translate3d,向下移是正的
向上移是负的
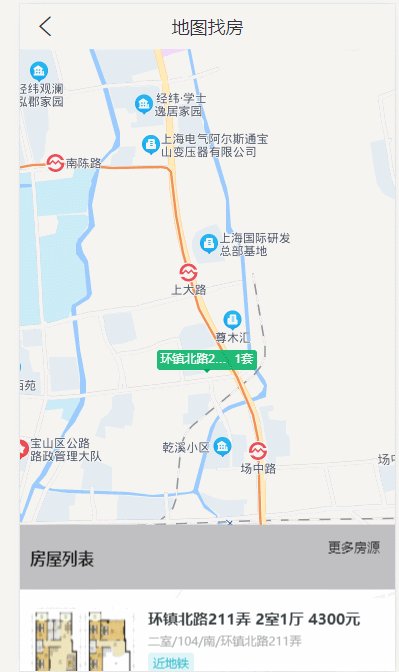
.houseList {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: 330px;
transition: all 1s;
transform: translate3d(0, 330px, 0);
background: #fff;
}
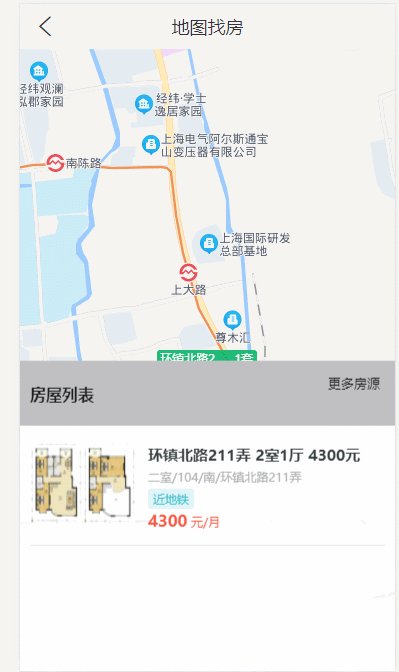
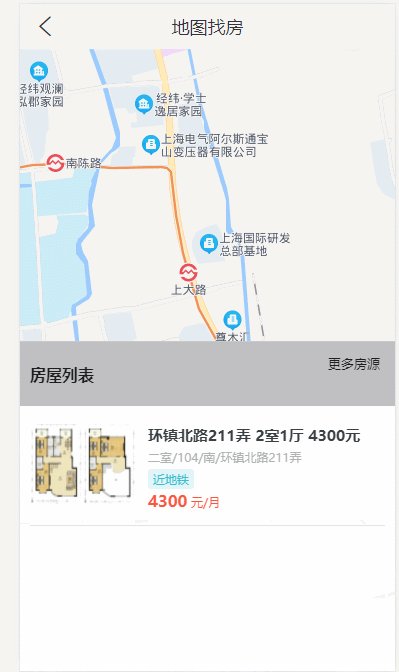
.show {
transform: translate3d(0, 0, 0);
}
<div
className={
[
styles.houseList,
this.state.isShowList ? styles.show : ''
].join(' ')}
>
<div className={
styles.titleWrap}>
<h1 className={
styles.listTitle}>房屋列表</h1>
<Link className={
styles.titleMore} to="/home/list">
更多房源
</Link>
</div>
<div className={
styles.houseItems}>
{
/* 房屋结构 */}
{
this.state.housesList.map(item => (
<div className={
styles.house} key={
item.houseCode}>
<div className={
styles.imgWrap}>
<img
className={
styles.img}
src={
`http://localhost:8080${
item.houseImg}`}
alt=""
/>
</div>
<div className={
styles.content}>
<h3 className={
styles.title}>{
item.title}</h3>
<div className={
styles.desc}>{
item.desc}</div>
<div>
{
item.tags.map(tag => (
<span
className={
[styles.tag, styles.tag1].join(' ')}
key={
tag}
>
{
tag}
</span>
))}
</div>
<div className={
styles.price}>
<span className={
styles.priceNum}>{
item.price}</span> 元/月
</div>
</div>
</div>
))}
</div>
</div>
</div>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34600.html