Bootstrap简介
Bootstrap 是 Twitter 推出的一个开源的用于前端开发的工具包。是一个CSS/HTML/JavaScript框架。Bootstrap 是基于HTML5和CSS3开发的,包含丰富的组件,根据这些组件可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、导航、导航条等等。可以说 Bootstrap 是一个简洁简单的前端开发框架,可以让Web开发更迅速更简单
官方网站:https://getbootstrap.com/
中文镜像网站 :https://www.bootcss.com/
可以下载和查看文档。(如果不想下载,可以使用CDN连接,Bootstrap专门构建的自己的免费CND加速服务,基于国内云厂商速度快)
Bootstrap使用方法
插件安装
打开vscode,选择扩展功能(ctrl+shit+x),搜索bootstrap 3 snippets 和bootstrap 4 snippets,安装后,重新加载。
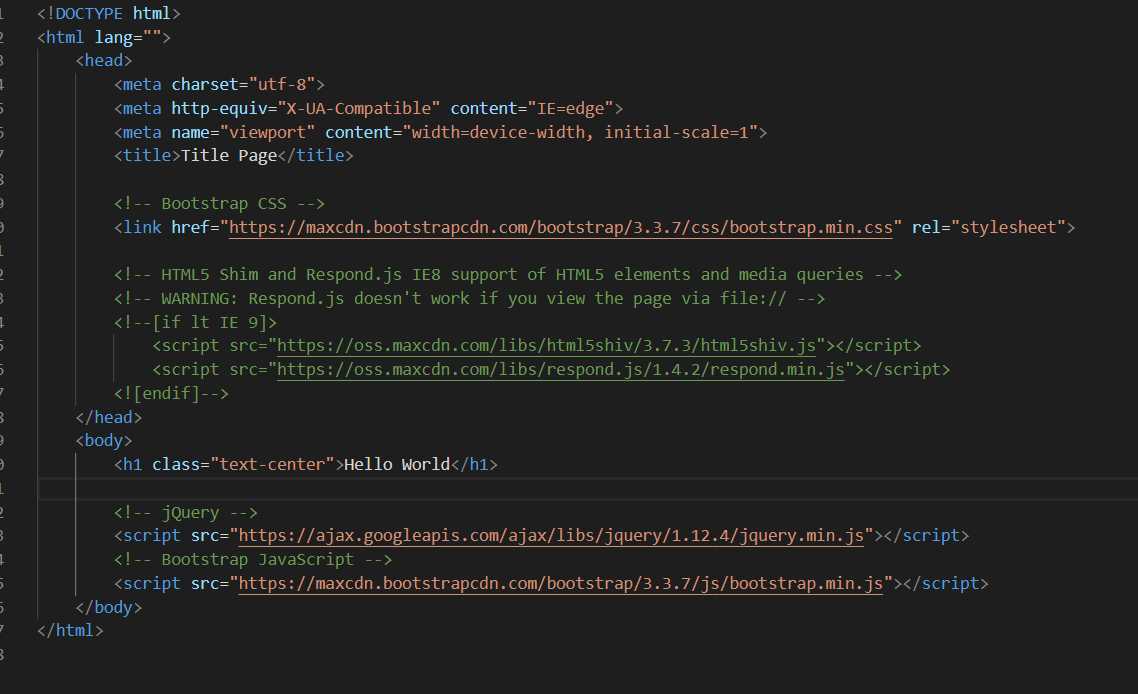
在html文件中输入
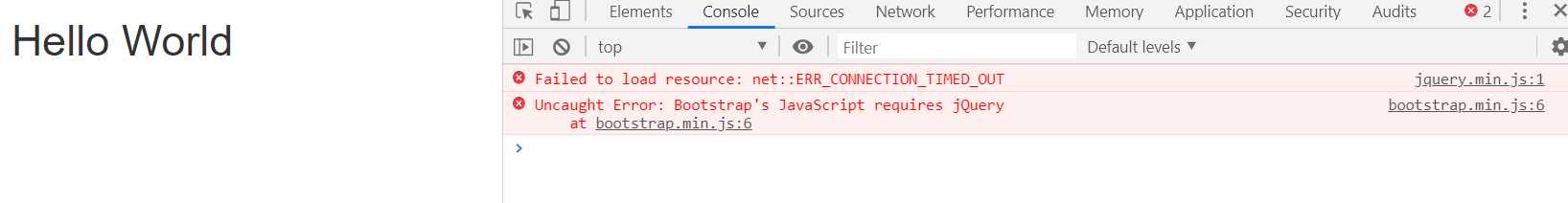
这里是的jQuery的引入我们如果想使用jQuery会出现问题,所以我们可以自己写一个代码片段,方便下次使用。
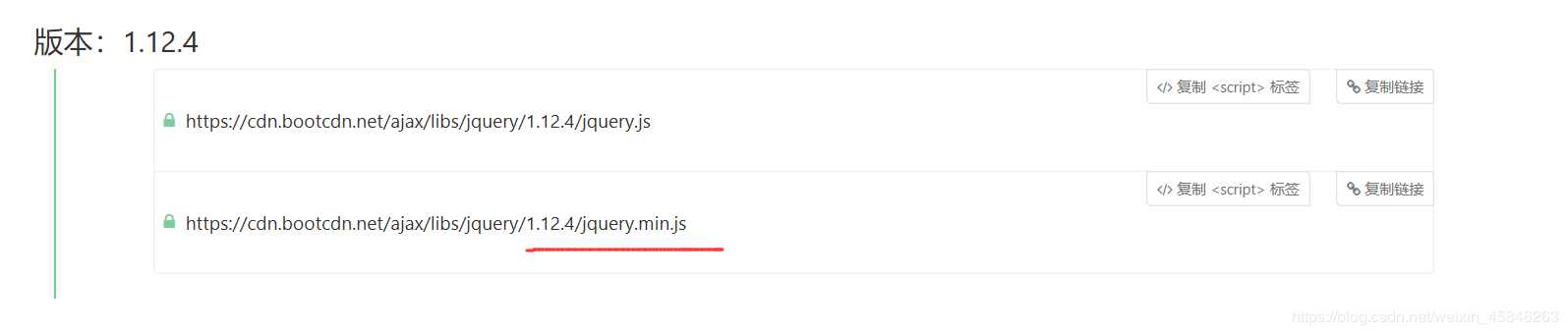
我们把jQuery的引入文件换一下 进如bootstrap的官网
进入上面BootCDN主页中找到jQuery进去选择上面相同的版本
VSCode 如何操作用户自定义代码片段(快捷键)
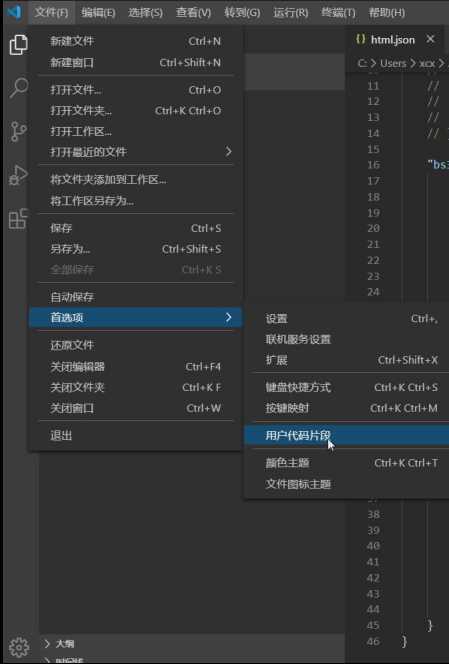
文件 > 首选项 > 用户代码片段
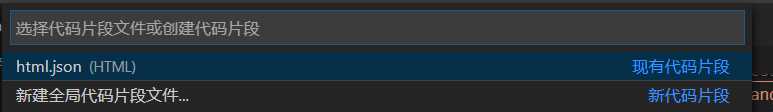
选择代码片段文件 html.json
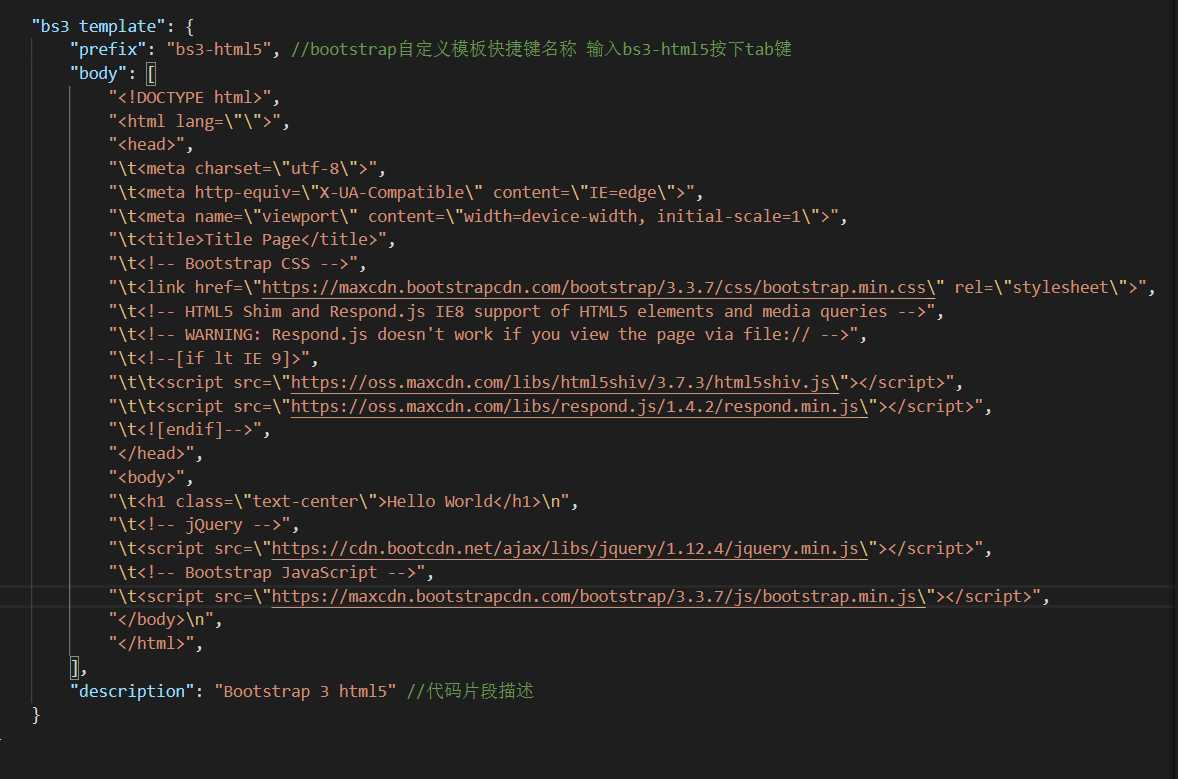
输入要自定义的快捷键 和 模板代码段
进入 html文件中 按快捷键 bs3-html5 后按 tab 键 即可实现快速输入代码段
以最高的ie浏览器渲染
<meta http-equiv="X-UA-Compatible" content="IE=edge">
视口设置:移动设备有限 支持移动端 在多个设备上适应 pc iphone 安卓(只要牵扯到移动端)
<meta name="viewport" content="width=device-width, initial-scale=1">
必须引入bootstrap,本地有就可以修改直接使用本地的bootstrap框架
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">为了兼容IE9,让其支持响应式。如果想使用,取消注释
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.3/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]-->使用bootstrap插件,必须使用jquery,再引用bootstrap内部查找
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边)-->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Bootstrap JavaScript 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>在bootstrap中,最外层盒子必须有container类或者contain-fluid类
container:固定宽度,并支持响应式布局的容器(width会随着页面大小变化而变化)
contain-fluid:100%宽度,占全部视口(宽度是整个浏览器的宽度)
轮播图:
设置自动播放:data-ride=“carousel”
设置播放的时间间隔(这里设置的时间间隔是2000毫秒):data-interval=“2000”
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title Page</title>
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container">
<!--轮播区域-->
<div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="2000">
<!--轮播指标-->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1" ></li>
<li data-target="#myCarousel" data-slide-to="2" ></li>
<li data-target="#myCarousel" data-slide-to="3" ></li>
</ol>
<!--轮播指标-->
<!--轮播项目-->
<div class="carousel-inner">
<div class="item active" >
<img src="img/img1.jpg" alt="First slide" width="100%">
<div class="carousel-caption">杀破狼</div>
</div>
<div class="item">
<img src="img/img2.jpg" alt="First slide" width="100%">
<div class="carousel-caption">杀破狼</div>
</div>
<div class="item">
<img src="img/img3.jpg" alt="First slide" width="100%" >
<div class="carousel-caption">杀破狼</div>
</div>
<div class="item">
<img src="img/img0.jpg" alt="First slide" width="100%" >
<div class="carousel-caption">杀破狼</div>
</div>
</div>
<!--轮播控制器-->
<a class="carousel-control left" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="carousel-control right" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
<!--轮播控制器-->
</div>
</div>
<!-- jQuery -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script></body>
</html>版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:http://bianchenghao.cn/34972.html