本文内容是根据张鑫旭老师视频课程内容编写的
line-height定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
所有内联元素的表现斗鱼行内框盒子模型有关

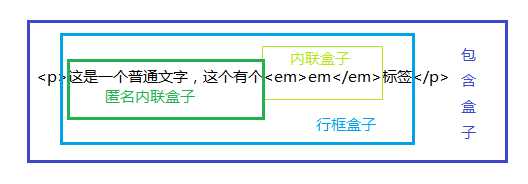
行内框盒子模型包含4种盒子
(1)内容区域(content area)是一种围绕文字看不见的盒子,内容区域的大小与font-size有关;
(2)内联盒子(inline boxes) 该盒子不会让内容程块显示,而是排成一行
如果外部含inline水平的标签(span、a、em等),则属于“内联盒子”如果是光秃秃的文字,则属于“匿名内联盒子”
(3)行框盒子(line boxes)每一行就是一个“行框盒子”,每个行框盒子“又是由一个个”内联盒子“组成
(4)<p>标签所在的”包含盒子“(containing box),此盒子由一行行的”行框盒子“组成
所以”包含盒子“包含”行框盒子“,”行框盒子“包含”内联盒子”
line-height的高度机理
看两个例子
<p style="font-size:20px; line-height:0px;border:1px solid #918C8C;background-color:#BAB5B5">这是一个普通文字</p>运行结果:

<p style="font-size:0px; line-height:20px;background-color:#BAB5B5;border:1px solid #918C8C;">这是一个普通文字</p>

由上面的结果可得<p></p>的高度不是由字体撑开的,而是由行高决定的,内联元素的高度由行高决定
关于行高,还有几点需要注意
(1)行高由于继承影响无处不在,即使标签内容只有一行,也会受到行高的影响
(2)行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距 内容区域(content area)+行间距(vertical spacing)=行高(line-height)
(3)内容区域(content area)高度只与字体大小(font-size)有关,,与line-height没有任何关系
总结:行高决定内联盒子的高度:行间距墙头草 可大可小(甚至负值),保证高度正好等同与行高
line-height的各类属性值
normal:默认属性值,与浏览器有关,且与元素的字体有关,由于对浏览器的不确定性,需要对line-height初始化
<number>:该数值可与当前的字体相乘来设置行间距
<length>:具体长度值,数值+单位
<percent>:相对于设置了该line-height属性的元素的font-size大小计算(若font-size:20px;line-height:150%*20px=30px)
inherit:
line-height:1.5 line-height:150% line-height: 1.5em 的区别
应用元素有差别 line-height:1.5:所有可继承元素根据font-size重计算行高
line-height:150%/1.5em :当前元素根据font-size计算行高,继承给下面的元素
body全局数值行高的使用经验
以阅读为主的网站 一般设置line-height:1.5
其他网站 以匹配20px的使用经验:body{font:14px;line-height:1.4286}(line-height:20px/14px)
行高line-height与图像的表现
假设有如下代码
<p style="background-color:#BBB7B7;"><img src="f:/html/img/tx1.jpg" /></p>其运行结果如下
我们发现图片的下方有部分空白区域(由line-height和vertical-align产生),消除空白区域的方法
(1)图片块状化(块状化元素无基线对齐):img{display:block}
(2)图片底线对齐: img{vertical-align:bottom}
(3)行高足够小–基线位置上移 p{line-height:0;}
line-height的实际应用
(1)实现大小不固定的图片、多行文字的垂直居中
<pre name="code" class="css">.box{line-height:300px;text-align:center;}
.box>img{vertical-align:middle;}/*不是绝对定位,向上偏移1/2x*/
(2) 多行文本的水平垂直居中
.box{line-height:300px;text-align:center;}
.box>text{display:inline-block;line-height:normal;taxt-align:left;vertical-align:middle;}版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35160.html

