一.table组件的方法,事件
二.常用的事件,属性
(一).属性
1.多选框(type = “selection”) 需要实现勾选的功能
在<el-table> 内加入<el-table-column type=”selection” width=”55″></el-table-column>
2. :data=”tableData” 是table的数据绑定
<el-table :data="tableData">
export default {
data() {
return{
tableData: [],
}
}
}3.formatter 用来格式化内容
对table的值进行处理。Function(row, column, cellValue, index){}
A.使用formatter需要注意以下几点:
①无论formatter出何种形式,格式化出的DOM一定都是被包含在默认的div标签内
②在写formatter函数时要保证有值返回,否则单元格没有内容可展示,所以if的时候别忘了else
③formatter函数不会作用在列属性checkbox为true的单元格上,checkbox列是组件预留的。
B。查看小demo
<template>
<el-table :data="tableData3" ref="multipleTable">
<el-table-column type="selection" width="55" ></el-table-column>
<el-table-column type="index" label="序号" width="60"></el-table-column>
<el-table-column prop="sex" label="性别" width="100" :formatter="formatSex"></el-table-column>
<el-table-column prop="date" label="日期"></el-table-column>
<el-table-column prop="name" label="姓名"></el-table-column>
<el-table-column prop="IsAudit" :formatter="formatterColumn" label="审核状态" ></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData3: [{
id:'1',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
IsAudit:0,
sex:'1'
}, {
id:'2',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
IsAudit:1,
sex:'0'
}, {
id:'3',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
IsAudit:10,
sex:'-1'
}]
}
},
mounted() {
},
methods: {
formatSex: function (row, column, cellValue, index) {
return row.sex == 1 ? '男' : row.sex == 0 ? '女' : '未知';
},
//状态改成汉字
formatterColumn(row, column) {
switch(row.IsAudit){
case 0:
return '未通过';
break;
case 1:
return '审核通过';
break;
case 10:
return '待审核';
break;
case 9:
return '草稿';
break;
default:
return '未知';
}
}
}
}
</script>4.给table 的字段 设置相应的颜色
<el-table-column label="第三方扎帐" >
<template slot-scope="{row}">
<span style="color:red;" v-if="row.status ==2" @click="handleModifyStatus(row)">短款-700.00/3笔</span>
<span style="color: #1890ff;" v-else-if="row.status == 3" @click="handleModifyStatus(row)"> 长款+100.00/1笔</span>
<span v-else>一致</span>
</template>
</el-table-column>5.selectable (row, index) 是否可以选中
注意:仅对 type=selection 的列有效,类型为 Function,Function 的返回值用来决定这一行的 CheckBox 是否可以勾选
使用:
<template>
<el-table :data="tableData3" ref="multipleTable" @row-click="handleCurrentChange">
<el-table-column type="selection" width="55" :selectable="selectable"></el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
selectable(row, index){
if(index === 1){
return true;
}else{
return false;
}
}
}
}
</script>只有第二条是可以选中 其他不能
6.element table 禁止拖动
只需要添加个el-table-column 上添加 :resizable=”false”
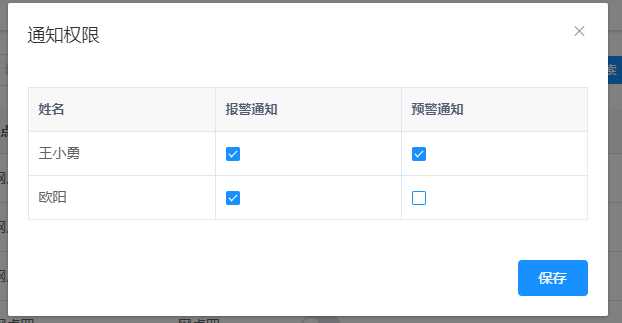
7. el-table 与el-checkbox 结合使用
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="name" label="姓名" />
<el-table-column prop="val1" label="报警通知">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.val1" />
</template>
</el-table-column>
<el-table-column prop="val2" label="预警通知">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.val2" />
</template>
</el-table-column>
</el-table>
tableData: [
{ id: '1', name: '王小勇', val1: true, val2: true },
{ id: '2', name: '欧阳', val1: true, val2: false }
]8 .el-dialog弹窗垂直居中(兼容IE)
.el-dialog{
display: flex;
display: -ms-flex; /* 兼容IE */
flex-direction: column;
-ms-flex-direction: column; /* 兼容IE */
margin:0 !important;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
max-height:calc(100% - 30px);
max-width:calc(100% - 30px);
}
.el-dialog .el-dialog__body{
max-height: 100%;
flex: 1;
-ms-flex: 1 1 auto; /* 兼容IE */
overflow-y: auto;
overflow-x: hidden;
}
.el-dialog__wrapper {
/*隐藏ie和edge中遮罩的滚动条*/
overflow: hidden;
}(二).方法
1.row-click 点击行事件
<el-table @row-click=”handleRowChange”>
handleRowChange(row, event, column){ row此行的数据 }
2.selection-change 获取选中的所有值
<el-table @selection-change=”selectionRowsChange”>
selectionRowsChange(val){ val 选中的值}
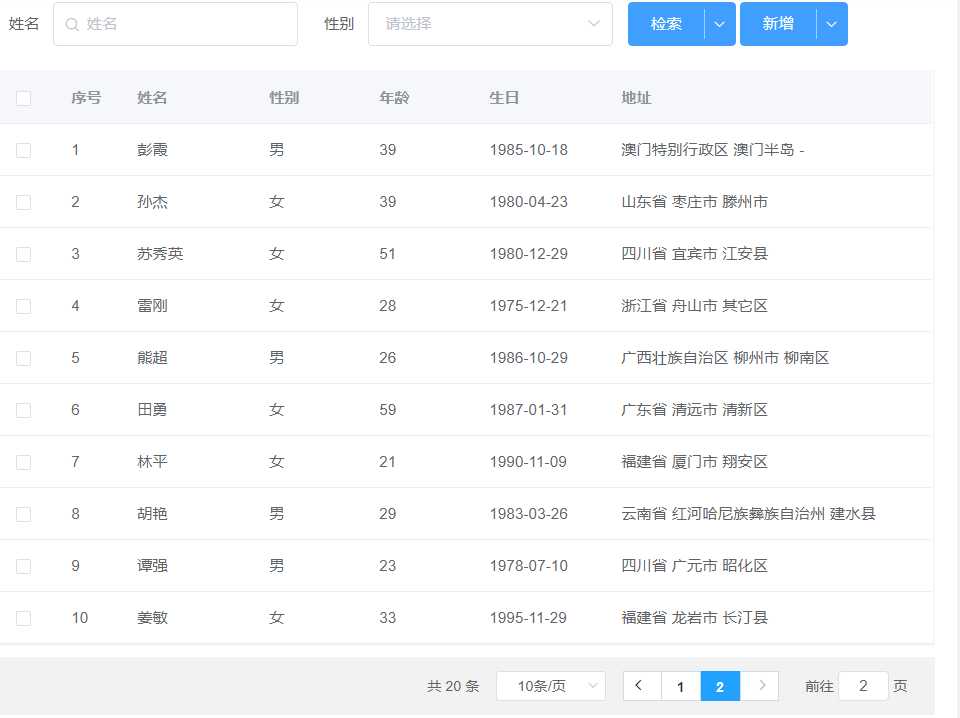
三.实例
1.Element-ui 中table 默认选中 toggleRowSelection
2.简单的增删改
1.table tr 点击 复选框选中 再次点击 复选框取消选中
①设置一个全局函数
exports.install = function (Vue, options) {
//删除数组 指定的元素
Vue.prototype.removeByValue=function(arr, val){
for(var i=0; i<arr.length; i++) {
if(arr[i] == val) {
arr.splice(i, 1);
break;
}
}
};
}; ②tableUser.vue
<!--用户名 增删改 基本操作-->
<template>
<section>
<!--工具条-->
<el-col :span="24" class="el-table_headtoolbar" style="padding-bottom: 0px;">
<el-form :inline="true" :model="filters" class="userform" label-width="50px">
<el-form-item label="姓名" prop="name">
<el-input v-model="filters.name" placeholder="姓名" prefix-icon="el-icon-search"></el-input>
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-select v-model="filters.sex" filterable placeholder="请选择" prop="sex">
<el-option v-for="item in sexOptions" :key="item.value" :label="item.label" :value="item.value">
</el-option>
</el-select>
</el-form-item>
<el-dropdown split-button type="primary" @click="btnSearch" trigger="click">
检索
<el-dropdown-menu slot="dropdown" class="lyzbtn-group" trigger="click">
<el-dropdown-item @click.native="btnReset">重置</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<el-dropdown split-button type="primary" @click="btnNew" trigger="click">
新增
<el-dropdown-menu slot="dropdown" trigger="click">
<el-dropdown-item @click.native="btnEdit">编辑</el-dropdown-item>
<el-dropdown-item @click.native="btnDelete">删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-form>
</el-col>
<!--列表-->
<el-table :data="users.slice((page-1)*pagesize,page*pagesize)" highlight-current-row v-loading="listLoading" style="width: 100%;" @selection-change="selsUserChange" class="userTableJs" @row-click="handleRowChange" ref="table">
<el-table-column type="selection" width="55">
</el-table-column>
<el-table-column type="index" label="序号" width="60">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="sex" label="性别" width="100" :formatter="formatSex">
</el-table-column>
<el-table-column prop="age" label="年龄" width="100" >
</el-table-column>
<el-table-column prop="birth" label="生日" width="120">
</el-table-column>
<el-table-column prop="addr" label="地址" min-width="180">
</el-table-column>
</el-table>
<!--工具条-->
<el-col :span="24" class="el-table_footertoolbar">
<el-pagination layout="total, sizes, prev, pager, next, jumper" @size-change="handleSizeChange" @current-change="handleCurrentChange" :page-sizes="[10, 20, 50, 100]" :page-size="pagesize" :total="users.length" style="float:right;">
</el-pagination>
</el-col>
<!--新增界面-->
<el-dialog title="新增" :visible.sync="addFormVisible">
<el-form :model="addForm" label-width="80px" :rules="addFormRules" ref="addForm">
<el-form-item label="姓名" prop="name">
<el-input v-model="addForm.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="addForm.sex">
<el-radio class="radio" :label="1">男</el-radio>
<el-radio class="radio" :label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="年龄">
<el-input-number v-model="addForm.age" :min="0" :max="200"></el-input-number>
</el-form-item>
<el-form-item label="生日">
<el-date-picker type="date" placeholder="选择日期" v-model="addForm.birth"></el-date-picker>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="addForm.addr"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="addFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="addSubmit" :loading="addLoading">提交</el-button>
</div>
</el-dialog>
<!--编辑界面-->
<el-dialog title="编辑" :visible.sync="editFormVisible">
<el-form :model="editForm" label-width="80px" :rules="editFormRules" ref="editForm">
<el-form-item label="姓名" prop="name">
<el-input v-model="editForm.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio-group v-model="editForm.sex">
<el-radio class="radio" :label="1">男</el-radio>
<el-radio class="radio" :label="0">女</el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="年龄">
<el-input-number v-model="editForm.age" :min="0" :max="200"></el-input-number>
</el-form-item>
<el-form-item label="生日">
<el-date-picker type="date" placeholder="选择日期" v-model="editForm.birth"></el-date-picker>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="editForm.addr"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click.native="editFormVisible = false">取消</el-button>
<el-button type="primary" @click.native="editSubmit" :loading="editLoading">提交</el-button>
</div>
</el-dialog>
</section>
</template>
<script>
import util from '@/utils/index'//日期的操作
import { getUserListPage,batchRemoveUser,addUser,editUser} from '@/assets/api/api';//接口
export default {
data() {
return {
filters: {
name: ''
},
//性别
sexOptions:[
{value: '1',label: '男'},
{value: '0',label: '女'}
],
users: [],//表格数据
page: 1,//当前页数
pagesize:10,//一页显示几条
listLoading: false,
sels: [],//列表选中列
total: 0,
editFormVisible: false,//编辑界面是否显示
editLoading: false,
editFormRules: {
name: [{ required: true, message: '请输入姓名', trigger: 'blur' }],
birth: [{ type: 'date', required: true, message: '日期必须填写', trigger: 'change' }]
},
//编辑界面数据
editForm: {
id:undefined,
name: '',
sex:-1,
age: 0,
birth:new Date(),
addr: ''
},
addFormVisible: false,//新增界面是否显示
addLoading: false,
addFormRules: {
name: [{ required: true, message: '请输入姓名', trigger: 'blur' },],
birth: [{ type: 'date', required: true, message: '日期必须填写', trigger: 'change' }]
},
//新增界面数据
addForm: {
name: '',
sex: -1,
age: 0,
birth: new Date(),
addr: ''
},
arrID:[],
}
},
methods: {
//性别显示转换
formatSex: function (row, column) {
return row.sex == 1 ? '男' : row.sex == 0 ? '女' : '未知';
},
//初始页page、初始每页数据数pagesize和数据data
handleSizeChange(size){
this.pagesize = size;
},
handleCurrentChange(val) {
this.page = val;
this.getUsers();
},
handleRowChange(row, event, column){
var same=false;
if(this.arrID.length > 0){
for(var i=0; i<this.arrID.length ;i++){
if(this.arrID[i]==row.id){
same=true;
this.removeByValue(this.arrID, row.id);
break;
}
}
if(same==true){
this.$refs.table.toggleRowSelection(row,false);
}else{
this.$refs.table.toggleRowSelection(row,true);
this.arrID.push(row.id);
}
}else{
this.$refs.table.toggleRowSelection(row,true);
this.arrID.push(row.id);
}
},
//获取用户列表
getUsers() {
let para = {
page: this.page,
name: this.filters.name,
sex: this.filters.sex
};
this.listLoading = true;
getUserListPage(para).then((res) => {
this.users = res.data.users;
this.total = res.data.total;
this.listLoading = false;
});
},
//检索
btnSearch(){
console.log('检索')
var searchParams = { name: this.filters.name, sex: this.filters.sex };
//searchUser(searchParams).then(data => {
//});
},
//重置
btnReset(){
this.resetForm(".userform");
},
//新增
btnNew(){
this.addFormVisible = true;
},
//编辑
btnEdit(){
var ids = this.sels.map(item => item.id);
if(ids =='' || ids.length >1){
this.$alert('请选择一条要编辑的记录', '提示', {
dangerouslyUseHTMLString: true
});
}else{
const obj={};
obj.id=this.sels.map(item => item.id).toString();
obj.name=this.sels.map(item => item.name).toString();
console.log(this.sels.map(item => item.sex).toString())
if(this.sels.map(item => item.sex).toString() == 1){
obj.sex=1;
}else if(this.sels.map(item => item.sex).toString() == 0){
obj.sex=0;
}else{
obj.sex=-1;
}
obj.age=this.sels.map(item => item.age).toString();
obj.birth=this.sels.map(item => item.birth).toString();
obj.addr=this.sels.map(item => item.addr).toString();
this.editFormVisible = true;
this.editForm = Object.assign({},obj);
}
},
//删除
btnDelete(){
var ids = this.sels.map(item => item.id).toString();
if(ids ==''){
this.$alert('请选择要删除的记录', '提示', {
dangerouslyUseHTMLString: true
});
}else{
this.$confirm('确认删除选中记录吗?', '提示', {
type: 'warning'
}).then(() => {
this.listLoading = true;
//NProgress.start();
let para = { ids: ids };
batchRemoveUser(para).then((res) => {
this.listLoading = false;
//NProgress.done();
this.$message({
message: '删除成功',
type: 'success'
});
this.getUsers();
});
}).catch(() => {
});
}
},
//编辑
editSubmit: function () {
this.$refs.editForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.editLoading = true;
//NProgress.start();
let para = Object.assign({}, this.editForm);
para.birth = (!para.birth || para.birth == '') ? '' : util.formatDate.format(new Date(para.birth), 'yyyy-MM-dd');
editUser(para).then((res) => {
this.editLoading = false;
//NProgress.done();
this.$message({
message: '提交成功',
type: 'success'
});
this.$refs['editForm'].resetFields();
this.editFormVisible = false;
this.getUsers();
});
});
}
});
},
//新增
addSubmit: function () {
this.$refs.addForm.validate((valid) => {
if (valid) {
this.$confirm('确认提交吗?', '提示', {}).then(() => {
this.addLoading = true;
//NProgress.start();
let para = Object.assign({}, this.addForm);
para.birth = (!para.birth || para.birth == '') ? '' : util.formatDate.format(new Date(para.birth), 'yyyy-MM-dd');
addUser(para).then((res) => {
this.addLoading = false;
//NProgress.done();
this.$message({
message: '提交成功',
type: 'success'
});
this.$refs['addForm'].resetFields();
this.addFormVisible = false;
this.getUsers();
});
});
}
});
},
selsUserChange(sels) {
this.sels = sels;
if(sels.length>0){
var valId=[];
for(var i=0;i<sels.length;i++){
var arrIDsame=false;
valId.push(sels[i].id);
}
this.arrID=valId;
}
}
},
mounted() {
this.getUsers();
}
}
</script>3.table行内编辑
vue slot的scope传递,要表述的意思组件中slot这个插槽上可以赋值各种属性,在调用组件的页面中可以使用<template slot-scope=”props”> 来获取插槽上的属性值,获取到的值是一个对象。
(1).一行一行编辑
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名">
<template slot-scope="scope">
<span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<template v-if="scope.row.edit">
<el-input class="edit-input" size="small" v-model="scope.row.address"></el-input>
</template>
<span v-else>{
{ scope.row.address }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button v-if="scope.row.edit" type="success" @click="confirmEdit(scope.$index, scope.row)" size="small" icon="el-icon-circle-check-outline">保存</el-button>
<el-button v-else type="primary" @click='scope.row.edit=!scope.row.edit' size="small" icon="el-icon-edit">编辑</el-button>
</template>
</el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [{
id:'1',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
edit:false
}, {
id:'2',
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
edit:false
}, {
id:'3',
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
edit:false
}, {
id:'4',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
edit:false
}]
}
},
methods: {
confirmEdit(index,row){
row.edit = false;
this.$message({
message: '该地址已经成功修改',
type: 'success'
})
}
}
}
</script>
(2).table批量编辑列字段
<template>
<section>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-button v-if="editOk" type="success" @click="btnOk" size="small" icon="el-icon-circle-check-outline">保存</el-button>
<el-button v-else="editOk" type="primary" @click="btnEdit" size="small" icon="el-icon-edit">编辑</el-button>
</el-col>
<el-table :data="tableData" style="width: 100%">
<el-table-column label="日期" width="180">
<template slot-scope="scope">
<span>{
{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名">
<template slot-scope="scope">
<span>{
{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template slot-scope="scope">
<template v-if="editOk">
<el-input class="edit-input" size="small" v-model="scope.row.address"></el-input>
</template>
<span v-else>{
{ scope.row.address }}</span>
</template>
</el-table-column>
</el-table>
</section>
</template>
<script>
export default {
data() {
return {
tableData: [{
id:'1',
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄',
}, {
id:'2',
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄',
}, {
id:'3',
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄',
}, {
id:'4',
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄',
}],
editOk:false
}
},
methods: {
btnEdit(){
this.editOk=true;
},
btnOk(){
this.editOk=false;
}
}
}
</script>4. 合计
<el-table
v-loading="loading"
:data="slywList"
show-summary
:summary-method="getTotal"
>
<el-table-column
label="机构"
align="left"
prop="swjgmc"
width="180"
></el-table-column>
// 省略
<el-table-column label="操作" align="center">
<template slot-scope="scope">
<el-button
size="mini"
type="text"
icon="el-icon-caret-right"
@click="handleNextLevel(scope.row)"
>下一级</el-button
>
</template>
</el-table-column>
</el-table>
export default {
data() {
return {
loading:false,
slywList:[]
}
},
created() {
this.getList();
},
methods: {
//合计操作
getTotal(param) {
const { columns, data } = param;
const sums = [];
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = "合计";
return;
}
const values = data.map((item) =>
Number(item[column.property])
);
if (column.label != "操作") {
sums[index] = values.reduce((prev, curr) => {
const value = Number(curr);
if (!isNaN(value)) {
return prev + curr;
} else {
return prev;
}
}, 0);
sums[index];
} else {
sums[index] = "返回";
}
});
return sums;
},
//table 数据查询
getList() {
let _this = this;
this.loading = true;
listSltj(this.queryParams).then((response) => {
this.slywList = response.rows;
this.loading = false;
this.currentParams = this.queryParams;
// 获取合计行最后一列对象,作为“返回”按钮
let backPreviousButton = document.querySelector(
".el-table__footer-wrapper>table>tbody>tr>.el-table_1_column_5>div"
);
if (
backPreviousButton == undefined ||
backPreviousButton == null
) {
backPreviousButton = document.querySelector(
".el-table__footer-wrapper>table>tbody>tr>td:last-child>div"
);
}
if (
backPreviousButton == undefined ||
backPreviousButton == null
) {
backPreviousButton = document.querySelector(
".el-table__footer-wrapper>table>tbody>tr>td:nth-last-child(2)>div"
);
}
// "返回"元素则不进行重复添加
if (backPreviousButton.hasChildNodes()) {
return;
}
// 添加"返回"元素
this.$nextTick(() => {
// 添加图标
let newI = document.createElement("i");
newI.setAttribute("class", "el-icon-caret-left");
backPreviousButton.appendChild(newI);
// 添加文本
let newSpan = document.createElement("span");
newSpan.innerText = "返回";
backPreviousButton.appendChild(newSpan);
// 修改样式
backPreviousButton.style.color = "#1890ff";
backPreviousButton.style.fontFamily = "Arial";
backPreviousButton.style.fontSize = "12px";
backPreviousButton.style.cursor = "pointer";
// 添加点击事件
backPreviousButton.onclick = function () {
_this.handleReturn(_this.currentParams.parentId);
};
});
});
},
// 下一级操作
handleNextLevel(row) {
console.log("下一级操作")
},
// 返回操作
handleReturn(id) {
console.log("返回")
}
}
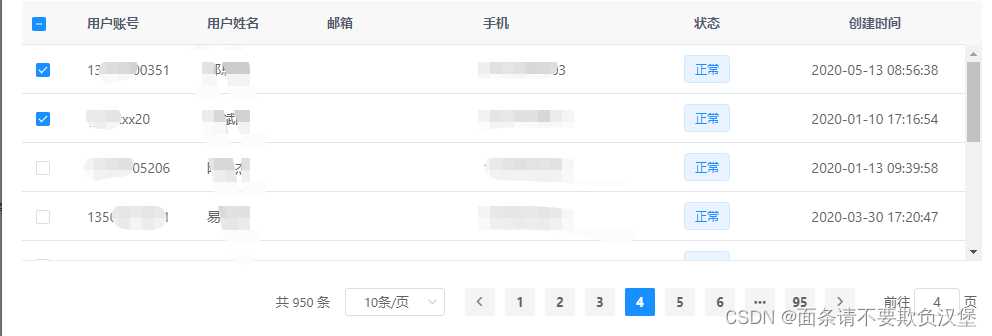
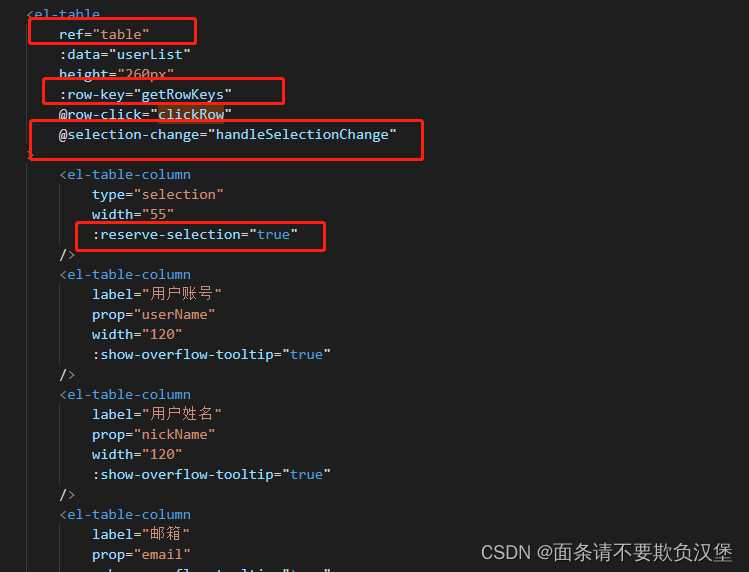
}5. 分页时选中的数据消失
清空选中的数据
this.$refs.table.clearSelection(); // 清除选中的数据
<el-table
ref="table"
:data="userList"
height="260px"
:row-key="getRowKeys"
@row-click="clickRow"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
width="55"
:reserve-selection="true"
/>
<el-table-column
label="用户账号"
prop="userName"
width="120"
:show-overflow-tooltip="true"
/>
<el-table-column
label="用户姓名"
prop="nickName"
width="120"
:show-overflow-tooltip="true"
/>
<el-table-column
label="邮箱"
prop="email"
:show-overflow-tooltip="true"
/>
<el-table-column
label="手机"
prop="phonenumber"
:show-overflow-tooltip="true"
/>
<el-table-column label="状态" align="center" prop="status">
<template slot-scope="scope">
<dict-tag
:options="statusOptions"
:value="scope.row.status"
/>
</template>
</el-table-column>
<el-table-column
label="创建时间"
align="center"
prop="createTime"
width="180"
>
<template slot-scope="scope">
<span>{
{ parseTime(scope.row.createTime) }}</span>
</template>
</el-table-column>
</el-table>
<pagination
v-show="total > 0"
:total="total"
:page.sync="queryParams.pageNum"
:limit.sync="queryParams.pageSize"
@pagination="getList"
/>
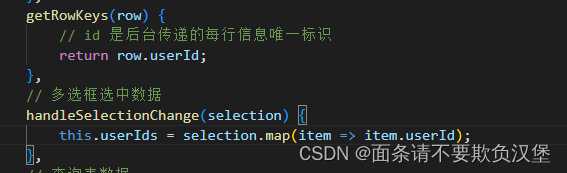
methods: {
clickRow(row) {
this.$refs.table.toggleRowSelection(row);
},
getRowKeys(row) {
// id 是后台传递的每行信息唯一标识
return row.userId;
},
// 多选框选中数据
handleSelectionChange(selection) {
this.userIds = selection.map(item => item.userId);
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm('queryForm');
this.$refs.table.clearSelection(); // 清除选中的数据
},
}6. 关于在element ui中使用switch
<el-table-column label="状态" align="center" prop="status" width="100">
<template #default="scope">
<el-switch
width="60"
v-model="scope.row.status"
inline-prompt
active-color="#409eff"
inactive-color="#f00"
active-text="ON"
inactive-text="OFF"
@change="changeSwitch(scope.row)"
/>
</template>
</el-table-column>
// 状态开关请求接口
function changeSwitch(row) {
console.log(row, '数据');
}
今天的文章vuejs+element UI table的常见的属性及事件分享到此就结束了,感谢您的阅读,如果确实帮到您,您可以动动手指转发给其他人。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/33940.html