QT designer的安装
1.安装好Python3的环境
添加环境变量,保证安装正确,
2.安装PyQt5
采用命令安装,Win+R,输入CMD,打开命令框,输入以下命令。后面是豆瓣的镜像地址,是为了加快下载速度。
pip install PyQt5 -i https://pypi.douban.com/simple
3.安装Qt的工具包
pip install PyQt5-tools -i https://pypi.douban.com/simple
安装完成后,QTdesigner就在你的python环境下的扩展包里面了1
4.测试PyQt5环境是否安装成功,复制以下代码到后缀为.py的文件中
import sys
from PyQt5 import QtWidgets,QtCore
app = QtWidgets.QApplication(sys.argv)
widget = QtWidgets.QWidget()
widget.resize(360,360)
widget.setWindowTitle("hello,pyqt5")
widget.show()
sys.exit(app.exec_())
保存,然后运行出现以下窗口,说明环境安装成功。
5.汉化
汉化包下载地址
链接: https://pan.baidu.com/s/11Rm48j3Q_76mdMkAQw2F5w 提取码: bkuv
复制这段内容后打开百度网盘手机App,操作更方便哦
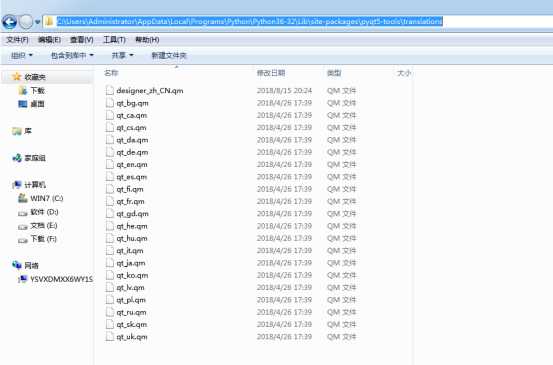
把汉化包复制进去
就是下图的第一个文件就是汉化包,放入即可实现Qt Designer的汉化
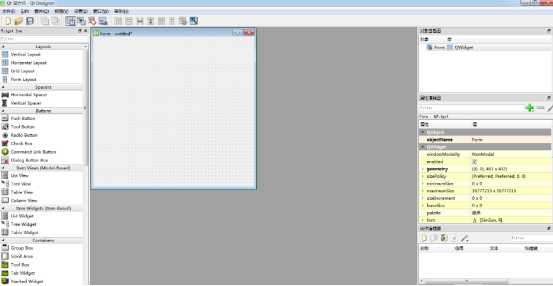
再次打开,效果如下
QT Designer+pycharm配合使用
QtDesigner:设计UI界面,但生成.ui文件,需要通过PyUIC转换成.py文件
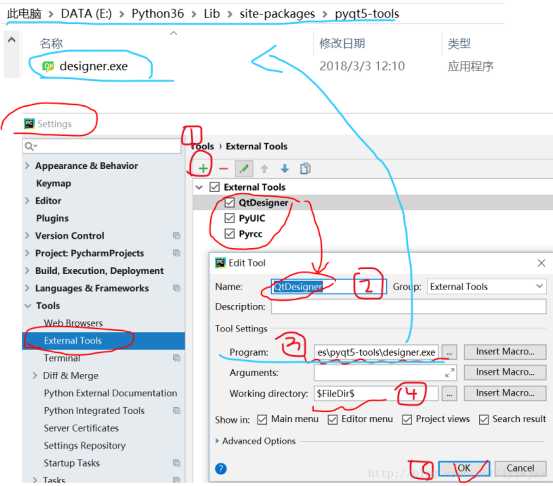
1. 配置 Qt Designer
Working directory:$FileDir$
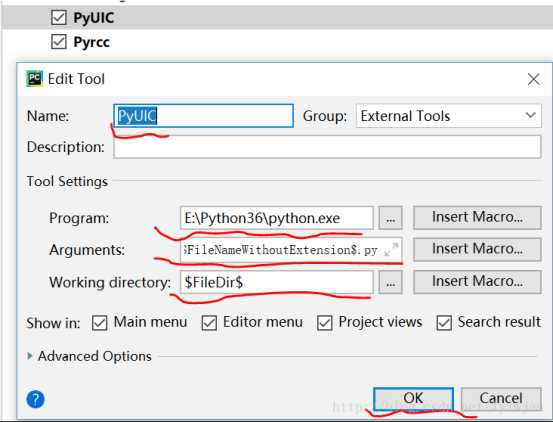
2. 配置PyUIC:
Program:python的安装目录下的python.exe文件
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
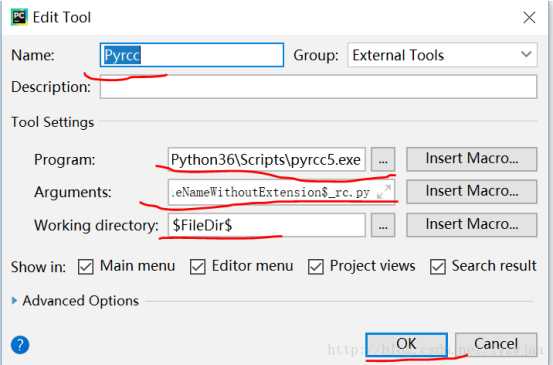
3. 配置Pyrcc:
Program:python的安装目录下的Scripts文件夹的pyrcc5.exe文件
Arguments:$FileName$ -o $FileNameWithoutExtension$_rc.py
4. .ui转换成.py:
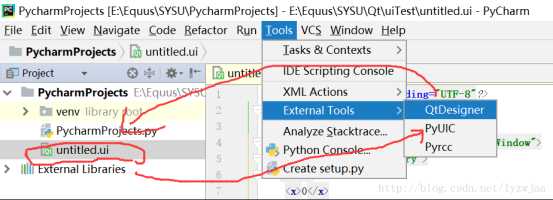
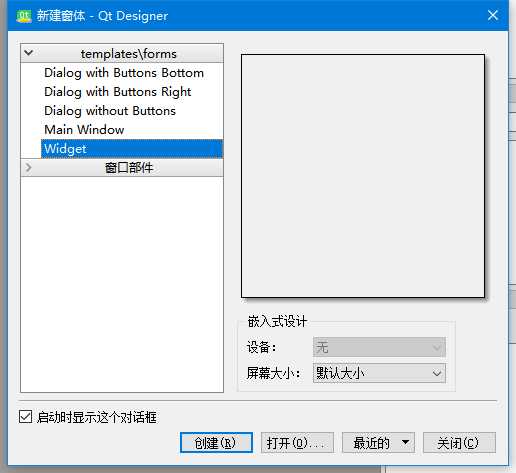
启动qt designer
先点击Designer设计ui界面,保存后如图生成了ui文件
记得选这个创建窗口
然后点击ui文件,点击PyUIC,就能将ui文件转换成py文件了
或者cmd运行
pyuic5 -o ui.py untitled.ui
6. 使用转换后的程序
导入库
import sys
最后面写入程序入口:
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_Form() # ui_from是类名
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
转换后的代码
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setGeometry(QtCore.QRect(110, 130, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setGeometry(QtCore.QRect(210, 210, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "PushButton"))
self.pushButton_2.setText(_translate("Form", "PushButton"))
if __name__ == "__main__":
app = QtWidgets.QApplication(sys.argv)
MainWindow = QtWidgets.QMainWindow()
ui = Ui_Form()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
右键运行
结束!
参考链接
https://blog.csdn.net/lyzwjaa/article/details/79429901
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34597.html