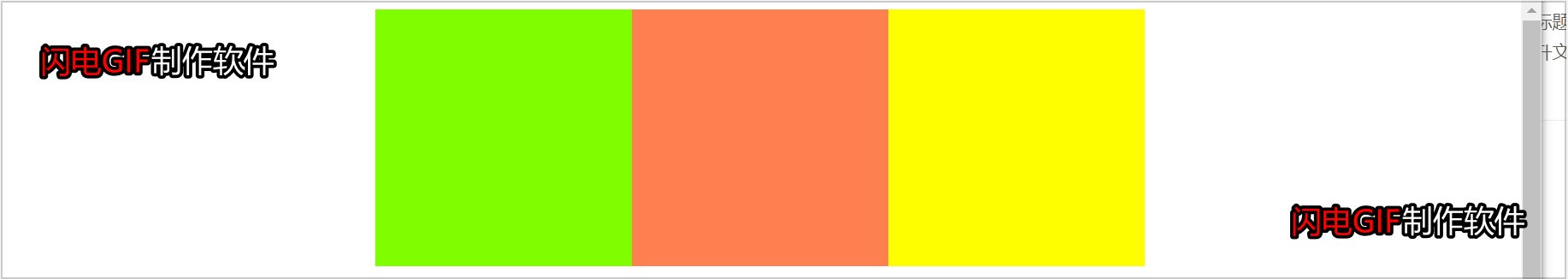
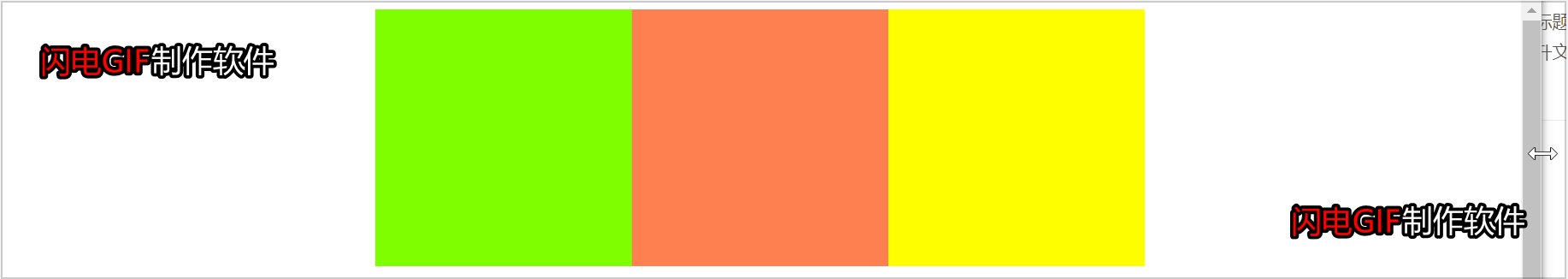
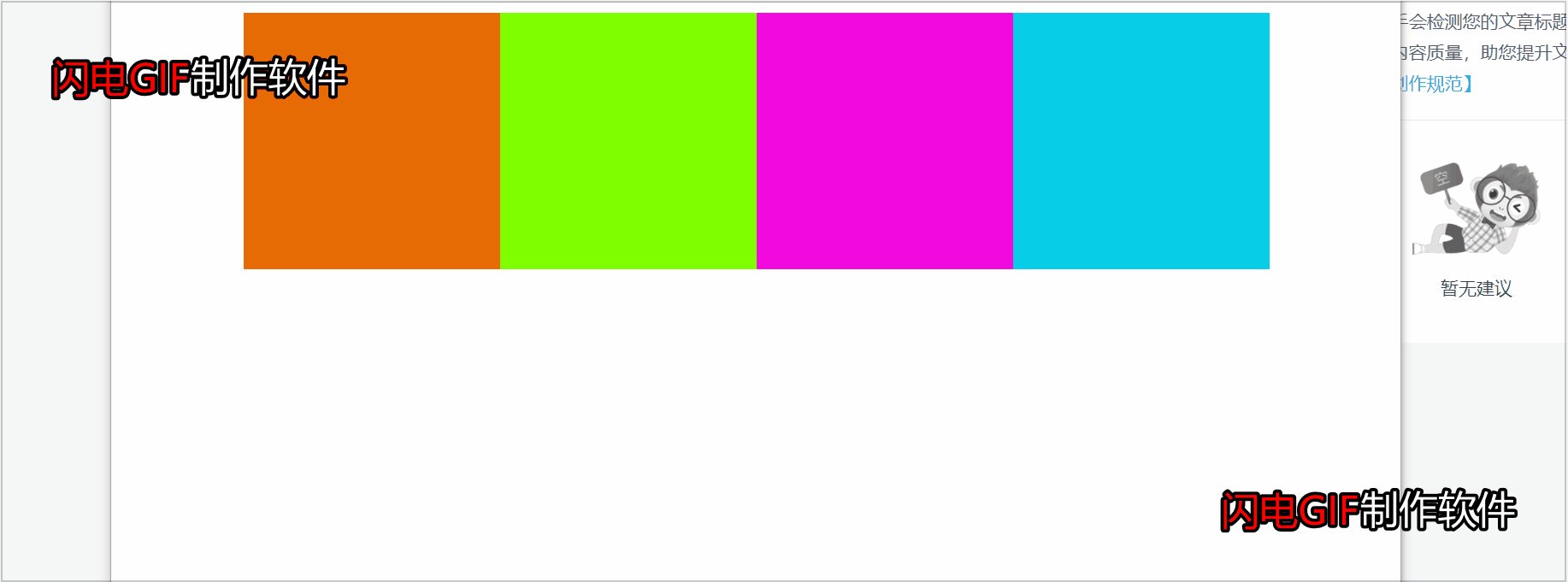
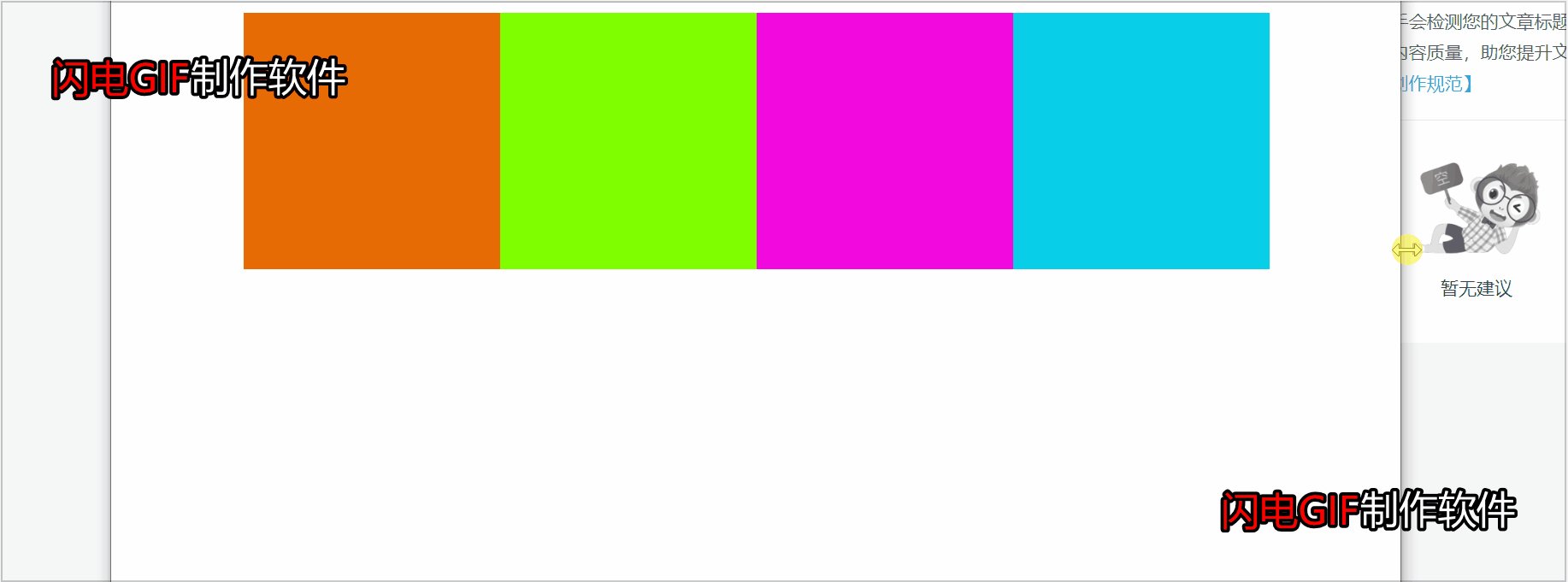
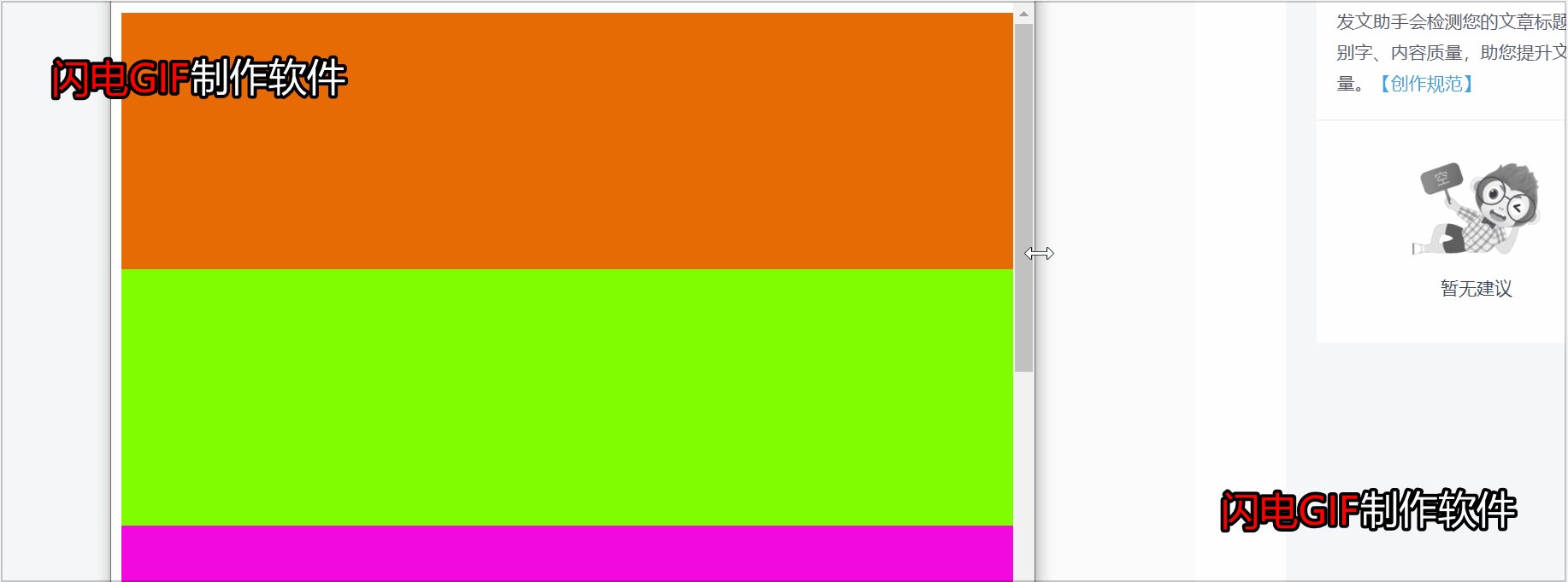
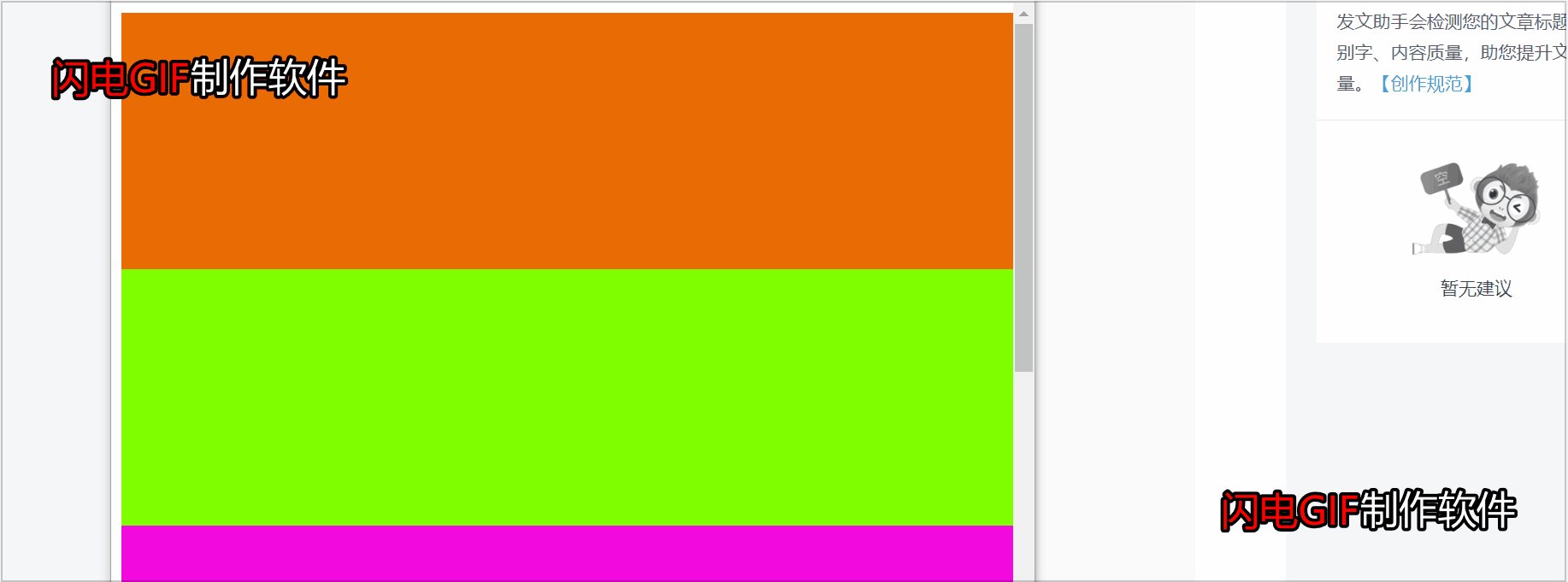
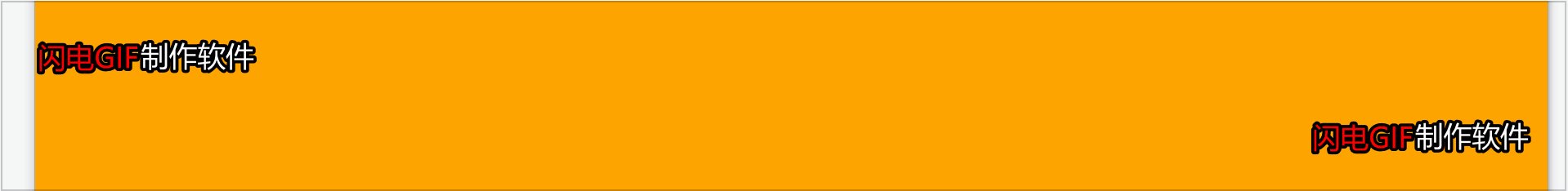
不同宽度下每行盒子个数变化
<style>
.box {
width: 800px;
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.box>div {
width: 25%;
height: 200px;
background-color: rgb(232, 107, 4);
}
.box>div:nth-child(2) {
background-color: chartreuse;
}
.box>div:nth-child(3) {
background-color: rgb(243, 9, 223);
}
.box>div:nth-child(4) {
background-color: rgb(8, 206, 232);
}
/* 宽度小于992px时一行只显示2个盒子 */
@media (max-width:992px) {
.box>div {
width: 50%;
}
}
/* 宽度小于768px时一行只显示1个盒子 */
@media (max-width:768px) {
.box>div {
width: 100%;
}
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>效果图
今天的文章媒体查询之响应式布局分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/33801.html