文章目录

前言【便捷源码下载处】
下载地址:
https://download.csdn.net/download/weixin_52908342/87378484
便捷下载,点击即可下载:🎄🎄🎄最全圣诞树合集.zip
包含内容:(下载后解压课直接使用)本次打包下载包含以下内容:
部分效果图预览:
查看具体的效果图请进入文章查看:
🎄🎄🎄🎄🎄🎄【全网圣诞树最全完整源码下载合集【可下载】】🎄🎄🎄🎄🎄🎄
一.html版本 豪华动态圣诞树 抖音同款
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<title>html5写的3D逼真圣诞树效果</title>
<meta charset="utf-8" >
<style>
html, body {
width: 100%; height: 100%; margin: 0; padding: 0; border: 0; }
div {
margin: 0; padding: 0; border: 0; }
.nav {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 27px;
background-color: white;
color: black;
text-align: center;
line-height: 25px;
}
a {
color: black; text-decoration: none; border-bottom: 1px dashed black; }
a:hover {
border-bottom: 1px solid red; }
.previous {
float: left; margin-left: 10px; }
.next {
float: right; margin-right: 10px; }
.green {
color: green; }
.red {
color: red; }
textarea {
width: 100%; height: 100%; border: 0; padding: 0; margin: 0; padding-bottom: 20px; }
.block-outer {
float: left; width: 22%; height: 100%; padding: 5px; border-left: 1px solid black; margin: 30px 3px 3px 3px; }
.block-inner {
height: 68%; }
.one {
border: 0; }
</style>
</head>
<body marginwidth="0" marginheight="0">
<canvas id="c" height="356" width="446">
<script>
var collapsed = true;
function toggle() {
var fs = top.document.getElementsByTagName('frameset')[0];
var f = fs.getElementsByTagName('frame');
if (collapsed) {
fs.rows = '250px,*';
// enable resizing of frames in firefox/opera
fs.noResize = false;
f[0].noResize = false;
f[1].noResize = false;
} else {
fs.rows = '30px,*';
// disable resizing of frames in firefox/opera
fs.noResize = true;
f[0].noResize = true;
f[1].noResize = true;
}
collapsed = !collapsed;
}
</script>
<script>
var b = document.body;
var c = document.getElementsByTagName('canvas')[0];
var a = c.getContext('2d');
document.body.clientWidth; // fix bug in chrome.
</script>
<script>
// start of submission //
M=Math;Q=M.random;J=[];U=16;T=M.sin;E=M.sqrt;for(O=k=0;x=z=j=i=k<200;)with(M[k]=k?c.cloneNode(0):c){
width=height=k?32:W=446;with(getContext('2d'))if(k>10|!k)for(font='60px Impact',V='rgba(';I=i*U,fillStyle=k?k==13?V+'205,205,215,.15)':V+(147+I)+','+(k%2?128+I:0)+','+I+',.5)':'#cca',i<7;)beginPath(fill(arc(U-i/3,24-i/2,k==13?4-(i++)/2:8-i++,0,M.PI*2,1)));else for(;x=T(i),y=Q()*2-1,D=x*x+y*y,B=E(D-x/.9-1.5*y+1),R=67*(B+1)*(L=k/9+.8)>>1,i++<W;)if(D<1)beginPath(strokeStyle=V+R+','+(R+B*L>>0)+',40,.1)'),moveTo(U+x*8,U+y*8),lineTo(U+x*U,U+y*U),stroke();for(y=H=k+E(k++)*25,R=Q()*W;P=3,j<H;)J[O++]=[x+=T(R)*P+Q()*6-3,y+=Q()*U-8,z+=T(R-11)*P+Q()*6-3,j/H*20+((j+=U)>H&Q()>.8?Q(P=9)*4:0)>>1]}setInterval(function G(m,l){
A=T(D-11);if(l)return(m[2]-l[2])*A+(l[0]-m[0])*T(D);a.clearRect(0,0,W,W);J.sort(G);for(i=0;L=J[i++];a.drawImage(M[L[3]+1],207+L[0]*A+L[2]*T(D)>>0,L[1]>>1)){
if(i==2e3)a.fillText('Merry Christmas!',U,345);if(!(i%7))a.drawImage(M[13],((157*(i*i)+T(D*5+i*i)*5)%W)>>0,((113*i+(D*i)/60)%(290+i/99))>>0);}D+=.02},1)
// end of submission //
</script>
</body>
</html>
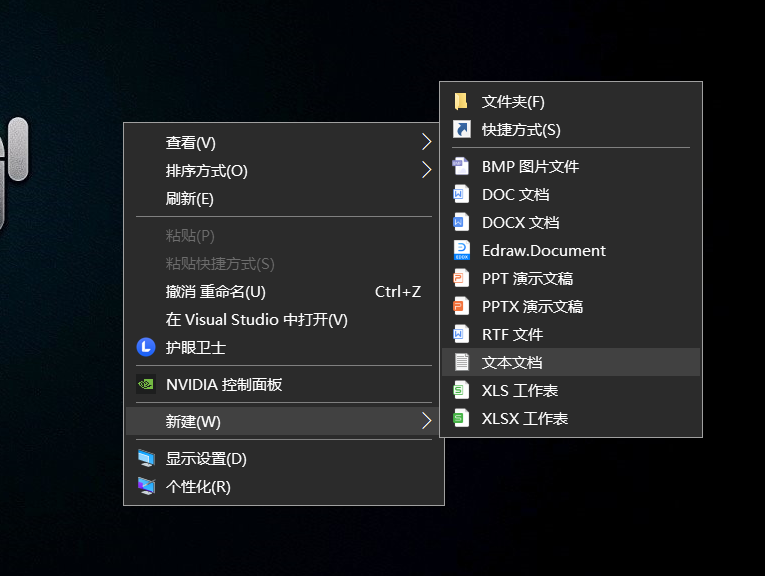
操作步骤
1.新建文本
2.打开记事本粘贴代码
3.将后缀txt改为html
4.双击打开 【这是动态的】
Python打造专属于你的圣诞树+落叶+雪花+背景音乐+浪漫弹窗 最炫圣诞树
二.python取消延迟秒出图版 【全网最强无延迟版】
我们要用到的一些基础库,没有安装的小伙伴们可以安装一下,要求编译器是Python3的环境。
import turtle as t #as就是取个别名,后续调用的t都是turtle
from turtle import *
import random as r
n = 100.0
t.delay(0)
t.tracer(0)
t.Turtle().screen.delay(0)
#speed("fast") #定义速度
screensize(bg='black') #定义背景颜色,可以自己换颜色
left(90)
forward(3*n)
color("orange", "yellow")#定义最上端星星的颜色,外圈是orange,内部是yellow
begin_fill()
left(126)
for i in range(5): #画五角星
forward(n/5)
right(144) #五角星的角度
forward(n/5)
left(72) #继续换角度
end_fill()
right(126)
def drawlight():#定义画彩灯的方法
if r.randint(0, 30) == 0:#如果觉得彩灯太多,可以把取值范围加大一些,对应的灯就会少一些
color('tomato')#定义第一种颜色
circle(6)#定义彩灯大小
elif r.randint(0,30) == 1:
color('orange')#定义第二种颜色
circle(3)#定义彩灯大小
else:
color('dark green')#其余的随机数情况下画空的树枝
color("dark green")#定义树枝的颜色
backward(n*4.8)
def tree(d, s):#开始画树
if d <= 0: return
forward(s)
tree(d-1, s*.8)
right(120)
tree(d-3, s*.5)
drawlight()#同时调用小彩灯的方法
right(120)
tree(d-3, s*.5)
right(120)
backward(s)
tree(15, n)
backward(n/2)
for i in range(200):#循环画最底端的小装饰
a = 200 - 400 * r.random()
b = 10 - 20 * r.random()
up()
forward(b)
left(90)
forward(a)
down()
if r.randint(0, 1) == 0:
color('tomato')
else:
color('wheat')
circle(2)
up()
backward(a)
right(90)
backward(b)
t.color("dark red","red")#定义字体颜色
t.write("Merry Christmas",align ="center",font=("Comic Sans MS",40,"bold"))#定义文字、位置、字体、大小
def drawsnow():#定义画雪花的方法
t.ht() #隐藏笔头,ht=hideturtle
t.pensize(2) #定义笔头大小
for i in range(200): #画多少雪花
t.pencolor("white") #定义画笔颜色为白色,其实就是雪花为白色
t.pu() #提笔,pu=penup
t.setx(r.randint(-350,350)) #定义x坐标,随机从-350到350之间选择
t.sety(r.randint(-100,350)) #定义y坐标,注意雪花一般在地上不会落下,所以不会从太小的纵座轴开始
t.pd() #落笔,pd=pendown
dens = 6 #雪花瓣数设为6
snowsize = r.randint(1,10) #定义雪花大小
for j in range(dens): #就是6,那就是画5次,也就是一个雪花五角星
#t.forward(int(snowsize)) #int()取整数
t.fd(int(snowsize))
t.backward(int(snowsize))
#t.bd(int(snowsize)) #注意没有bd=backward,但有fd=forward,小bug
t.right(int(360/dens)) #转动角度
drawsnow()#调用画雪花的方法
t.done() # 完成,否则会直接关闭
希望大家在圣诞节都可以和喜欢的人在一起,送上那棵专属于她or他的圣诞树🎄🎄🎄!天天开心,好好生活,我一直都在哟~💘💘💘(有任何问题的话,欢迎评论区或者私信我嗷,我都会看的!)
❤️❤️❤️如果你喜欢的话,就不要吝惜你的一键三连了~
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34939.html