<table> 在HTML 中定义了表格布局。说到 table 标签,我们可以想到的大致有以下几个元素:<tr>、<th>、<td>、<thead>、<tbody>、<tfoot>接下来,我们看看每个元素有什么用,使用后会有怎样的效果。
table 的基本使用
1.<table>
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>table</title><style> table{ height:300px, width:300px } </style></head><body><table border="1" ><caption>table</caption></table></body></html>
有标题的 table
table 的属性如:border、width、height 等,建议写在 css 样式中。<caption> 元素可以设置表格的标题
2.<th>、<tr>和<td>
一个 HTML 表格包括 <table> 元素,一个或多个 <tr>、<th> 以及 <td> 元素。
- <tr> 元素定义表格行
- <th> 元素定义表头
- <td> 元素定义表格单元
- 表格由单元格与其内部的文本构成。
- HTML 表格有两类单元格:表头单元 – 包含头部信息(由 th 元素创建)标准单元 – 包含数据(由 td 元素创建)
- <th> 定义表格内的表头单元格,元素内部的文本通常会呈现为居中的粗体文本。<td> 定义 HTML 表格中的标准单元格,元素中的文本一般显示为正常字体且左对齐。
<table border="1" ><caption>table</caption><tr><th></th><th>姓名</th><th>年龄</th></tr><tr><th>女生</th><td>张莉</td><td>22</td></tr><tr><th>男生</th><td>杨洋</td><td>26</td></tr></table>
简单的 table
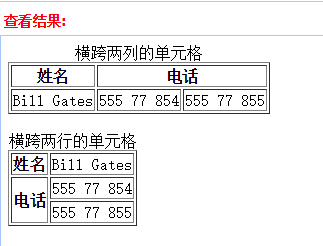
colspan 属性规定单元格可横跨的列数。rowspan 属性规定单元格可横跨的行数。
<table border="1"><caption>横跨两列的单元格</caption><tr><th>姓名</th><th colspan="2">电话</th></tr><tr><td>Bill Gates</td><td>555 77 854</td><td>555 77 855</td></tr></table><table border="1"><caption>横跨两行的单元格</caption><tr><th>姓名</th><td>Bill Gates</td></tr><tr><th rowspan="2">电话</th><td>555 77 854</td></tr><tr><td>555 77 855</td></tr></table>
3.<thead>、<tbody> 以及 <tfoot>
<thead><tbody><tfoot> 把表格分成多个逻辑区域,以便之后可以用 CSS 更好的控制表现。
- thead 元素用于对 HTML 表格中的表头内容进行分组
- tbody 元素用于对 HTML 表格中的主体内容进行分组
- tfoot 元素用于组合 HTML 表格中的页脚(脚注或表注)内容
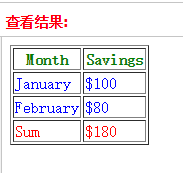
<html><head><style type="text/css"> thead {color:green} tbody {color:blue;height:50px} tfoot {color:red} </style></head><body><table border="1"><thead><tr><th>Month</th><th>Savings</th></tr></thead><tfoot><tr><td>Sum</td><td>$180</td></tr></tfoot><tbody><tr><td>January</td><td>$100</td></tr><tr><td>February</td><td>$80</td></tr></tbody></table></body></html>
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。** 注释 **:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
以上就是 table 的基本用法,接下来让我们来完成关于 table 的练习作业吧!
练习作业
任务地址:https://bbs.excellence-girls.org/topic/62/任务1-html核心概念和常用标签-创建一个纯html的试卷页面-2周任务需求:
需求
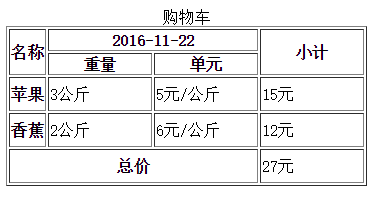
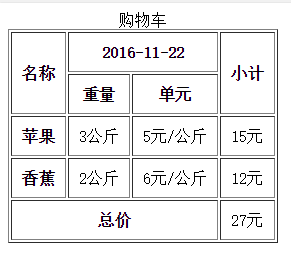
我们先把该表格按下图分为三部分:
这三部分则分别放在 thead、tfoot 以及 tbody 元素内。可以看出表格大致有五行四列,其中名称、小计跨行,而日期、总价跨列。粗体文字的单元格为表头单元,使用 <th>,其他的使用<td>。代码如下:
<!doctype html> <html lang="en"><head><meta charset="UTF-8"><title>table</title></head><body><table border="1"><caption>购物车</caption><thead><tr><th rowspan="2" >名称</th><th colspan="2" >2016-11-22</th><th rowspan="2" >小计</th></tr><tr><th>重量</th><th>单元</th></tr></thead><tfoot><tr><th colspan="3" >总价</th><td>27元</td></tr></tfoot><tbody><tr><th>苹果</th><td>3公斤</td><td>5元/公斤</td><td>15元</td></tr><tr><th>香蕉</th><td>2公斤</td><td>6元/公斤</td><td>12元</td></tr></tbody></table></body></html>
等等,这就完成了吗?看看需求,我们可以看到每个单元格看起来文本都是居中的,而上面说到 <td> 内的文本是默认居左的。我们尝试给 <td> 加上 css 样式,设置其高度和宽度,可以清楚的看到文本是居左的。
<style> td { height:30px; width:100px } </style>
首先我们尝试的解决方式是让 <td> 内的文本居中。
<style> td{ height:30px; width:100px; text-align:center; } </style>
可以看到文本居中了,但新的问题是需求中的单元格并不是宽度一致的,因此我们应该采用另一种方式:表格内边距。有两种方式可以做到:
- css 中的 padding
- cellpadding 属性,规定单元边沿与其内容之间的空白。
从实用角度出发,最好不要规定 cellpadding,而是使用 CSS 来添加内边距。
`<style> th,td { padding:10px; } </style>
或者
<table border=”1″ cellpadding=”10″></table>`
为单元格加了 padding 的 table
原文链接: https://www.jianshu.com/p/b7b35270d1fa
今天的文章table标签详解_table标签的属性分享到此就结束了,感谢您的阅读。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/75706.html