一、参考
问题描述
工作中,需要画一个表格,需要显示border,于是使用DIV+CSS的方式,如果设置“border: 1px solid red”的样式,结果div重合的地方就会出现2倍的边线,与设计不符
解决思路
一、使用DIV + CSS
如果一定要使用DIV+CSS, 则需要区分第一行 、 最后一行 、第一列、最后一列 、中间表格的边线,然后画出一个表格,显然这种方式太麻烦了
二、使用table border-collapse
属性说明:为表格设置合并边框模型
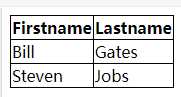
案例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
table {
border-collapse: collapse;
}
table,
td,
th {
border: 1px solid black;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
<p>
<b>注释:</b>
如果没有规定 !DOCTYPE,border-collapse 属性可能会引起意想不到的错误。
</p>
</body>
</html>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34435.html