参考文档:3分钟入门微信小程序直播 – 进击的小羊驼 – 博客园
今天研究了新东西小程序的直播开发
这个东西我研究了整整一下午 快给我整哭了
我的demo地址:https://github.com/AloneYan/WeChat-live.git
2020/11/2源码迁移到gitee:WeChat-live: 🐣 小程序直播demo
下面进入正题
首先你必须搞一个小程序公众平台的账号
注册一个自己的小程序 获得自己的小程序id
这里的小程序类目是有限制的 自己到微信平台看就好
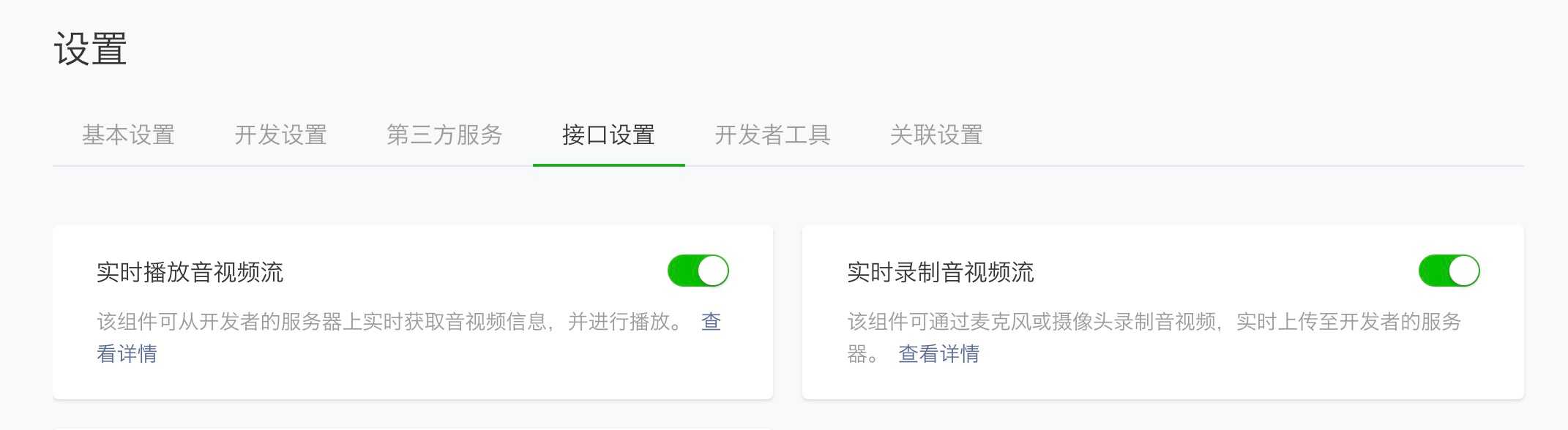
到设置里把这两个打开
到这里微信端的配置就完成了
然后你必须搞一个腾讯云账号
开通这云直播权限 它会赠送20gb流量给你 超出需要自己花钱
开通流程请参考下面的腾讯文档
腾讯文档 参考资料:直播 SDK简介_直播 SDK购买指南_直播 SDK操作指南-腾讯云
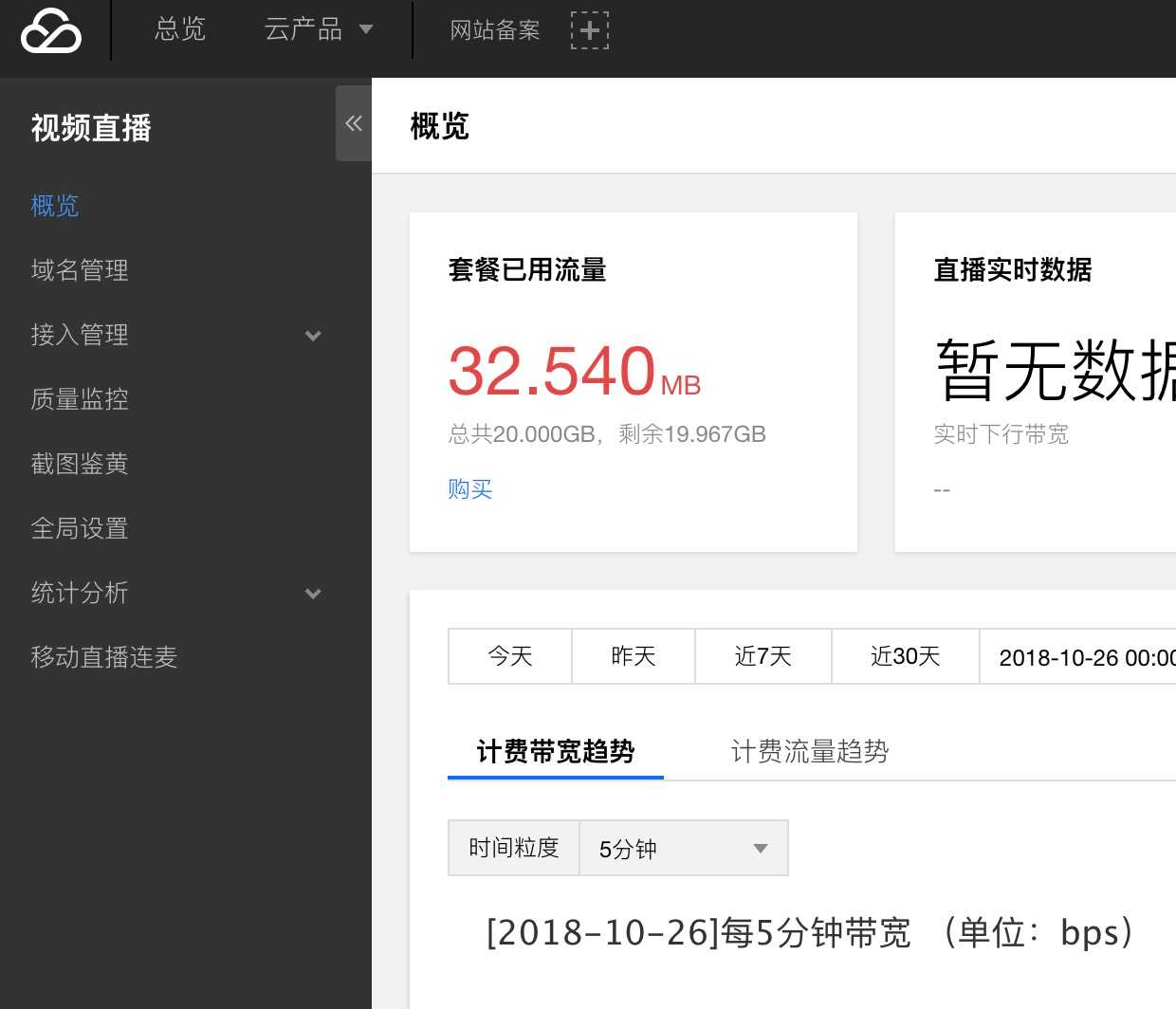
在自己的腾讯云后台找到云直播这一类目
在这里可以看到自己剩余的流量套餐
然后点开第二个域名管理
在这里面会看到两个域名 一个是推流域名 一个是播放域名
域名可以用自己的 (建议配置自己的域名,2019/2/26上线查看时发现赠送的播放域名已失效)
具体看下面的文档
腾讯文档:云直播 添加自有域名-控制台指南-文档中心-腾讯云-腾讯云
重点是 缺一不可!!!
再点开第三个接入管理选择直播码接入
生成推流地址~
到这里腾讯云端的配置就完成了
最后下载我的demo
修改project.config.json下的appid为自己小程序id
播放地址:修改pages / player / player.wxml里面的src 为腾讯云生成的推流播放地址
推流地址:修改pages / pusher / pusher.wxml里面的url 为腾讯云生成的推流地址
这样就可以运行啦
demo中要用到的主要就是两个标签
<live-player>播放
<live-pusher>推流
具体的参数配置可以看下面的相关文档
腾讯文档 小程序相关标签: 标签-API 文档-文档中心-腾讯云-腾讯云”>直播 SDK <live-pusher> 标签-API 文档-文档中心-腾讯云-腾讯云
另外小程序IM即时通讯Demo:即时通信 IM 快速入门(Android)-快速入门-文档中心-腾讯云-腾讯云
这里只是一个简单的小demo
后续难点遇到了我会再发出来~
————————————————————————————————————————
2019年11月12日更新
公司这个项目没做,后来我就没再研究这边了
今天上腾讯后台看了一下
好像是比去年更完善了
建议大家去看一下
每一步都有很多腾讯官方的教程
还有交流群可加
有时间了我再更新这个教程文档
感谢大家的阅读~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34562.html