html+css+javascript制作爱心表白代码(卡通人物爱心表白-爱心形状浮动特效 )备
一年一度的/520情人节/七夕情人节/生日礼物/告白师妹/圣诞节/元旦节跨年/程序员表白
引用了CSS3的动画效果来显示,视觉效果相当不错!得此表白神器,程序猿也可以很浪漫!快去追你的女神吧!~~
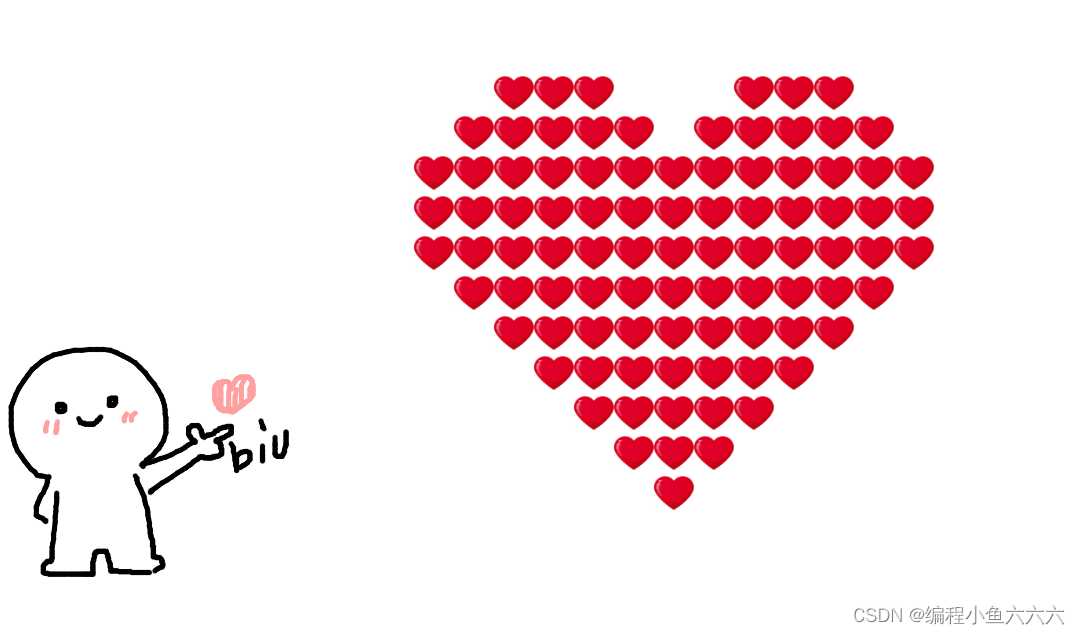
1. PC(电脑端)演示
在线演示地址: 心心-样例图
2. H5 手机端
一、(代码实现)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link href="favicon.ico" rel="shortcut icon" class="icon-love" type="images/x-ico">
<link rel="stylesheet" href="css/love.css">
</head>
<body>
<div class="container" onselectstart="return false;" unselectable="on" style="-moz-user-select:none;">
<div class="body_left">
<img src="images/biubiubiu.gif" alt="" ondragstart='return false;'>
</div>
<div class="body_center love">
<div class="block">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
</div>
</div>
</div>
<div class="footer">
<div class="border">
<div class="border-top"></div>
<div class="border-bottom"></div>
</div>
</div>
<script type="text/javascript" src="js/love.js"></script>
... 可关注下方↓ 公众号获取源码
</body>
</html>JS
let blocks = document.getElementsByClassName("block"),
block = blocks[0],
love = document.getElementsByClassName("love")[0],
timer = null,
index = 0, //记录拼接爱心的动画步骤
clone_block; //用于克隆方块
function Next() {
if (++index >= 24) {
clearInterval(timer);
Rise();
// alert("已经是最后一个了!");
return;
}
block.style.visibility = "visible"; //升空动画前允许可见
//2.移动方块到指定的位置-即是移动【自身中心】到目标位置
block.style.left = block_left + 40 * offset_pitn["block" + index][0] + "px";
block.style.top = block_top - 40 * offset_pitn["block" + index][1] + "px";
for (let i = 0; i < block.children.length; i++) {
// block.children[1].innerText = index; //编号便于调试
block.children[i].style.left = blk_pitn["block" + index][i][0] * -40 + "px";
/* -40 是因为逻辑坐标和浏览器的x,y轴方向不一样*/
block.children[i].style.top = blk_pitn["block" + index][i][1] * -40 + "px";
}
//3.克隆方块—保存现在的位置
/* 一共会克隆23个方块,加上原先的一个方块block,共24个方块,即多出原先的block方块*/
clone_block = block.cloneNode(true);
love.appendChild(clone_block);
if (love.children.length >= 24) {
blocks[blocks.length - 1].children[2].style.display = "none"; //去掉多余的小方块
block.style.display = "none"; //隐藏多出的block方块
}
}
function Rise() {
//4.爱心升高,多出的那个小方块开始掉落
console.log("开始升空");
let timer2 = null,
distance = 0;
/* 升高时,移动的距离*/
const target = 120, /* 目标距离*/
speed = 1;
/*移动速度*/
let love_top = parseFloat(window.getComputedStyle(love, null).top.slice(0, -2)); //爱心盒子距离屏幕顶部的距离
timer2 = setInterval(() => {
distance += speed;
// console.log(distance);
if (distance >= target) {
clearInterval(timer2);
console.log("升空完毕");
}
love.style.top = (love_top - distance) + "px";
}, 22);
}
window.onload = function () {
setTimeout(() => {
timer = setInterval(() => {
Next();
}, 300);
}, 12000); //gif图播放完毕所需时间为11.73s
};二、做好的网页效果,如何通过发链接给别人看?
1.1 解决部署上线~> 部署上线工具(可永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~ 插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
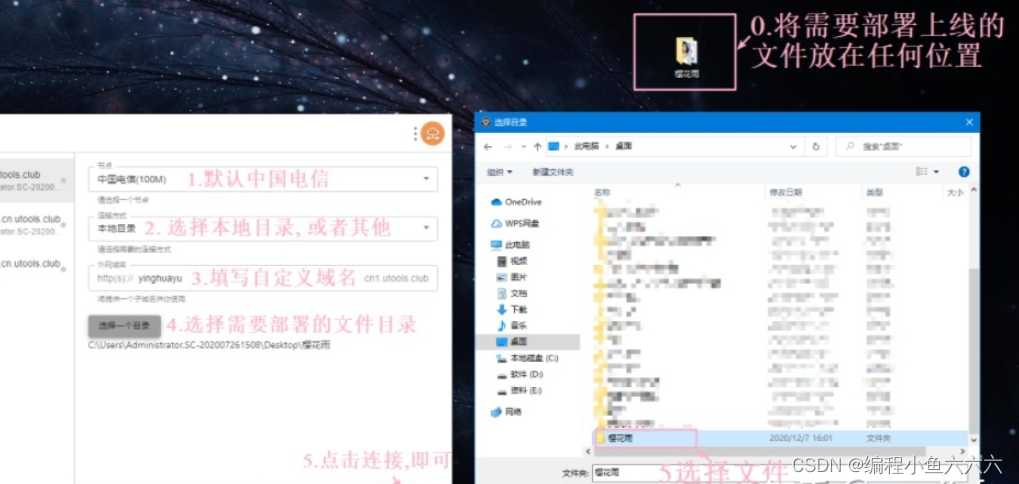
1.1部署流程
1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~
三、❉ 源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉ 1.看到这里了就 [点赞+好评+收藏] 三连~ 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 编程 开发者,一起探讨 编程 知识,互相学习」!
❉ 3.以上内容技术相关问题可以相互学习,可加入主页编程学习基地
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35048.html