以下文字整理自慕课网——张鑫旭的《CSS深入理解之line-height》。
我看到不时有人点赞收藏这篇文章,我想应该也有很多人是对line-height 和vertical-align 困惑吧,你们可以去看下这篇文章,上面有我学习vertical-align踩得坑 css中重难点整理
一、line-height的定义
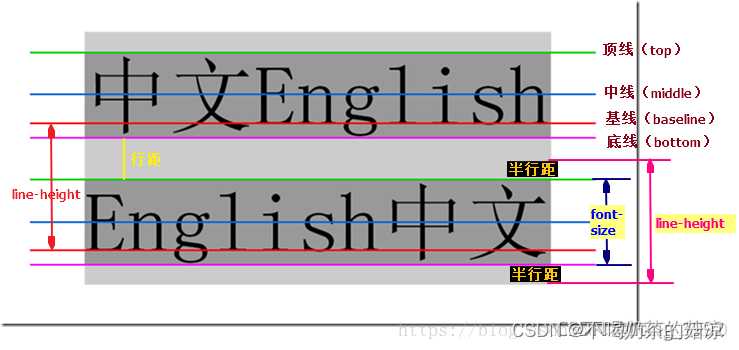
line-height,又称行高,指的是两行文字基线之间的距离,又可以称为这行文字所占的高度。
定义三问:
- 什么是基线?
- 为何是基线?
- 需要两行?
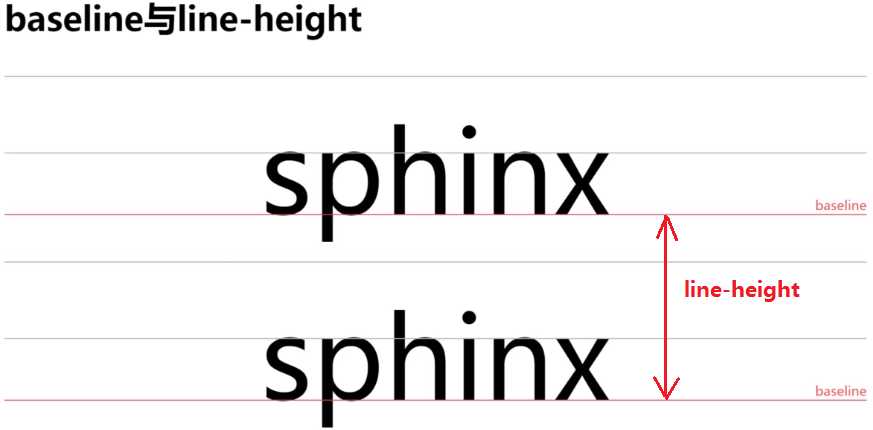
如图红色线即为基线
基线(baseline),指的是一行字横排时下沿的基础线,基线并不是汉字的下端沿,而是英文字母x的下端沿。基线乃*线定义之根本! (*线指任意线)
第3个问题,一行文字难道就没有行高吗?非也,一行文字也是有行高的,两行的定义已经决定了一行的表现!
所以,行高表现为,如下图:(如果试想行高为0,那么两行文字将重合)
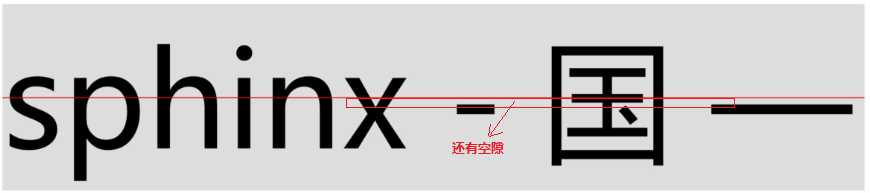
问题:为何line-height可以让单行文本垂直居中?
分析:真的垂直居中了吗?实际上并没有,只是我们肉眼看上去垂直居中而已!见下图:
二、 line-height与行内框盒子模型
line-height与行内框盒子模型
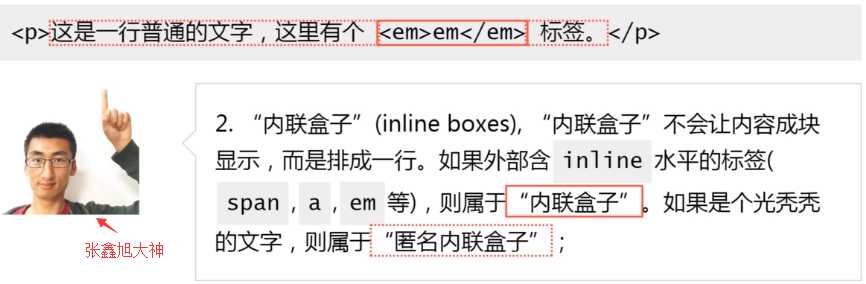
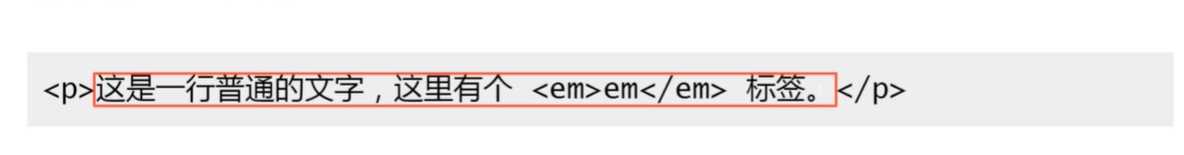
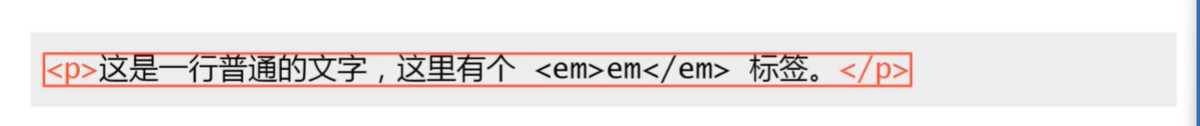
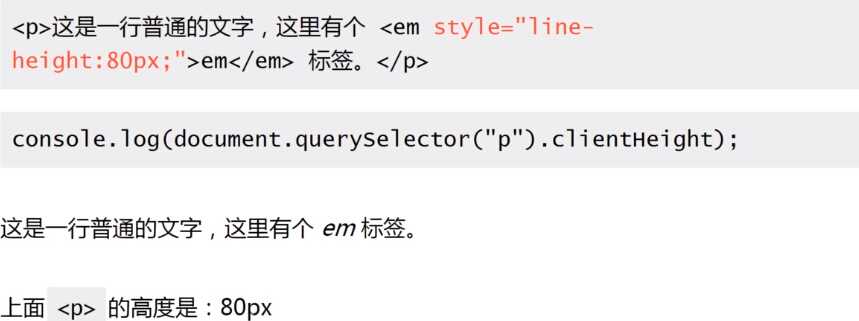
<p>这是一行普通的文字,这里有个<em>em</em>标签。</p>
这普通的一行包含了4种盒子,下面详解。
1、内容区域(content area),是一种围绕文字看不见的盒子。内容区域的大小与font-size大小相关。图示如下:
2、内联盒子(inline boxes),内联盒子不会让内容成块显示,而是排成一行。如果(文字)外部包含inline水平的标签(span、a、em、strong等),则属于内联盒子。如果是个光秃秃的文字,则属于匿名内联盒子。图示会更清楚:
3、行框盒子(line boxes),每一行就是一个行框盒子,每个行框盒子又是由一个一个内联盒子组成。
4、p标签所在的包含盒子(containing box),此盒子由一行一行的行框盒子组成。
三、line-height的高度机理——深入理解内联元素的高度表现
我们来考虑文本占据的高度,见下例:
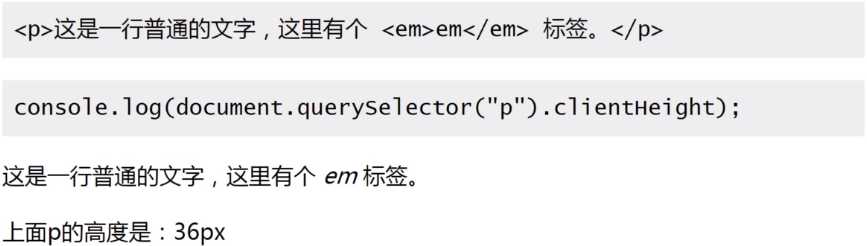
p标签的高度从何而来,是由里面的文字撑开的吗?答案:不是的,实际上这个高度是由line-height决定的!再看下例:
通过此例说明,内联元素的高度是由行高决定的!
我们需要知道:
1、行高由于其继承性,影响无处不在,即使单行文本也不例外。
2、行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距。
只不过,内容区域高度(content area)+行间距(vertical spacing)=行高(line-height)
注意:
1、内容区域高度只与字号以及字体有关,与line-height没有任何关系。
2、在simsun字体(即宋体)下,内容区域高度等于文字大小值。所以,在simsun字体下,font-size+行间距=line-height。
行间距上下拆分,就有了半行间距。
测试:font-size=240px,line-height=360px,分别计算行半间距。如图:
在simsun字体下,行半间距就是60px了。
总结:
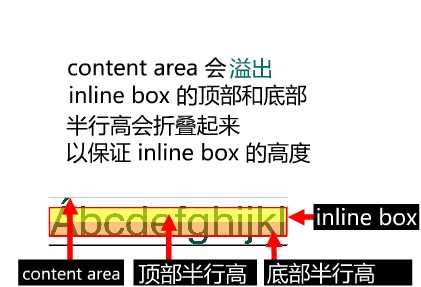
行高决定内联盒子的高度;行间距墙头草,可大可小(甚至负值),保证高度正好等于行高。行间距为负值时,举例说明,在simsun字体下,如果line-height小于font-size,inline box会优先于行高,以保证inline box的高度正好等于行高。例:font-size: 16px; line-height: 12px; inline box高度为12px。content area会溢出,inline box的顶部和底部半行高会折叠起来,以保证inline box的高度。图示如下:
问题:如果行框盒子里面有多个不同行高的内联盒子?这个时候高度怎么表现?由行高最高的那个盒子决定?
答案:错。看下例:
虽然以上特例说明了正好是由行高最高的那个盒子决定,但是还要看下例:
到此就已经说明问题了。vertical-align是内联元素里面非常深的一个知识,在此不赘述了。
含多个行框盒子的包含容器,多行文本的高度就是单行文本高度的累加。
四、空白幽灵节点
“幽灵空白节点”是内联盒模型中非常重要的一个概念,具体指的是:在 HTML5 文档声明中,内联元素的所有解析和渲染表现就如同每个行框盒子的前面有一个“空白节点”一样。这个“空白节点”永远透明,不占据任何宽度,看不见也无法通过脚本获取,就好像幽灵一样,但又确确实实地存在,表现如同文本节点一样,因此,我称之为“幽灵空白节点”。
规范中实际上对这个“幽灵空白节点”是有提及的,“幽灵空白节点” 实际上也是一个盒子,不过是个假想盒,名叫“strut”,中文直译为“支柱”,是一个存在于每个“行框盒子”前面,同时具有该元素的字体和行高属性的 0 宽度的内联盒。
div {
background-color: #cd0000;
}
span {
display: inline-block;
}
<div><span></span></div>
此<div>的高度并不是0,而是如图所示有高度。这着实很奇怪,内部的<span>元素的宽高明明都是0,标签之间也没有换行符之类的嫌疑,怎么<div>的高度会是如图中所示的18像素呢?
作祟的就是这里的”幽灵空白节点“,如果我们认为在<span>元素的前面还有一个宽度为0的空白字符,是不是一切就解释的通呢?
在看到这个示例的时候有两个疑惑点:
- 行框盒子的定义:只要有“内联盒子”在,就一定会有“行框盒子”,就是每一行内联元素外面包裹的一层看不见的盒子。
<div>有高度的另一个原因是由浏览器默认样式造成的,浏览器对于行级元素有默认的font-size和line-height,webkit的默认font-size:16px,line-height:1.32。所以我们只需要重置浏览器默认的line-height就可以设置这个span占多大的高度了。
五、 line-height各类属性值——深入理解line-height不同类别值的不同表现
line-height支持的属性值:
- normal
<number><length><percent>- inherit(继承)
1、line-height:normal是默认属性值,对应的具体的行高值是跟着用户的浏览器走的,且与元素字体关联。如下例(在chrome浏览器下,在火狐浏览器下可能有偏差):

可见,正是由于normal非常不确定,所以我们在实际网页开发的时候在全局元素里对行高reset,保证兼容性。
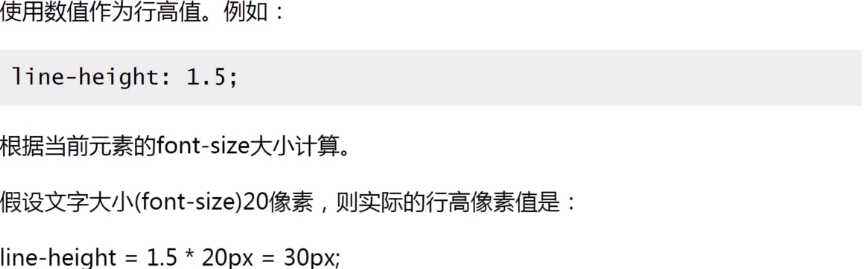
2、line-height:,如下例:
3、line-height:<length>
使用具体长度值作为行高值。例如:
1、line-height:1.5em(相对单位)
2、line-height:1.5rem(相对单位,不知道rem是?)
3、line-height:20px(固定单位)
4、line-height:20pt(固定单位,也不知道pt是?)
4、line-height:,如下例:
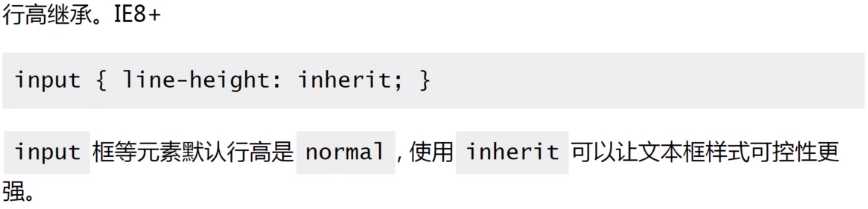
5、line-height:inherit,如下例:(比较高级,在此不做深入详解了)
问题:line-height:1.5、line-height:150%、line-height:1.5em有什么区别?
答案:从计算上来讲,是没有任何差别的。但应用元素有差别:
- line-height:1.5:所有可继承元素根据font-size重计算行高。
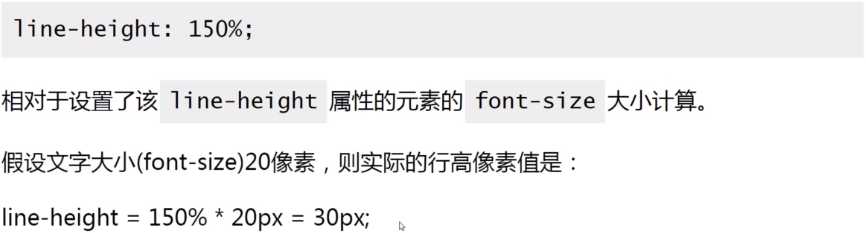
- line-height:150%/1.5em:当前元素根据font-size计算行高,继承给下面的元素。
以下例来说明:
例,line-height:1.5时。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css"> div {
line-height: 1.5; font-size: 24px; } p {
font-size: 60px; } </style>
</head>
<body>
<div>
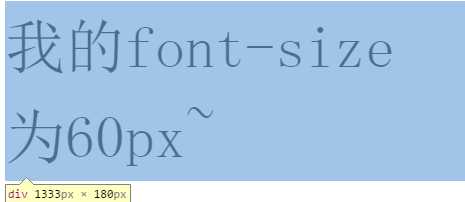
<p>我的font-size<br/>为60px~</p>
</div>
</body>
</html>
可继承元素(<p>)是重新根据自己的font-size(60px)计算行高的(line-hight=60×1.5=90px),所以两行行框盒子高度为180px。
例,line-height:150%时。
当前元素(<div>)根据font-size(24px)计算行高(line-height=24×150%=36px),继承给下面的元素(
),所以两行行框盒子高度为72px
body全局数值行高使用经验
body {
font-size: 14px; line-height: ?; }
假如是一种专门以阅读为主的博客,行高至少要1.5或1.6。如果是平时的面向用户的网页开发,匹配20px的使用经验——方便心算。
line-height=20px/14px≈1.42857(1.4…),那么我们是不是该使用1.42857呢?
body {
font-size: 14px; line-height: 1.42857 ?; }
虽然,IE、火狐都是ok的,但chrome的高度是19px,不是20px。所以,我们使用1.4286。
body {
font-size: 14px; line-height: 1.4286; }
六、line-height与图片的表现——深入探讨行高和图片的样式表现
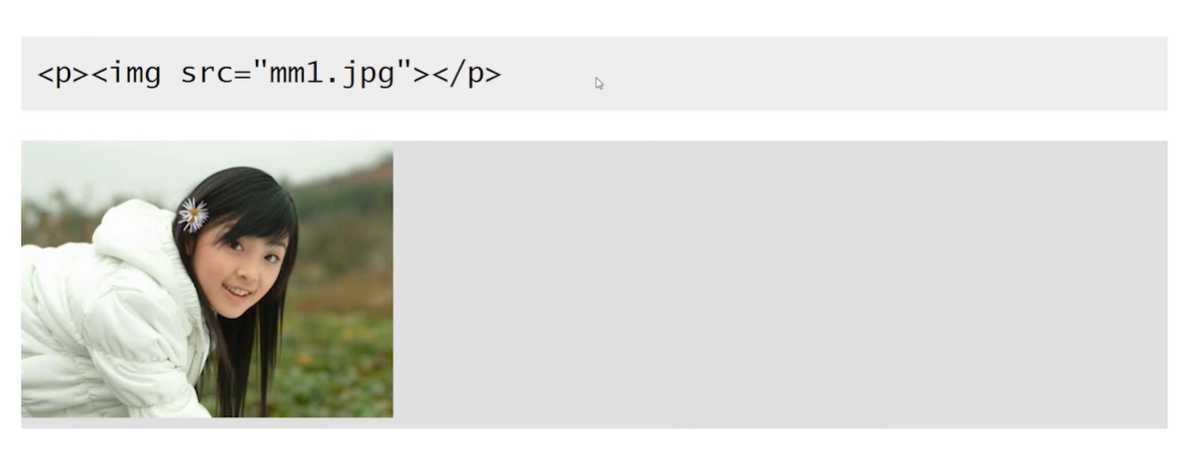
问题:行高会不会影响图片实际占据的高度?看下图示例
从这个示例中很明显可以看到图片下面有一段间隙,思考下为什么会有这个间隙?并且改变容器的行高,图片下面的间隙也会跟着变化。这种现象是不是说明了行高会影响图片实际占据的高度,当然不是!
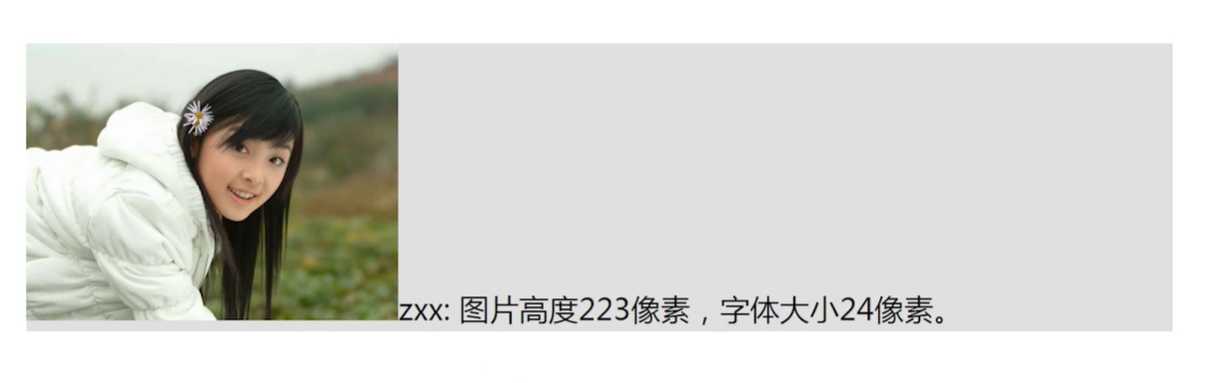
行高不会影响图片实际占据的高度,通过下面这个示例可以看出来,图片的下边缘和文字的下边缘是完全对其的。
当增加容器的行高,同样的图片和文字距离下边缘的间隙也变高了,为什么会变高了,实际上不是改变了图片占据的高度而是文字高度变高了,加上基线对齐,所以发生了这样的变化。
也就是说行高改变容器的高度其实是vertical-align和文字行高变化共同起的作用,图片的高度还是她原本的高度。
通过本章第一个图来看,容器里明明只有图片没有文字怎么还会和有文字一样呢,在这里张鑫旭大佬提出了一个隐匿文本节点。
消除图片底部间隙的方法
1、针对vertical-align
(1)图片块状化:将图片设置 img{ display:block;},即无基线对齐,因为vertical-align只适用于内联和内联块状元素。块状元素是没有vertical-align的,所以空白节点对它就没有影响了。
(2)将图片默认的基线对齐改成非基线对齐,像top/middle/bottom对齐方式,img{ vertical-align:top/middle/bottom;}
1、针对line-height
(1)设置 line-height:0; 行高足够小 – 基线位置上移
(2)设置 font-size:0; 因为行高是相对单位
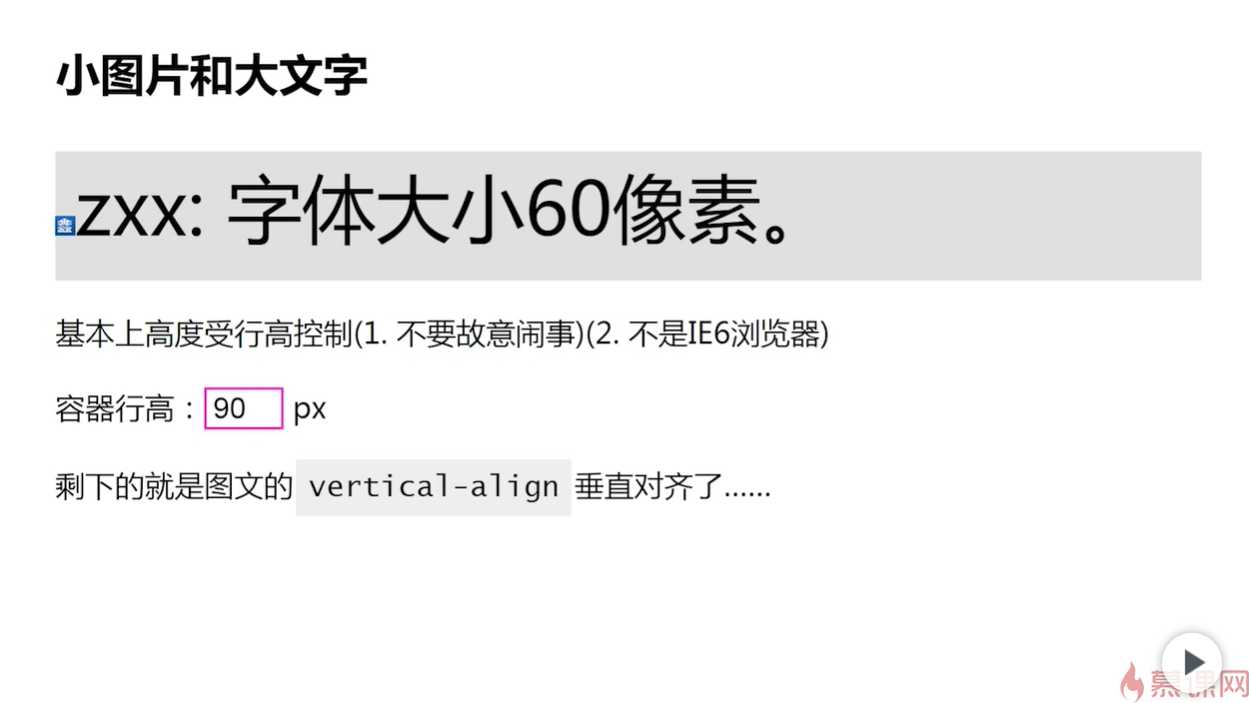
小图片和大文字,基本上高度受行高控制
七、Line-height的实际应用
1、实现:大小不固定的图片、多行文字垂直居中
(1)大小不固定的图片垂直居中(近似垂直居中)
<style> .box {
line-height:200px;
text-align:center;
background:#eee;
}
.box>img{
vertical-align:middle;}
</style>
<div class="box">
<img src="1.png">
</div>
(2)多行文字垂直居中(也是近似垂直居中)
<style> .box {
line-height:200px;
text-align:center;
background:#eee;
}
.box>.text{
display:inline-block;
line-height:normal;
text-align:left;
vertical-align:middle;
}
</style>
<div class="box">
<div class="text">多行文字水平垂直居中实现的原理跟图片水平垂直居中是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样,也就是inline-block,以及重置外部继承的text-align和line-height属性值。</div>
</div>
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34912.html