- 这是部分参数,其余可参考element-ui官方文档
2产品要求
3只复制官方文档代码
<el-table
:data="dataList"
align="center"
stripe>
<el-table-column
align="center"
prop="duty">
</el-table-column>
<el-table-column
align="center"
prop="guard">
</el-table-column>
</el-table>
data里数据:
dataList: [
{
duty: '责任',
guard: '预防',
accident: '意外',
base: '基础',
import: '重大'
},
{
duty: '赔付金额',
guard: '3000',
accident: '1000',
base: '2000',
import: '4000'
}]
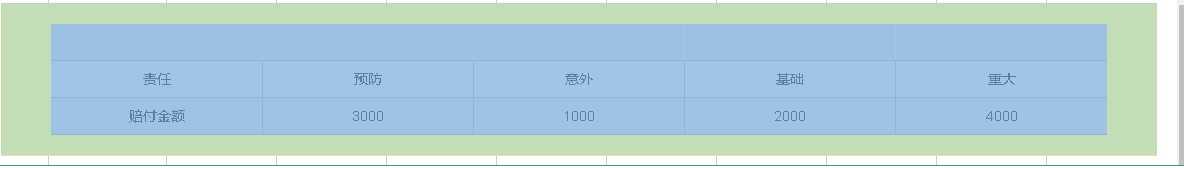
效果就是
注:会发现多了一行表头,另外俩行不居中,这时可以用show-header的布尔值来控制,设置为false后就下下面的效果(没改边框问题),fit参数控制列宽是否自撑开,我设为了false
4 默认纵向边框border是false,于是我没加border,结果就是
5此时就需要f12调试来改样式了,需注意的是element-ui写右下border的时候用了伪类,不要在当前组件的scoped下改样式,会不起作用,在全局样式或公共样式表中改(为了不影响其他组件,可以在加一级base)就可以达到产品要求
.el-table--border td{
border-right: none;
}
.el-table::before{
height:0;
}
.base .el-table__body{
border-top: 1px solid #CCCCCC;
}
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34294.html