这是程序员表白系列中的100款网站表白之一,旨在让任何人都能使用并创建自己的表白网站给心爱的人看。 此波共有100个表白网站,可以任意修改和使用,很多人会希望向心爱的男孩女孩告白,生性腼腆的人即使那个TA站在眼前都不敢向前表白。说不出口的话就用短视频告诉TA吧~制作一个表白网页告诉TA你的心意,演示如下。
一、网页介绍
1 网页简介:基于 HTML+CSS+JavaScript 制作七夕情人节表白网页、生日祝福、七夕告白、 求婚、浪漫爱情3D相册、炫酷代码 ,快来制作一款高端的表白网页送(他/她)浪漫的告白,制作修改简单,可自行更换背景音乐,文字和图片即可使用
2.网页编辑:任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
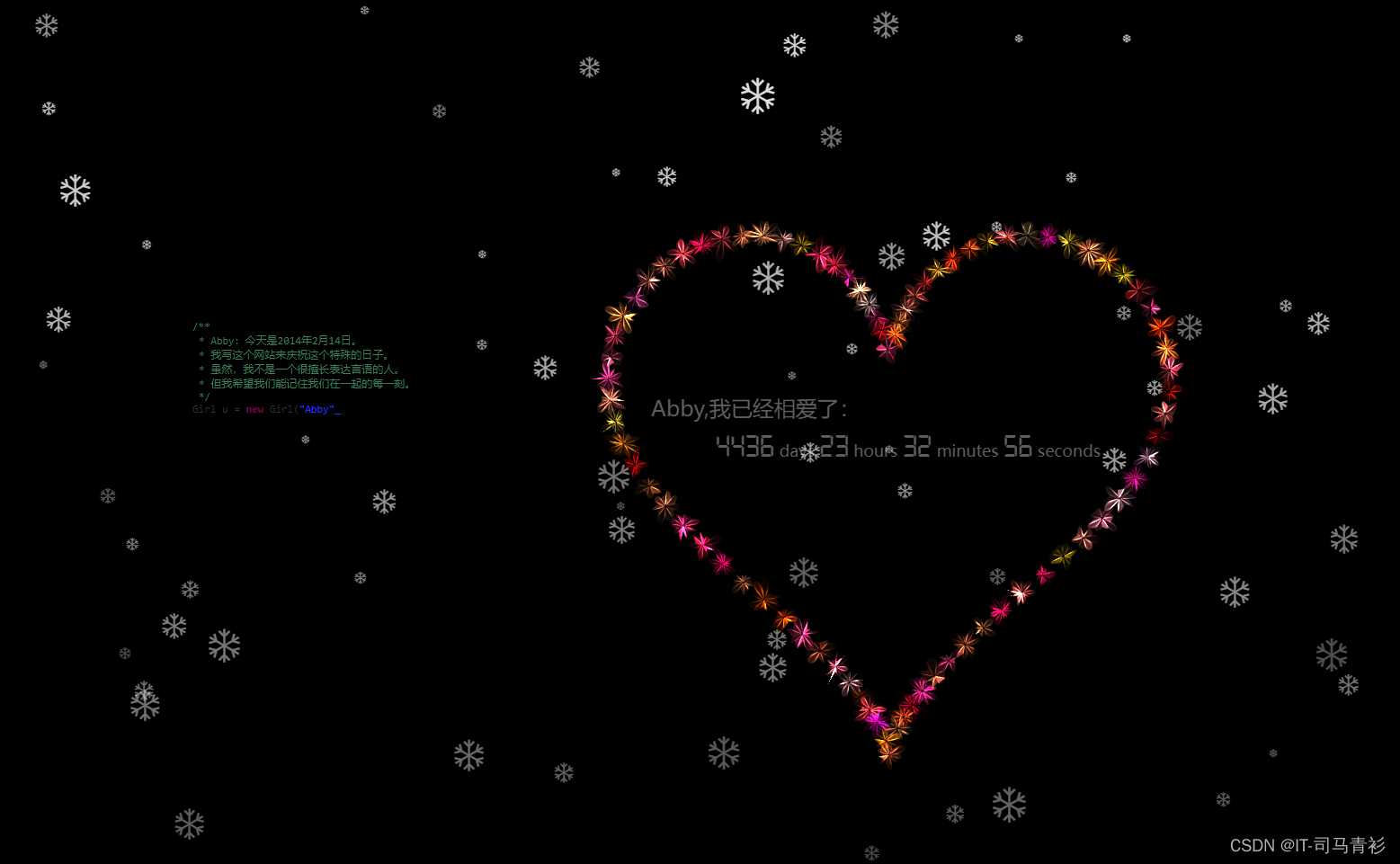
一、网页效果
二、代码展示
1.HTML代码
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE HTML>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>表白网页设计模板 -</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css"> @font-face {
font-family: digit; src: url('digital-7_mono.ttf') format("truetype"); } </style>
<meta name="keywords" content="" />
<meta name="description" content="" /> <link href="css/default.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/garden.js"></script>
<script type="text/javascript" src="js/functions.js"></script>
<script type="text/javascript" src="js/jq.snow.js"></script>
</head>
<body>
<!--下面是调用方法和参数说明-->
<script> $(function(){
$.fn.snow({
minSize: 5, //雪花的最小尺寸 maxSize: 50, //雪花的最大尺寸 newOn: 150 //雪花出现的频率 这个数值越小雪花越多 }); }); </script>
<div id="mainDiv">
<div id="content">
<div id="code">
<span class="comments">/**</span><br />
<span class="space"/><span class="comments">* Abby:今天是2014年2月14日。</span><br />
<span class="space"/><span class="comments">* 我写这个网站来庆祝这个特殊的日子。 </span><br />
<span class="space"/><span class="comments">* 虽然,我不是一个很擅长表达言语的人。 </span><br />
<span class="space"/><span class="comments">* 但我希望我们能记住我们在一起的每一刻。</span><br />
<span class="space"/><span class="comments">*/</span><br />
Girl u = <span class="keyword">new</span> Girl(<span class="string">"Abby"</span>);<br/>
Boy i = <span class="keyword">new</span> Boy(<span class="string">"Mark"</span>);<br />
<span class="comments">// 今天是二月十四日。 </span><br />
<span class="comments">// 祝老婆情人节快乐。</span><br />
<span class="comments">// 我把你的美丽记录在日记里,让文字把你的青春铭记。</span><br />
<span class="comments">// 我把你的笑容粘贴在日记里,让图片把你的活泼记忆。</span><br />
<span class="comments">// 我把我的照片夹进日记里,让爱情把你的幸福牢系。</span><br />
<span class="comments">// 对我来说是个重要的时刻,我发现我已经深深爱上了你!</span><br />
<span class="comments">// 当我凝视你的眼,当我听到你的声音。 </span><br />
<span class="comments">// 当我闻到你秀发上淡淡的清香。 </span><br />
<span class="comments">// </span><br />
我爱你;<br />
<span class="comments">//当我感受到我剧烈的心跳,我明白了:</span><br />
我想你;<br />
<span class="comments">// 你在我心中最美。 </span><br />
我想照顾你 <br />
<span class="comments">// 你是我今生的唯一!</span><br />
<span class="comments">// 所以我继续等待,我有信心,你会。</span><br />
<span class="keyword">我会</span> 永远 <span class="keyword">爱你</span>;<br />
<span class="keyword">一直</span> 爱你 <br />
<span class="placeholder"/>我有一颗永远不变的心<br />
<span class="placeholder"/><span class="comments">// 我认为这是一个重要的决定。</span><br />
<span class="placeholder"/><span class="comments">// 你可以在任何时候决定。</span><br />
<span class="placeholder"/>爱你 = 想你<br /><br />
我非常高兴能认识你<br />
</div>
<div id="loveHeart">
<canvas id="garden"></canvas>
<div id="words">
<div id="messages">
Abby,我已经相爱了:
<div id="elapseClock"></div>
</div>
<div id="loveu">
<div class="signature">--Mark</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="bg1">
<div class="main">
<footer style="line-height:20px">
<div id="copyright">
<a href='' target="_blank"></a>
<a href="" target="_blank"></a>
<a href="" target="_blank"></a>
</object>
</div>
</div>
</div>
</div>
<embed src="http://sisiyan.sinaapp.com/Love.mp3" autostart="true" loop="true" hidden="true"></embed>
</body>
</html>
2.js代码
<script type="text/javascript">
var offsetX = $("#loveHeart").width() / 2;
var offsetY = $("#loveHeart").height() / 2 - 55;
var together = new Date();
together.setFullYear(2010, 06, -32);
together.setHours(00);
together.setMinutes(0);
together.setSeconds(0);
together.setMilliseconds(0);
if (!document.createElement('canvas').getContext) {
var msg = document.createElement("div");
msg.id = "errorMsg";
msg.innerHTML = "Your browser doesn't support HTML5!<br/>Recommend use Chrome 14+/IE 9+/Firefox 7+/Safari 4+";
document.body.appendChild(msg);
$("#code").css("display", "none")
$("#copyright").css("position", "absolute");
$("#copyright").css("bottom", "10px");
document.execCommand("stop");
} else {
setTimeout(function () {
startHeartAnimation();
}, 5000);
timeElapse(together);
setInterval(function () {
timeElapse(together);
}, 500);
adjustCodePosition();
$("#code").typewriter();
}
</script>
三、精彩专栏
看到这里了就 【点赞,好评,收藏】 三连 支持下吧,你的支持是我创作的动力。——
。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35179.html