html+css+js 生日快乐网站模板(多页面功能版本+音乐)❤520/表白/七夕情人节/求婚❤专用炫酷动画网页的源代码(HTML5+CSS3+JS)
程序员爱情❤520/表白/七夕情人节/求婚❤专用html5+css3+js 生日快乐网站模板
HTML生日快乐祝福网页模板,该模板有多种动态效果图,全局采用蓝色装饰,适用于给女朋友的生日祝福,只需简单修改,即可用网页生成打开。
戳下方链接↓查看线上演示地址
1.生日快乐🎂(多页面html模板)★在线演示地址:https://ruanjiafeng2013.gitee.io/happy-birthday-template
2.生日蛋糕🎂★在线演示地址:https://ruanjiafeng2013.gitee.io/birthday-cake
3.(生日快乐)蛋糕烟花+蓝色梦幻海洋3D相册🎂★在线演示地址: https://ruanjiafeng2013.gitee.io/birthday-cake520/
H5 手机端
一,登录页面 : 账号/密码都是 123 (可自定义文字图片+音乐)
二,生日蛋糕页面(可自定义文字+音乐)
三.浪漫表白页面 (可自定义图片+文字+音乐)
PC 电脑端
登录页
生日蛋糕页面
浪漫表白页面
修改密码
在当前目录下,有js/index.js文件:
//修改此处的123,123即可修改登录的用户名和密码
if(userName=="123" && pwd=="123"){
event.preventDefault();
$('form').fadeOut(500);
$('.wrapper').addClass('form-success');
setTimeout(function(){
location.href="BirthdayCake.html";},2000);
}
替换memories页面文字和图片
以第三屏为例:
<!--第三屏-->
<div class="section">
<!-- 下面两个div分别实现的左边那条轴和那个小球 -->
<div class="timeline"></div>
<div class="timepoint21"></div>
<div class="ly-box21">
<div class="ly-txt21">
<!-- 这里更改日期 -->
201X-1X-2X
</div>
<div class="ly-txt22">
<!-- 这里更改内容,段落、换行用<p></p>包裹起来 -->
<p> XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p>
<p>XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX</p>
</div>
<div class="ly-imgbox21">
<!-- 这里更改图片,图片请先改好对应的名字并且放到img文件夹下面 如果你不懂css,那么最好就裁剪图片至合适大小为止 如果你会css,那么可以根据class名字去修改对应css的宽度设置-->
<img class="ly-img21" src="img/2014.11.26-1.png">
</div>
</div>
<div class="ly-triangle21"></div>
<div class="ly-box22">
<div class="ly-txt23">
<!-- 与上面类似,不再多说 -->
201X-1X-1X
</div>
<div class="ly-txt24">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
<div class="ly-imgbox22">
<img class="ly-img22" src="img/2014.12.19-1.png">
</div>
</div>
<div class="ly-triangle22"></div>
<div class="ly-box23">
<div class="ly-txt25">
201X-1X-2X
</div>
<div class="ly-txt26">
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
</div>
<div class="ly-imgbox23">
<img class="ly-img23" src="img/2014.12.20-1.jpg">
</div>
</div>
<div class="ly-triangle23"></div>
</div>
文案
宝贝,你的生日就在今天,祝你可爱依旧,快乐多多!也许你并不是为我而生,可我却有幸与你相伴。愿我在有生之年,年年为你点燃生日的烛焰。一支蜡烛,一颗心愿,一份真情,祝你生日快乐!花朝月夕,如诗如画。祝你生日快乐、温馨、幸福……愿你的生日充满无穷的快乐,愿你今天的回忆温馨,愿你所有的梦想甜美,愿你这一年称心如意!在你生日的这一天,我没有跟你在一起,只希望你能快乐、健康、美丽,生命需要奋斗、创造和把握!生日快乐!世上若有诤友,那就是如你对我那样关怀的朋友。我的挚友,祝生日快乐,新的一年中好运、健康、快乐!在这特殊的日子里,我想说我真高兴,时光没有改变我们的友谊,祝你生日其乐无穷愿祝福萦绕着你,在你缤纷的人生之旅,在你永远与春天接壤的梦幻里。祝你:心想事成、幸福快乐!年年岁岁花相似,岁岁年年人不同。醒来惊觉不是梦,眉间皱纹又一重。在你生日的这一天,只希望你快乐!生日快乐!永远健康!美丽动人!愿所有的快乐、所有的幸福、所有的温馨、所有的好运围在你身边。生日快乐!生日快乐!愿这特殊的日子里,你的每时每刻都充满欢乐。时光飞逝,今天又是你的生日,愿今天你拥有一切美丽,来年生日更美好,一年更胜一年。生日快乐!一句问候,一声祝福,一切如愿,一生幸福,一世平安。祝生日快乐!你我相识许久!难忘是你我纯洁的友情!可贵是永远不变的真情!高兴是能认识你!献上我最爱的康乃馨,祝福你的生日。生命和爱是人类最高的意义。在试着把握生命的同时,愿你早日找到爱!生日快乐!今天是你的是生日,我的爱人,感谢你的辛苦劳碌,感谢你给予我的关心、理解和支持。给你我全部的爱!送上我诚挚的生日祝福,情深意重,祝你在未来的一年里,心想事成!生日快乐,亲爱的朋友,愿你天天快乐,年年好运,一生幸福!
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
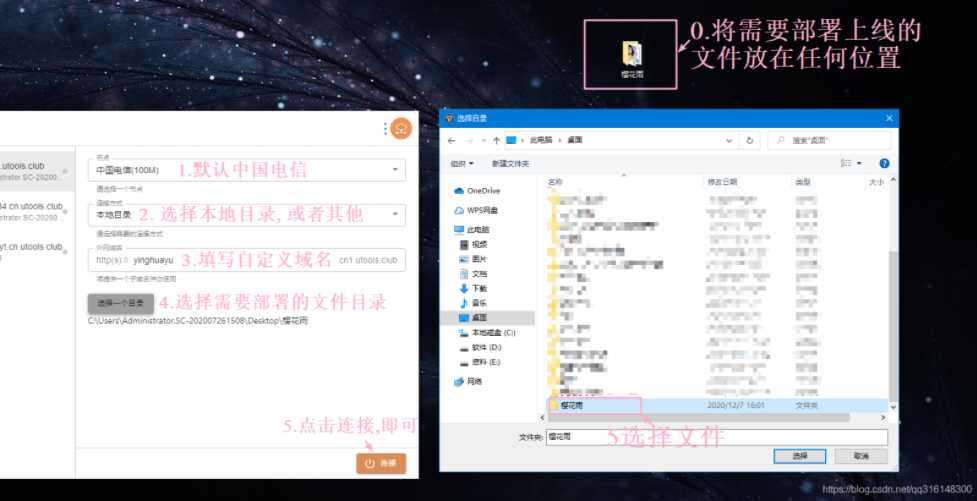
1.1部署流程
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
前端 零基础 入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~
❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !
❉更多表白源码
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/34960.html