JavaScript教程
JavaScript简介
JavaScript 是一种高级编程语言,通过解释执行,是一门动态类型,面向对象(基于原型)的解释型语言。JavaScript 是一门基于原型、函数先行的语言,是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持 I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。
直接写入 HTML 输出流
只能在 HTML 输出中使用 document.write,相当于添加在原有html代码中添加一串html代码。如果您在文档加载后使用该方法,会覆盖整个文档
document.write("<h1>这是一个标题</h1>");
document.write("<p>这是一个段落。</p>");
对事件的反应
<button type="button" onclick="alert('欢迎!')">点我!</button>
改变 HTML 内容
x=document.getElementById("demo"); //查找元素
x.innerHTML="Hello JavaScript"; //改变内容
改变 HTML 样式
x=document.getElementById("demo") //找到元素
x.style.color="#ff0000"; //改变样式
验证输入
if isNaN(x) {
alert("不是数字");
}
javascript用法
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的 和 部分中。
如需在 HTML 页面中插入 JavaScript,请使用
会告诉 JavaScript 在何处开始和结束。
<script> alert("我的第一个 JavaScript"); </script>
中的 JavaScript
JavaScript 会在页面加载时向 HTML 的 写文本
<!DOCTYPE html>
<html>
<body>
.
.
<script> document.write("<h1>这是一个标题</h1>"); document.write("<p>这是一个段落</p>"); </script>
.
.
</body>
</html>
JavaScript 函数和事件
JavaScript 代码放入函数中,就可以在事件发生时调用该函数。
function myFunction()
{
document.getElementById("demo").innerHTML="我的第一个 JavaScript 函数";
}
外部的 JavaScript
外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。不使用
如需使用外部文件,请在
<!DOCTYPE html>
<html>
<body>
<script src="myScript.js"></script>
</body>
</html>
javascript输出
javaScript 可以通过不同的方式来输出数据:
使用 window.alert() 弹出警告框。
使用 document.write() 方法将内容写到 HTML 文档中。
使用 innerHTML 写入到 HTML 元素。
使用 console.log() 写入到浏览器的控制台。
JavaScript 语法
JavaScript 字面量
在编程语言中,一般固定值称为字面量,如 3.14。
数字(Number)字面量 可以是整数或者是小数,或者是科学计数(e)。
3.14
1001
123e5
字符串(String)字面量 可以使用单引号或双引号
"John Doe"
'John Doe'
表达式字面量 用于计算
5 + 6
5 * 10
数组(Array)字面量 定义一个数组
[40, 100, 1, 5, 25, 10]
对象(Object)字面量 定义一个对象
{
firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
函数(Function)字面量 定义一个函数:
function myFunction(a, b) {
return a * b;}
JavaScript 变量
在编程语言中,变量用于存储数据值。
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值
var x, length
x = 5
length = 6
JavaScript 操作符
javaScript使用 算术运算符 来计算值
avaScript使用赋值运算符给变量赋值
(5 + 6) * 10
x = 5
y = 6
z = (x + y) * 10
JavaScript 语句
在 HTML 中,JavaScript 语句向浏览器发出的命令。
语句是用分号分隔:
x = 5 + 6;
y = x * 10;
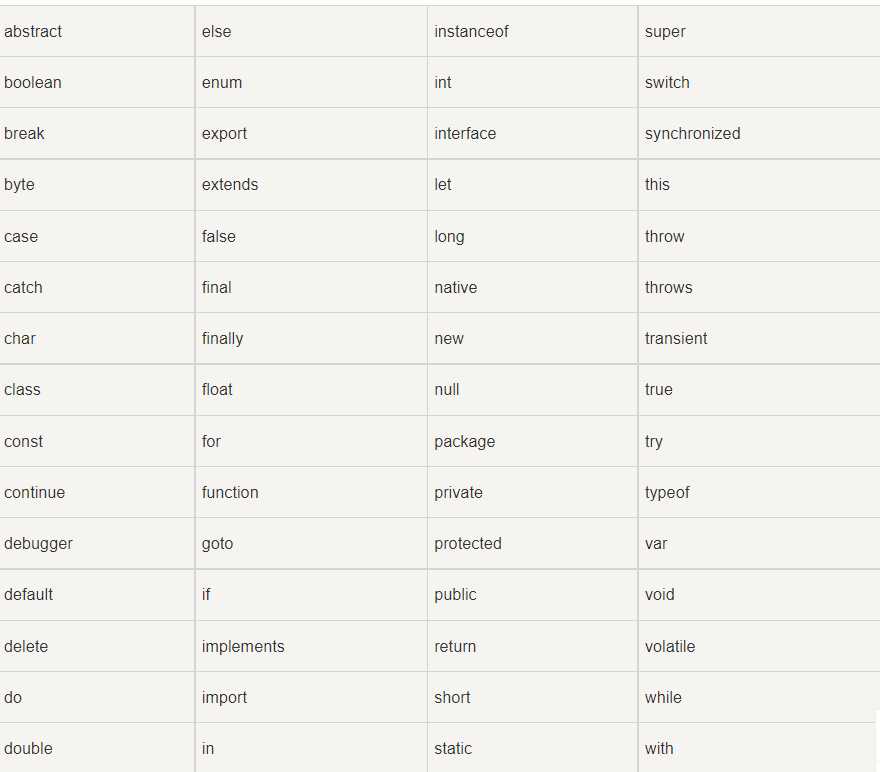
JavaScript 关键字
JavaScript 关键字用于标识要执行的操作。
和其他任何编程语言一样,JavaScript 保留了一些关键字为自己所用。
var 关键字告诉浏览器创建一个新的变量
JavaScript 同样保留了一些关键字,这些关键字在当前的语言版本中并没有使用,但在以后 JavaScript 扩展中会用到。
以下是 JavaScript 中最重要的保留关键字(按字母顺序):
JavaScript 注释
不是所有的 JavaScript 语句都是”命令”。双斜杠 // 后的内容将会被浏览器忽略
JavaScript 数据类型
JavaScript 有多种数据类型:数字,字符串,数组,对象等等:
var length = 16; // Number 通过数字字面量赋值
var points = x * 10; // Number 通过表达式字面量赋值
var lastName = "Johnson"; // String 通过字符串字面量赋值
var cars = ["Saab", "Volvo", "BMW"]; // Array 通过数组字面量赋值
var person = {
firstName:"John", lastName:"Doe"}; // Object 通过对象字面量赋值
数据类型的概念
编程语言中,数据类型是一个非常重要的内容。
为了可以操作变量,了解数据类型的概念非常重要。
JavaScript 函数
JavaScript 语句可以写在函数内,函数可以重复引用:
引用一个函数 = 调用函数(执行函数内的语句)。
function myFunction(a, b) {
return a * b; // 返回 a 乘以 b 的结果
}
JavaScript 字母大小写
JavaScript 对大小写是敏感的。
当编写 JavaScript 语句时,请留意是否关闭大小写切换键。
函数 getElementById 与 getElementbyID 是不同的。
同样,变量 myVariable 与 MyVariable 也是不同的。
JavaScript 字符集
JavaScript 使用 Unicode 字符集。
Unicode 覆盖了所有的字符,包含标点等字符。
加载顺序 顺序加载,加载完后执行$(function(){
});等语句
异步编程
在前端编程中(甚至后端有时也是这样),我们在处理一些简短、快速的操作时,例如计算 1 + 1 的结果,往往在主线程中就可以完成。主线程作为一个线程,不能够同时接受多方面的请求。所以,当一个事件没有结束时,界面将无法处理其他请求。
现在有一个按钮,如果我们设置它的 onclick 事件为一个死循环,那么当这个按钮按下,整个网页将失去响应。
为了避免这种情况的发生,我们常常用子线程来完成一些可能消耗时间足够长以至于被用户察觉的事情,比如读取一个大文件或者发出一个网络请求。因为子线程独立于主线程,所以即使出现阻塞也不会影响主线程的运行。但是子线程有一个局限:一旦发射了以后就会与主线程失去同步,我们无法确定它的结束,如果结束之后需要处理一些事情,比如处理来自服务器的信息,我们是无法将它合并到主线程中去的。
为了解决这个问题,JavaScript 中的异步操作函数往往通过回调函数来实现异步任务的结果处理。
回调函数
回调函数就是一个函数,它是在我们启动一个异步任务的时候就告诉它:等你完成了这个任务之后要干什么。这样一来主线程几乎不用关心异步任务的状态了,他自己会善始善终。
function print() {
document.getElementById("demo").innerHTML="RUNOOB!";
}
setTimeout(print, 3000);
异步 AJAX
除了 setTimeout 函数以外,异步回调广泛应用于 AJAX 编程。
XMLHttpRequest 常常用于请求来自远程服务器上的 XML 或 JSON 数据。
XMLHttpRequest 的 onload 和 onerror 属性都是函数,分别在它请求成功和请求失败时被调用。
var xhr = new XMLHttpRequest();
xhr.onload = function () {
// 输出接收到的文字数据
document.getElementById("demo").innerHTML=xhr.responseText;
}
xhr.onerror = function () {
document.getElementById("demo").innerHTML="请求出错";
}
// 发送异步 GET 请求
xhr.open("GET", "https://www.runoob.com/try/ajax/ajax_info.txt", true);
xhr.send();
$.get("https://www.runoob.com/try/ajax/demo_test.php",function(data,status){
alert("数据: " + data + "\n状态: " + status);
});
箭头函数
ES6 新增了箭头函数。
箭头函数表达式的语法比普通函数表达式更简洁。
(参数1, 参数2, …, 参数N) => { 函数声明 }
(参数1, 参数2, …, 参数N) => 表达式(单一)
// 相当于:(参数1, 参数2, …, 参数N) =>{ return 表达式; }
当只有一个参数时,圆括号是可选的:
(单一参数) => {函数声明}
单一参数 => {函数声明}
没有参数的函数应该写成一对圆括号:
() => {函数声明}
实例
// ES5
var x = function(x, y) {
return x * y;
}
// ES6
const x = (x, y) => x * y;
有的箭头函数都没有自己的 this。 不适合定义一个对象的方法。
当我们使用箭头函数的时候,箭头函数会默认帮我们绑定外层 this 的值,所以在箭头函数中 this 的值和外层的 this 是一样的。
箭头函数是不能提升的,所以需要在使用之前定义。
使用 const 比使用 var 更安全,因为函数表达式始终是一个常量。
如果函数部分只是一个语句,则可以省略 return 关键字和大括号 {},这样做是一个比较好的习惯:
Node.js 教程
介绍
Node.js是运行在服务端的JavaScript。
Node.js是一个基于Chrome JavaScript运行时建立的一个平台。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
Node.js是运行在服务端的JavaScript,因此,熟悉Javascript的使用将有助于学习Node.js。
安装包
npm i -g ***
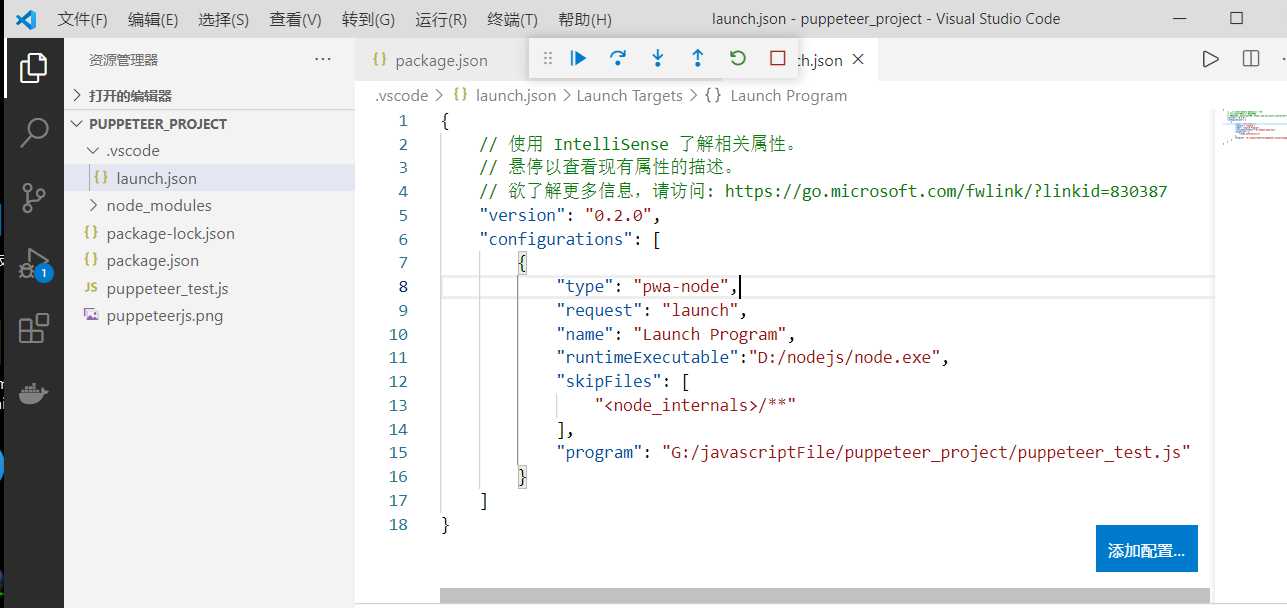
vscode调试
报错:vscode can’t find node.js binary node:path does not exits
指定runtimeExecutable
where node
puppeteer 实践
const puppeteer = require('puppeteer');
(async () => {
const browser = await puppeteer.launch({
headless: false, slowMo: 200 });
const page = await browser.newPage();
await page.goto('http://puppeteerjs.com/');
await page.screenshot({
path: 'puppeteerjs.png'});
content = await page.content()
const metrics = await page.evaluate(() => JSON.stringify(window.performance));
console.info(JSON.parse(metrics));
await browser.close();
})();
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35234.html