1,根据上一篇内容写继承ActionSupport例子
(1)首先在src下的action包下新建一个class,名字取为HelloWorldAction。Superclass选ActionSupport,里面的代码如下:
package com.hnpi.action;
import com.opensymphony.xwork2.ActionSupport;
public class HelloWorldAction extends ActionSupport {
private String account;
private String password;
private String submitFlag;
public String execute() throws Exception {
this.businessExecute();
return “toWelcome”;
}
public void validate(){
if(account==null || account.trim().length()==0){
this.addFieldError(“account”, “账号不可以为空”);
}
if(password==null || password.trim().length()==0){
this.addFieldError(“password”, “密码不可以为空”);
}
if(password!=null && !””.equals(password.trim()) && password.trim().length()<6){
this.addFieldError(“password”, “密码长度至少为6位”);
}
}
/**
* 示例方法,表示可以执行业务逻辑处理的方法,
*/
public void businessExecute(){
System.out.println(“用户输入的参数为===”+”account=”+account+”,password=”+password+”,submitFlag=”+submitFlag);
}
public String getAccount() {
return account;
}
public void setAccount(String account) {
this.account = account;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public String getSubmitFlag() {
return submitFlag;
}
public void setSubmitFlag(String submitFlag) {
this.submitFlag = submitFlag;
}
}
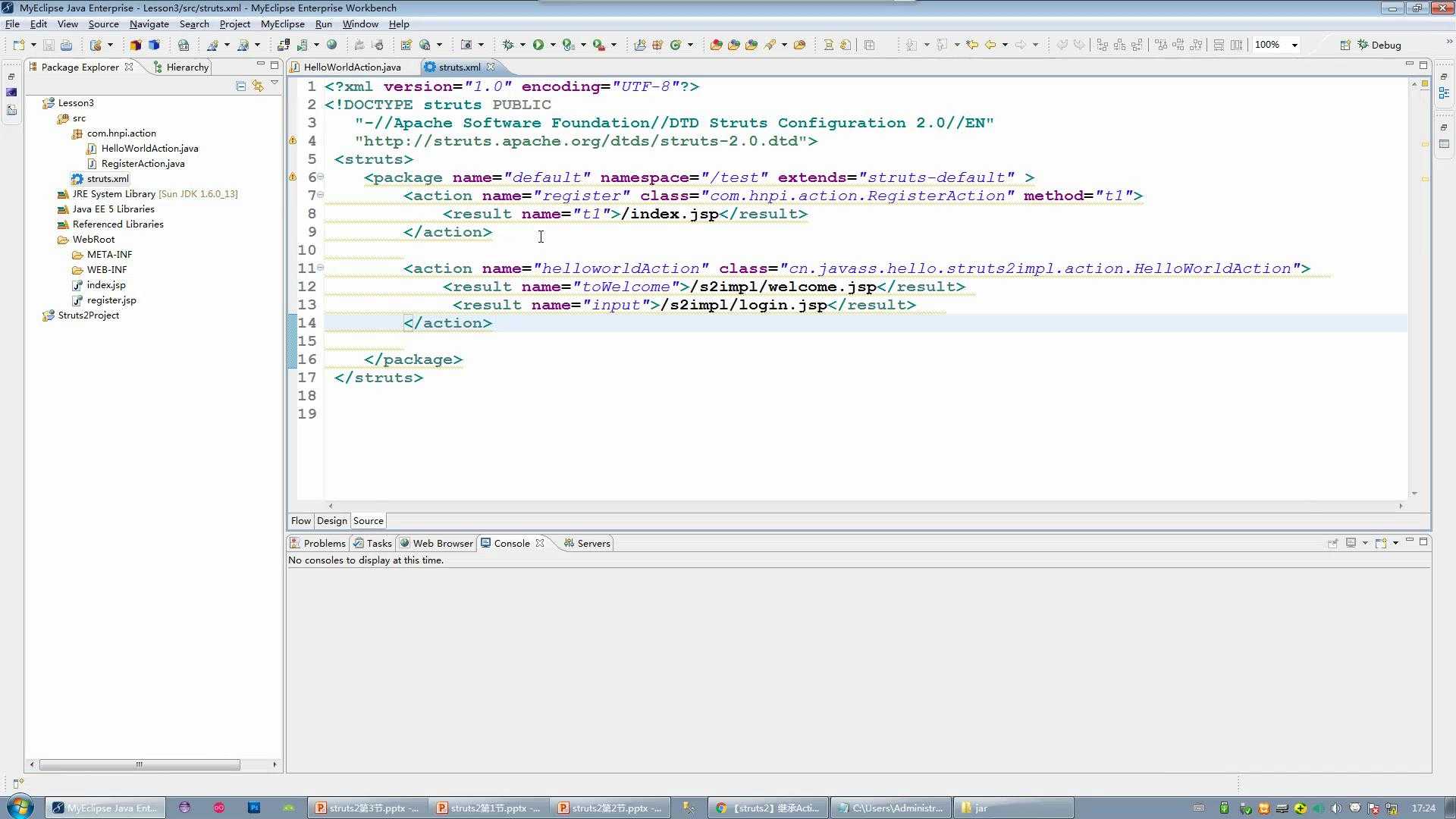
(2)在原来的struts.xml中添加action代码:
<action name=”helloworldAction” class=”com.hnpi.action.HelloWorldAction”>
<result name=”toWelcome”>/welcome.jsp</result>
<result name=”input”>/login.jsp</result>
</action>
效果如图所示:
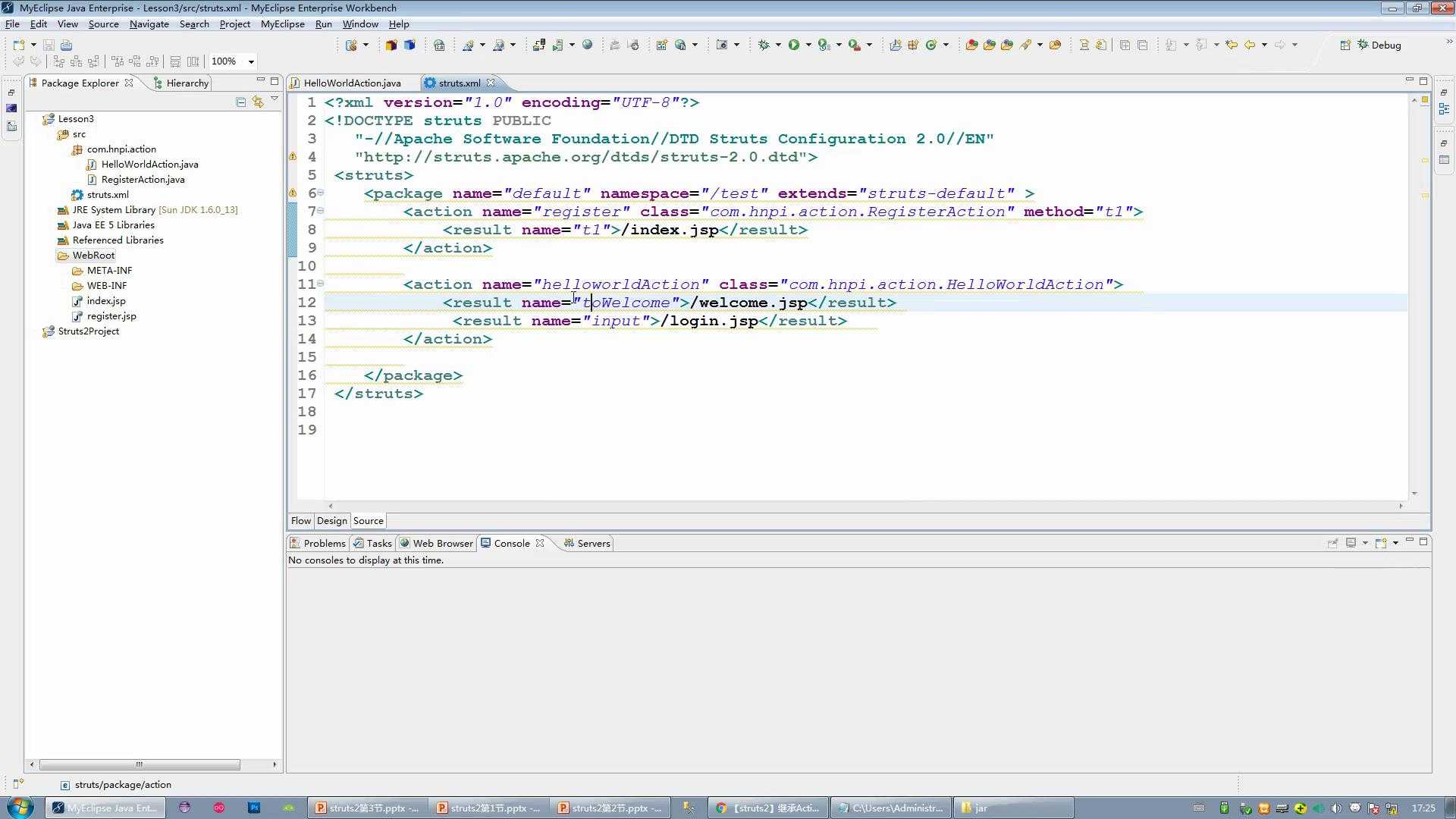
然后改一下class,把result里面多余的东西去掉。效果如图所示
(3)在WebRoot中新建一个jsp(welcome.jsp),把没用的代码去掉。然后在新建一个jsp(login.jsp),把form表单里面的action改一下里面的代码如下:
<%@ page language=”java” contentType=”text/html; charset=utf-8″
pageEncoding=”utf-8″%>
<%@ taglib prefix=”s” uri=”/struts-tags”%>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; utf-8″>
<title>Insert title here</title>
<style type=”text/css”>
ul,li {
list-style-type:none;
margin:0px;
float:left;
}
</style>
</head>
<body>
<form action=”test/helloworldAction” method=”post”>
<input type=”hidden” name=”submitFlag” value=”login”/>
<div>
<font color=red><s:fielderror fieldName=”account”/></font>
<br/>
账号:<input type=”text” name=”account”>
</div>
<div>
<font color=red><s:fielderror fieldName=”password”/></font>
<br/>
密码:<input type=”password” name=”password”>
</div>
<input type=”submit” value=”提交”>
</form>
</body>
</html>
这里面的代码有的是在其他博客的代码,图片是老师上课的截图
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34132.html