既然是认识AJAX,理论和实践相结合,这样让自己学的更快,理解更深入,我分一下几点:
1、 认识传统的同步交互方式和AJAX解决方案
2、 AJAX使用到的技术
3、 实例体验AJAX
一、同步交互方式和AJAX解决方案
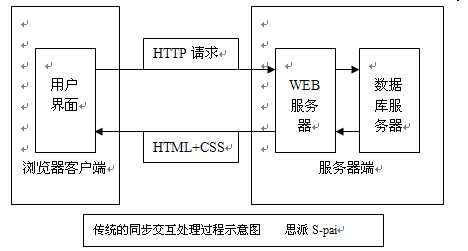
传统的WEB应用是同步交互的方式,这种同步交互方式的处理过程如下图
什么是同步交互方式:
首先,用户向HTTP服务器提交一个处理请求。接着,服务器端接收到请求后,按照预先编写好的程序中的业务逻辑进行处理,比如和数据库服务器进行数据信息交换。最后,服务器对请求进行响应,将结果返回给客户端,返回一个HTML在浏览器中显示,通常会有CSS样式丰富页面的显示效果。
同步交互的不足之处,会给用户一种不连贯的体验,当服务器处理请求时,用户只能等待状态,页面中的显示内容只能是空白。
AJAX解决方案
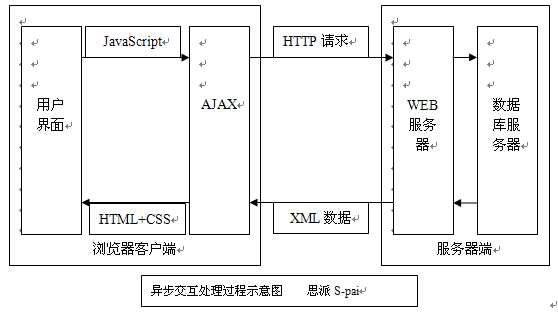
AJAX采用的异步交互的处理方式,很好的解决不连贯的用户体验,处理过程如图:
二、AJAX使用的技术
1、JavaScript脚本
2、XHTML和CSS
3、DOM
4、XML和XSTL
5、XMLHTTPRequest
三、实例体验AJAX
首先,布置好开发环境:
JDK 1.4以上,我使用1.6
Eclipse 3.1以上,我使用3.4
Tomcat 5.0以上,我使用6.0
MySql 4以上,我使用5.0
如果你没有十足的把握请搭建和我一样的环境。
实例1:
我先做一个传统同步交互的实例,然后同AJAX的异步交互进行对比。
这里还要介绍下J2EE中经常提到的MVC模式:
MVC模式,即模型—视图—控制器模式,核心是代码分为相对独立的3个组成部分,其功能如下:
模型(Model),业务逻辑层。实现业务逻辑、状态管理的功能。
视图(View),表示层。即实现与用户交互的界面,通常实现数据的输入和输出功能。
控制器(Control),控制层。起到控制整个业务流程的作用,实现View和Model部分的协同工作。
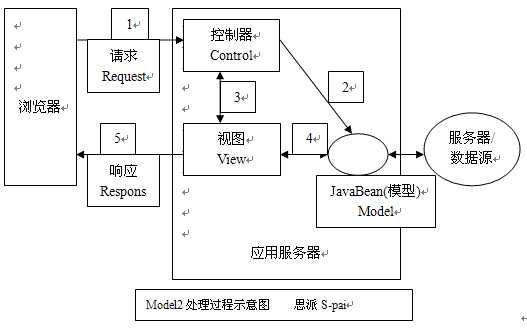
在Model2中,采用Servlet作为控制器,负责接收客户端Web浏览器发送来的所有请求,并依据处理的不同结果,转发到对应的JSP页面实现在浏览器客户端的显示。
Model2模式工作如下:
好现在就开始写代码来实现上面的原理了:
要有三个东西,如下:
一个页面,也就是View,先制定好是login.jsp,用来登陆的;
一个Servlet,也就是Model,用来作为控制层。
好了,奇怪为什么没有Control,也就是没有控制器呢?后面就知道咯!
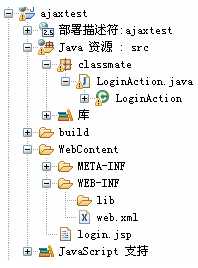
下面是Eclipse中的层次结果:
login.jsp代码如下:
<%@ page contentType=“text/html; charset=UTF-8” language=“java”%>
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<%
String result = (String)session.getAttribute(“result”);
if(result != null && result != “”){
if(result.equals(“ok”)){
out.println(“<script>window.alert(‘热烈的欢迎你!‘)</script>”);
}else{
out.println(“<script>winodw.alert(‘对不起,登陆失败!‘)</script>”);
}
session.invalidate();
}
%>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=ISO-8859-1”>
<title>Insert title here</title>
</head>
<body>
<form action=“login” method=“post”>
用户名:<input type=“text” name=“uname”>
密码:<input type=“password” size=“20” name=“pwd”>
<input type=“submit” value=“login”>
</form>
</body>
</html>
LoginAction.java代码如下:
package classmate;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
public class LoginAction_refersh extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
String uname = req.getParameter(“uname”);
String pwd = req.getParameter(“pwd”);
String target = “”;
HttpSession session = req.getSession();
if(uname.equals(“yhw”)&&pwd.equals(“admin”)){
session.setAttribute(“result”, “ok”);
target = “/ajaxtest/login.jsp”;
}else{
session.setAttribute(“result”, “wrong”);
target = “/ajaxtest/login.jsp”;
}
resp.sendRedirect(target);
}
}
web.xml代码如下:
<?xml version=“1.0” encoding=“UTF-8”?>
<web-app xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xmlns=“http://java.sun.com/xml/ns/javaee”
xmlns:web=“http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd”
xsi:schemaLocation=“http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd”
id=“WebApp_ID”
version=“2.5”>
<display-name>ajaxtest</display-name>
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>classmate.LoginAction</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>
这样就完成了一个传统同步交互了哦。看看你的成果。
实例2:
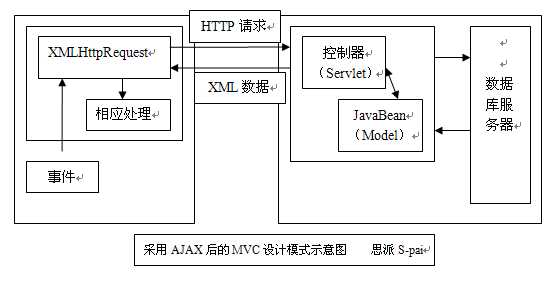
做完了同步交互,现在要来正式体验AJAX异步体验了哦。注意的是,现在要使用MySql,而且也涉及到了采用AJAX后的MVC设计模式:
MySql就不说了,你要做的准备就是安装好MySql数据库,和下一个驱动JAR包。
采用AJAX后的MVC设计模式,如图:
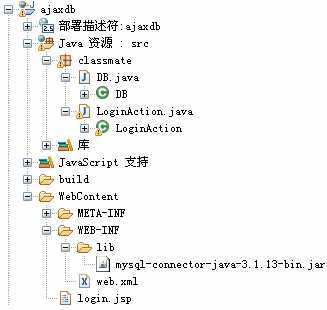
文件层次如下:
先来看View,视图部分的代码,login.jsp:
<%@ page language=“java” contentType=“text/html; charset=UTF-8”%>
<!DOCTYPE html PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN” “http://www.w3.org/TR/html4/loose.dtd”>
<html>
<head>
<meta http-equiv=“Content-Type” content=“text/html; charset=UTF-8”>
<title>Insert title here</title>
</head>
<body>
<script language=“javascript”>
var XMLHttpReq = false;
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpReq = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpReq = new ActiveXObject(“MSXML2.XMLHTTP”);
}catch(e){
try{
XMLHttpReq = new ActiveXObject(“Mircsoft.XMLHTTP”);
}catch(e1){}
}
}
}
function sendRequest(url){
createXMLHttpRequest();
XMLHttpReq.open(“GET”,url,true);
XMLHttpReq.onreadystatechange = processResponse;
XMLHttpReq.send(null);
}
function processResponse(){
if(XMLHttpReq.readyState == 4){
if(XMLHttpReq.status == 200){
var res = XMLHttpReq.responseXML.getElementsByTagName(“res”)[0].firstChild.data;
window.alert(res);
document.myform.uname.value=“”;
document.myform.pwd.value=“”;
}else{
window.alert(“你请求的页面有异常“);
}
}
}
function userCheck(){
var uname = document.myform.uname.value;
var pwd = document.myform.pwd.value;
if(uname == “”){
window.alert(“用户名不能为空“);
document.myform.pwd.value=“”;
document.myform.uname.focus();
return false;
}else{
sendRequest(“login?uname=”+uname+“&pwd=”+pwd);
}
}
</script>
<form action=“” method=“post” name=“myform”>
用户名:<input type=“text” name=“uname”>
密码:<input type=“password” size=“20” name=“pwd”>
<input type=“button” value=“login” onclick=“userCheck()”>
</form>
</body>
</html>
现在讲解下采用AJAX的几步骤:
1、 在浏览器客户端创建对应的XMLHttpRequest
如上代码中的:
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpReq = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpReq = new ActiveXObject(“MSXML2.XMLHTTP”);
}catch(e){
try{
XMLHttpReq = new ActiveXObject(“Mircsoft.XMLHTTP”);
}catch(e1){}
}
}
}
根据不同的浏览器创建对应的XMLHttpRequest对象
2、 当用户点击按钮提交请求后,通过内置的AJAX核心对象XMLHttpRequest以异步的方式发送请求,如上代码中的:
function userCheck(){
var uname = document.myform.uname.value;
var pwd = document.myform.pwd.value;
if(uname == “”){
window.alert(“用户名不能为空“);
document.myform.pwd.value=“”;
document.myform.uname.focus();
return false;
}else{
sendRequest(“login?uname=”+uname+“&pwd=”+pwd);
}
}
function sendRequest(url){
createXMLHttpRequest();
XMLHttpReq.open(“GET”,url,true);
XMLHttpReq.onreadystatechange = processResponse;
XMLHttpReq.send(null);
}
3、 在请求提交后为AJAX核心对象的XMLHttpRequest指定好响应的函数后,该监听器就开始监听工作。
如上代码中的:
function processResponse(){
if(XMLHttpReq.readyState == 4){
if(XMLHttpReq.status == 200){
var res = XMLHttpReq.responseXML.getElementsByTagName(“res”)[0].firstChild.data;
window.alert(res);
document.myform.uname.value=“”;
document.myform.pwd.value=“”;
}else{
window.alert(“你请求的页面有异常“);
}
}
}
其中
var res = XMLHttpReq.responseXML.getElementsByTagName(“res”)[0].firstChild.data;
用户解析由服务器端返回的XML的格式。
DB.java代码如下:
package classmate;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class DB {
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
public DB(){
try{
Class.forName(“com.mysql.jdbc.Driver”);
//System.out.println(“classdb”);
}catch(java.lang.ClassNotFoundException e){
e.printStackTrace();
}
}
public ResultSet executeQuery(String sql){
try{
conn = DriverManager.getConnection(“jdbc:mysql://localhost:3306/ajaxtest”, “root”, “888888”);
//System.out.println(“conn”);
stmt = conn.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE, ResultSet.CONCUR_READ_ONLY);
//System.out.println(“stmt”);
rs = stmt.executeQuery(sql);
//System.out.println(“rs”);
}catch(SQLException e){
e.printStackTrace();
}
return rs;
}
public int executeUpdate(String sql){
int result = 0;
try{
conn = DriverManager.getConnection(“jdbc:mysql://localhost:3306/ajaxtest?useunicode=true&characterEncoding=GBK”, “root”, “888888”);
stmt = conn.createStatement();
result = stmt.executeUpdate(sql);
}catch(SQLException e){
System.out.println(e.getMessage());
}
return result;
}
public void close(){
if(rs != null){
try{
rs.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
if(stmt != null){
try{
stmt.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
if(conn != null){
try{
conn.close();
}catch(Exception e1){
e1.printStackTrace();
}
}
}
}
LoginAction.java代码如下:
package classmate;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.ResultSet;
import java.sql.SQLException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class LoginAction extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
req.setCharacterEncoding(“UTF-8”);
String uname = req.getParameter(“uname”);
String pwd = req.getParameter(“pwd”);
resp.setContentType(“text/xml;charset=UTF-8”);
resp.setHeader(“Cache-Control”, “no-cache”);
PrintWriter out = resp.getWriter();
out.println(“<response>”);
DB db = new DB();
ResultSet rs;
String strSql = null;
strSql = “select * from classuser where username='” + uname + “‘ and password='”
+ pwd + “‘;”;
rs = db.executeQuery(strSql);
try{
if(rs.next()){
out.println(“<res>” + “热烈欢迎” + “</res>”);
}else{
out.println(“<res>” + “登陆失败” + “</res>”);
}
}catch(SQLException e){
e.printStackTrace();
}
out.println(“</response>”);
out.close();
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
// TODO Auto-generated method stub
super.doGet(req, resp);
}
@Override
public void init(ServletConfig config) throws ServletException {
// TODO Auto-generated method stub
}
}
web.xml代码如下:
<?xml version=“1.0” encoding=“UTF-8”?>
<web-app xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xmlns=“http://java.sun.com/xml/ns/javaee”
xmlns:web=“http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd”
xsi:schemaLocation=“http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd”
id=“WebApp_ID”
version=“2.5”>
<display-name>ajaxtest</display-name>
<servlet>
<servlet-name>login</servlet-name>
<servlet-class>classmate.LoginAction</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>login</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
</web-app>
这样就完成了AJAX实践咯。
有联系请联系QQ:540528747,我也在学习AJAX,大家一起研究,欢迎各位朋友一起交流技术。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/34885.html