前言
反编译是枯燥无味的,也是危险的,请务必避免包吃包住,17年写的有点乱已经重新排版
1.如果二次打包成APK给其他人使用:本文方案
2.如果只是自己使用或者有耐心的用户听你搞分身或者ROOT的,可以采用XPOSED方案,后续会补上XPOSED方案
3.联系我说什么直接插桩的,请搞清楚这是别人APK不是自己代码库
4.加固问题或者代码被隐藏问题,属于另外的技术范畴,本质上都可以加群脱壳搞定这里不做赘述
5.本文适用于已经有反编译经验但是遇到阻碍的,从零开始或在新版汇编上遇到阻碍
6.反编译这块多是摸石头过河,如果你有更好的方法,欢迎指点
本文的核心内容
1.反编译其他apk,新增页面且不使用动态布局
2.完全使用开发习惯的xml包括shape 新增图片,一不替换已经存在的R.xxx
3.二不需要在反编译的apk public.xml中手动注册id(
4.以核心就是无视public.xml(R文件)完全新增。但如果你的需求比较简单,则可以使用下面的方法D,自己根据现有文件新增
重要提示
**首先测试删除public.xml回编译看是否会自动生成,如果无法生成再采用以下兜底方案**
普通方案
1.替换
替换肯定很简单,直接丢进入覆盖,成功是因为你用的别人已有的id
2.新增
java动态添加布局 采用下面的AS工具直接把动态java布局addView即可
效率很低,addView动态布局实现稍微复杂一点的界面就很麻烦,本文就致力于解决,你只要有正常写app的能力,那么你正常写app的逻辑将可以照搬到反编译的app中
方案列举
本文以在别人apk上再加一个只调用自己新增的资源文件UI的登陆界面为例
方案1 主动添加id
**分析原有apk的id文件,主动添加id-文章推荐
https://blog.csdn.net/qq_36462112/article/details/79705178
方案2 aseets方案不要id
- 从反编译到回编译成apk
- 加载assets中编译后的xml
我们为什么需要解决id的问题,原因只有一个就是R.xxx.xxx其实就是一个int数值,这个数值代表了一个文件。你反编译的丢进去的R.drawable.test和反编译后的R.drawable.test根本不是一个。或者说你丢进去的文件,并没有生成一个id,目前我也没有找到,方案1就是找到不生成R文件的存放的地方,那就是assets和raw
操作步骤
1.就是先建立你想改变的apk的包结构,写好代码,运行生成apk,改名zip再解压拿到这些图片和编译后xml放到assets里面(assets也可以加载编译前的,但为了一步到位,我就统一的公用流程,下面工具类中也会提供额外的方法)
2.再去掉你代码里面所有引用R.xxx.xxx的地方,改为从assets中引用(这一步也是本文最关键的一步,你可以直接看这部分代码,前期是你理解了上一步)
3.将java代码直接转为smali 丢到对应结构位置 打包生成apk完事
本次就以在别人app上增加页面或者直接跳转到指定页面的步骤为例子演示一遍。 (可用于去掉自带的登陆等验证,套上自己的验证
实战步骤
必需的准备工具
*.android程序员基本开发工具android studio和环境配置
- 可视化的安卓应用逆向工具傻瓜式androidkiller或者你已经精通apktool
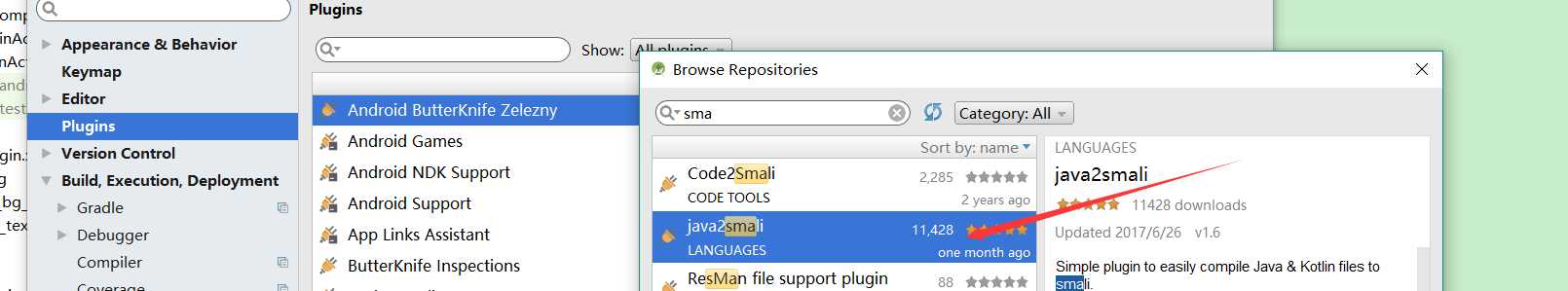
- android studio Setting-Plugins里面下载安装插件Code2Smali
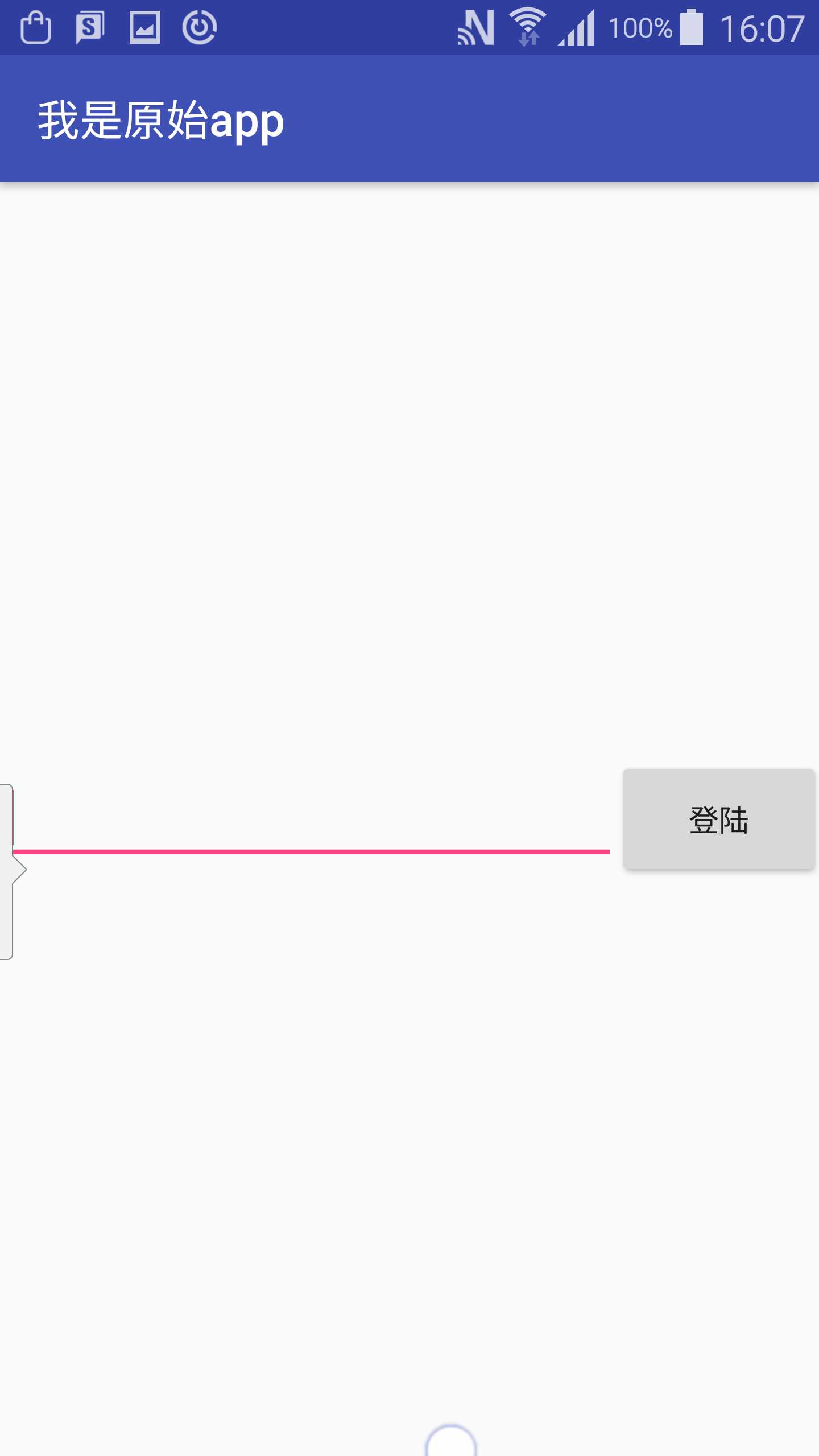
1. 模拟一个带登陆的apk,去登陆验证和新增我们完全自定义的验证页面
当然实际过程中,apk不是所有登陆都这么简单改,本文只是为了演示一个新增页面的场景
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Editable text = password.getText();
//模拟登陆 模拟123456可以登陆成功
if (!TextUtils.isEmpty(text) && text.toString().equals("123456")) {
Toast.makeText(LoginActivity.this, "登陆成功", Toast.LENGTH_SHORT).show();
startActivity(new Intent(LoginActivity.this, MainActivity.class));
} else {
Toast.makeText(LoginActivity.this, "密码错误", Toast.LENGTH_SHORT).show();
}
}
});
原始
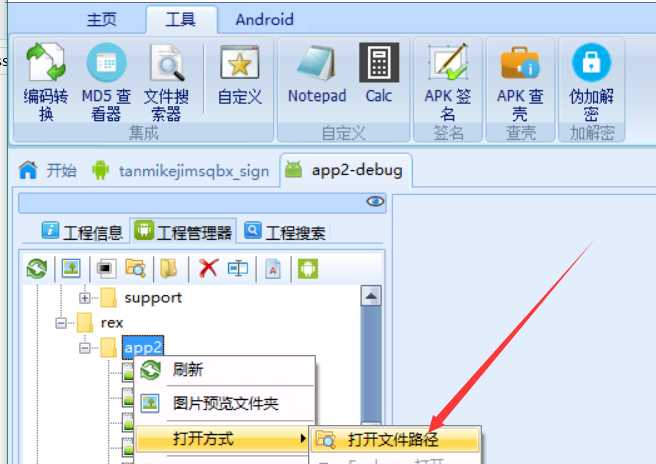
2.用AndroidKiller打开测试apk
这里可以直接下载我上面提供的反编译示例的资源包(已经将androidkiller的 apktool更新到最新版)
好的坑来了,你使用androidkiller教程里面说,点击打开即可 其实会遇到各种错误还搜不到。这里我整理一下比较心得的解决方案
有时候编译成功,然后提示编译源码后会卡住,此时权限可能编译不出来,关闭再打开 找到已开工程。
只要 点击按钮编译 能成功生成apk,直接手机 安装 说明从反编译到回编译成apk。已经不存在问题。如果有,肯定是后续操作造成的。
只要 点击按钮编译 能成功生成apk,直接手机 安装 说明从反编译到回编译成apk。说明已经不存在问题。你可以对这个apk修改了,如果还有错误产生,肯定是后续操作造成的。
有空把这部分抽取新的一篇android反编译入门。免得篇幅过长
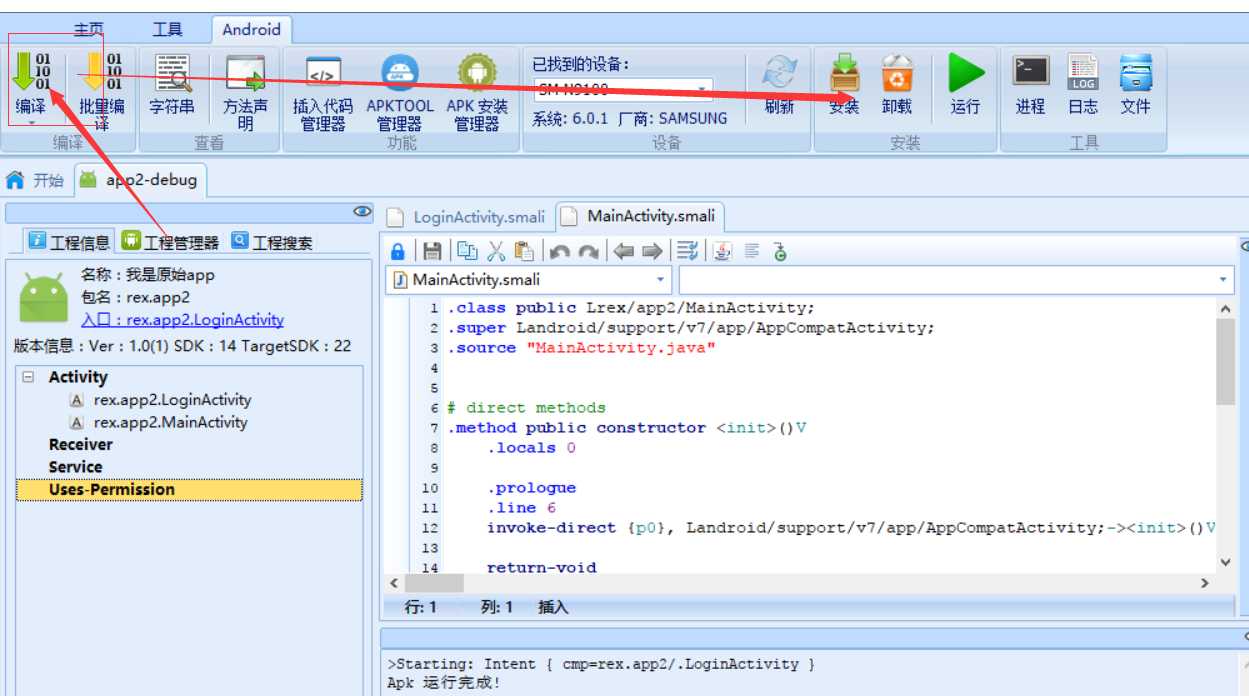
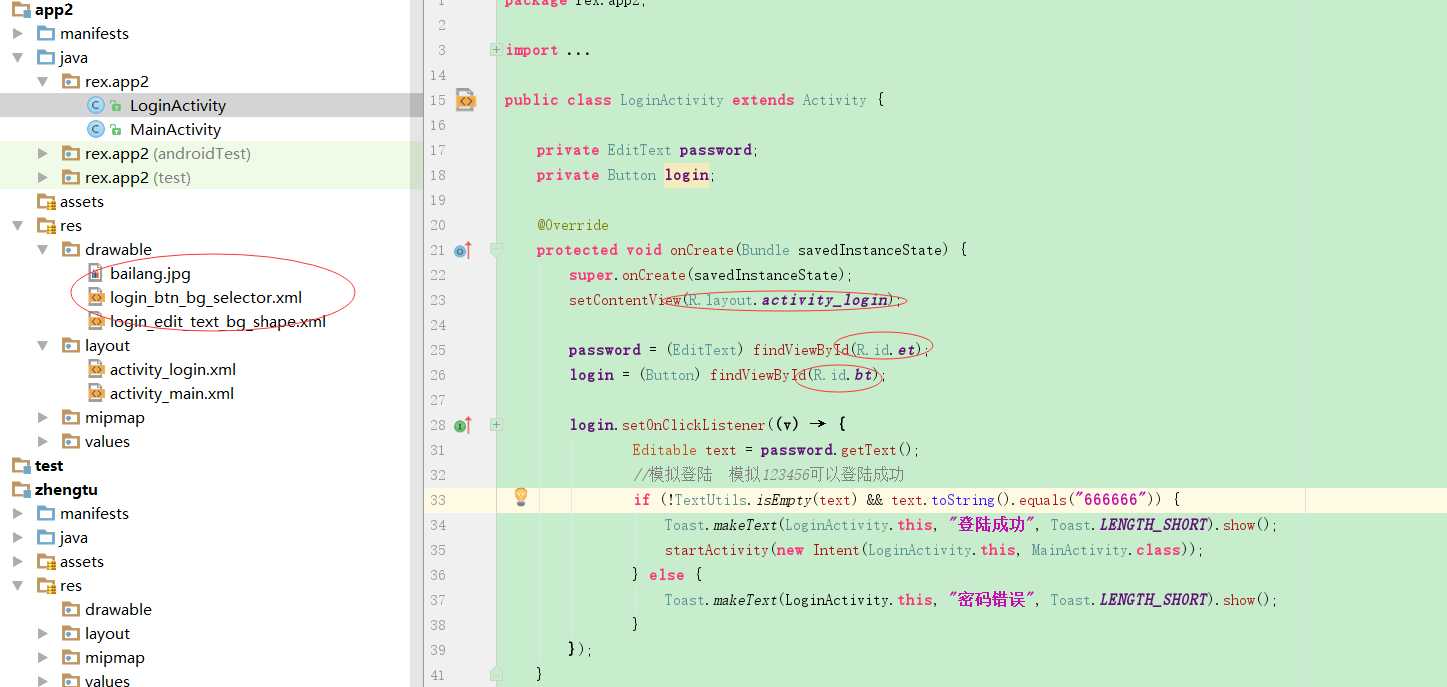
3.按照反编译出来的包结构新建一个android studio项目
注意包名和具体文件路径。因为apllicationId的存在可能不一样。一致就行了
这个我们看到的是rex.app2的文件路径 也是rex.app2的包名
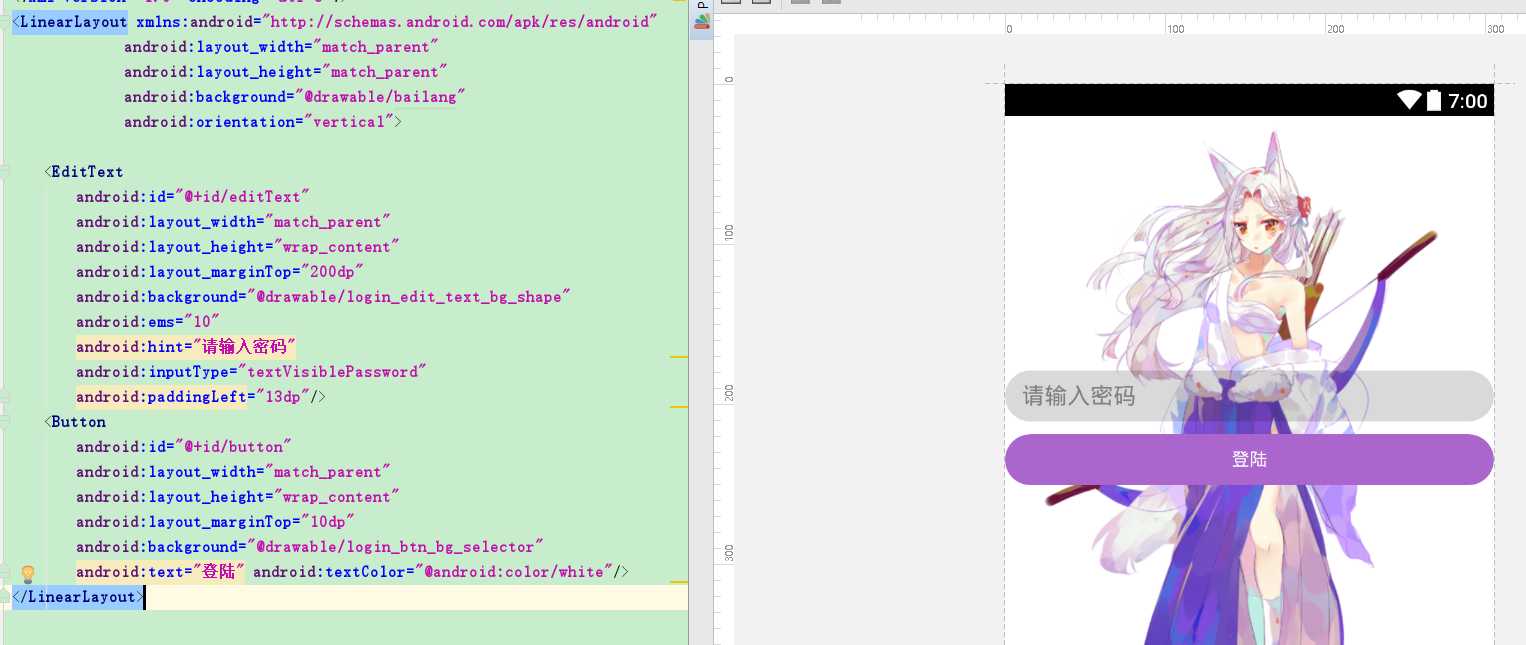
然后仿造构造一个app工程,加入了我们的代码和自定义的布局效果如下。我们将登陆页面代为了自己的页面。登陆逻辑改为我们的 演示为66666即可登陆(加上复杂的登陆 和心跳什么的 是一回事,此处主要看自定义的布局如何加的反编译)
不能直接使用的原因。是图中圈出的R类的id值是不可用的。我们必须绕过他
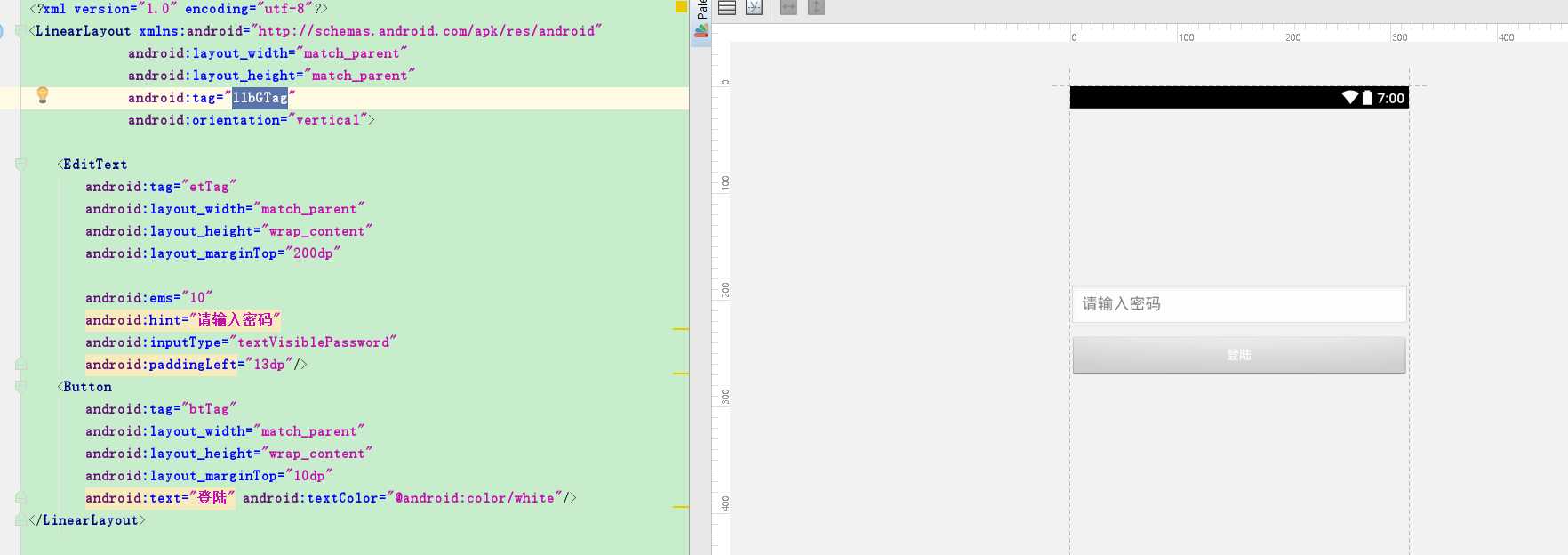
上面我们讲到通过assets绕过, 此时我们将xml中引用的id也去掉,@drawable其实也是一种id的引用,R.color同样是 尽量用android:color控件到时候通过findViewWithTag拿到对象。
xml修改后,此时包括引用的shape 图片啊 都去除掉了,java代码里面也全部注释掉。保证不报错,并为 将来要拿到的对象的控件设置tag,这是我们想要的登陆界面
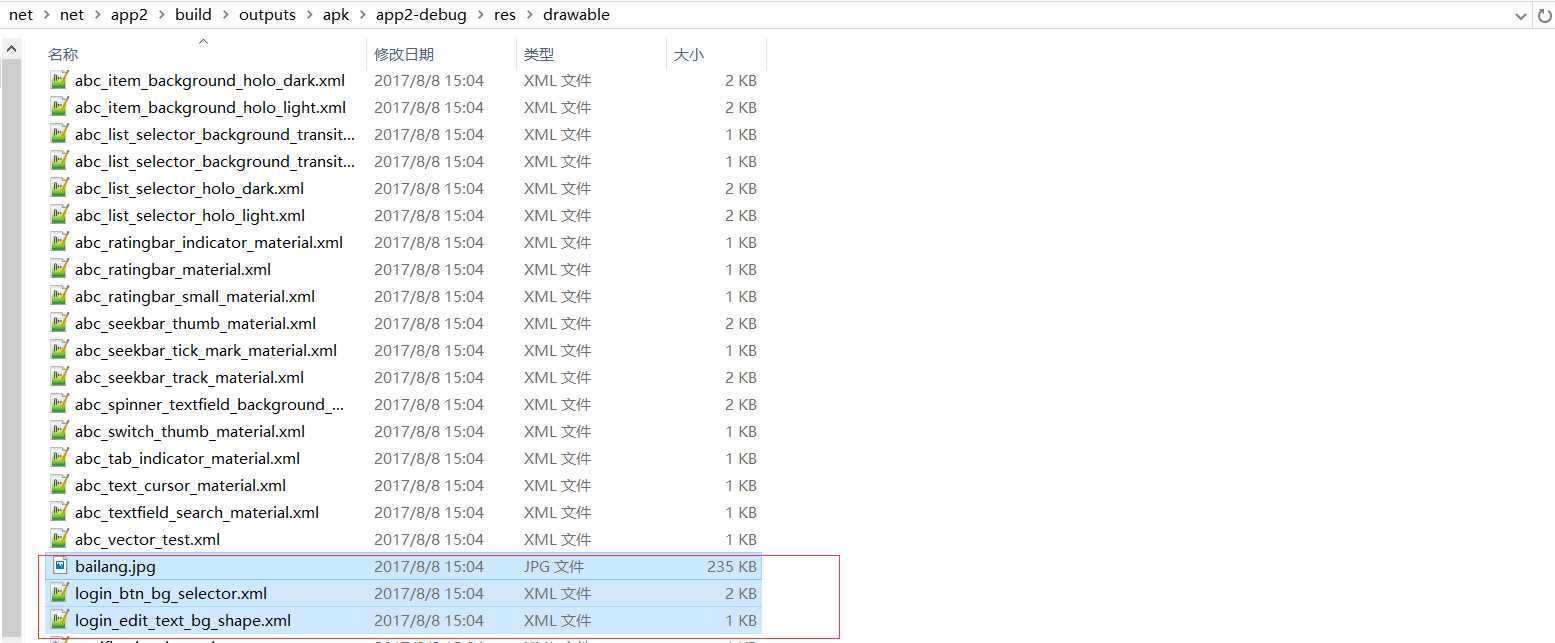
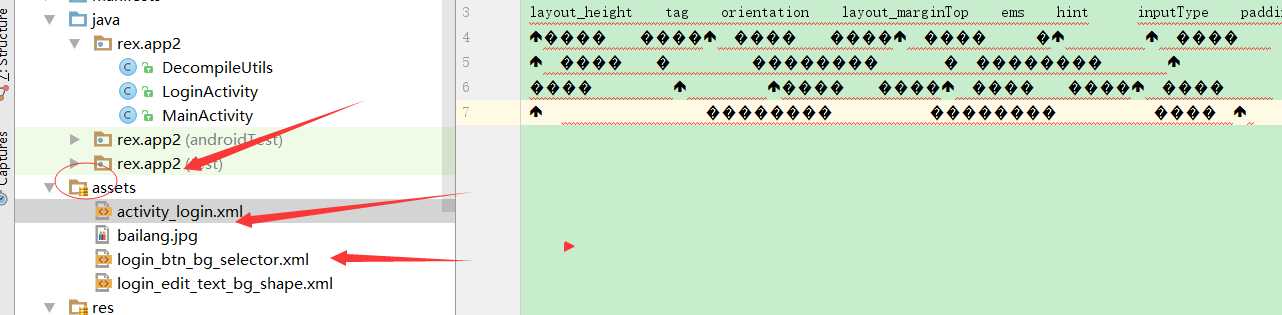
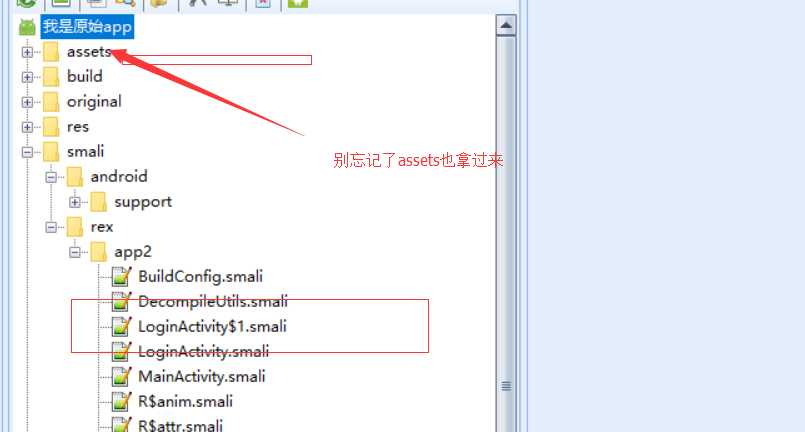
然后运行一次;在你仿造构造的>工程名>app2>outpus>apk里面拿到app2-debug.apk后缀名改为zip解压拿到我们需要的布局文件。其实图片是不需要编译后的。但此处还是为了统一流程原则,一起拿出来。丢到assets里面assets建立在src。文件夹图标一定要变成类似与res(有个金币堆起来的感觉),表明被识别了 如果没有识别到加上
sourceSets { main { assets.srcDirs = ['src/assets', 'src/assets/'] } }
此时就剩写代码了,资源文件都已经准备到位。我们也可以看到压出来的xml是乱码,不用担心。乱码才是对的。
4.核心代码
我们在再到java代码中,改为从assets中加载此时我封装了一个工具类 DecompileUtils
package your package;
import android.content.Context;
import android.content.res.AssetManager;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.Drawable;
import org.xmlpull.v1.XmlPullParser;
import java.io.IOException;
import java.io.InputStream;
/**
* Created by Rex on 2017/8/5.
* 用于反编译修改或者添加布局的工具类
* 绕过R文件从assets中直接加载
* 未做特别提示 均只能加载编译后的!
*/
public class DecompileUtils {
public static DecompileUtils utils = null;
public static Context mContext = null;
public static synchronized DecompileUtils getInstance(Context context) {
if (utils == null) {
utils = new DecompileUtils();
mContext = context;
}
return utils;
}
/**
* 通过assets下的路径加载 注意得加上assets/
*
* @param path "assets/.xml"
* @return XmlPullParser
*/
public XmlPullParser getLayoutXmlPullParser(String path) {
XmlPullParser xmlPullParser = null;
AssetManager assetManager = mContext.getAssets();
try {
xmlPullParser = assetManager.openXmlResourceParser("assets/" + path);
} catch (IOException e) {
e.printStackTrace();
}
return xmlPullParser;
}
/**
* 加载Drawable xml 编译后的
*
* @param name
* @return
*/
public Drawable getDrawableXmlPullParserAfter(String name) {
Drawable drawable = null;
AssetManager assetManager = mContext.getAssets();
try {
XmlPullParser xmlPullParser = assetManager.openXmlResourceParser("assets/" + name);
drawable = Drawable.createFromXml(mContext.getResources(), xmlPullParser);
} catch (Exception e) {
e.printStackTrace();
}
return drawable;
}
/**
* 该方法可以加载编译前的
*
* @param name
* @return
*/
public Drawable getDrawableXmlInputStremBefore(String name) {
Drawable drawable = null;
AssetManager assetManager = mContext.getAssets();
try {
InputStream inputStream = assetManager.open("assets/" + name);
drawable = Drawable.createFromStream(inputStream, null);
} catch (IOException e) {
e.printStackTrace();
}
return drawable;
}
/**
* @param filename
* @return
*/
public static Bitmap getBitmapForName(String filename) {
Bitmap bitmap = null;
try {
InputStream is = mContext.getAssets().open(filename);
bitmap = BitmapFactory.decodeStream(is);
} catch (IOException e) {
e.printStackTrace();
} finally {
return bitmap;
}
}
/**
* @param filename
* @return
*/
public Bitmap getBitmapForFile(String filename) {
return BitmapFactory.decodeFile(filename);
}
}
如何使用
package rex.app2;
import android.app.Activity;
import android.content.Intent;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.support.annotation.BoolRes;
import android.support.v7.app.AppCompatActivity;
import android.text.Editable;
import android.text.TextUtils;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.LinearLayout;
import android.widget.Toast;
import org.xmlpull.v1.XmlPullParser;
public class LoginActivity extends Activity {
private EditText password;
private Button login;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
DecompileUtils decompileUtils = DecompileUtils.getInstance(this);
// 设置
XmlPullParser paser = decompileUtils.getLayoutXmlPullParser("activity_login.xml");
View mView = LayoutInflater.from(this).inflate(paser, new LinearLayout(this));
setContentView(mView);
password = (EditText) mView.findViewWithTag("etTag");
login = (Button) mView.findViewWithTag("btTag");
//设置图片
mView.findViewWithTag("llbGTag").setBackground(new BitmapDrawable(decompileUtils.getBitmapForName("bailang.jpg")));
//设置drawable xml
password.setBackground(decompileUtils.getDrawableXmlPullParserAfter("login_edit_text_bg_shape.xml"));
login.setBackground(decompileUtils.getDrawableXmlPullParserAfter("login_btn_bg_selector.xml"));
login.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Editable text = password.getText();
//模拟登陆 模拟666666可以登陆成功
if (!TextUtils.isEmpty(text) && text.toString().equals("666666")) {
Toast.makeText(LoginActivity.this, "登陆成功", Toast.LENGTH_SHORT).show();
startActivity(new Intent(LoginActivity.this, MainActivity.class));
} else {
Toast.makeText(LoginActivity.this, "密码错误", Toast.LENGTH_SHORT).show();
}
}
});
}
}
OK此时的代码已经完全,可以使用到R文件了,直接运行就能加载到了布局了。甚至你能把原来的res里面图片 drawable mipmap都删了。不过此时assets中已经是乱码了,所以为了看自己的结构,还是留着也行。
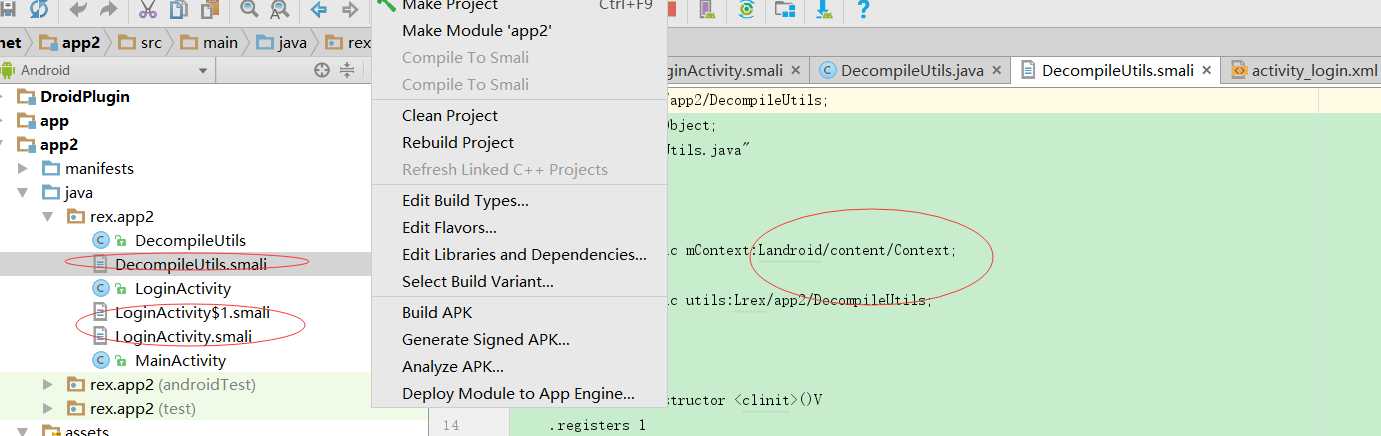
5.java转smali
此时就已经大功告成了大半,剩下就转smali丢进去了。
android studio下载 插件 分分钟搞定
然后把转成的smali文件丢到对应的地方,包括assets。然后LoginActivity取名是相同的会提示替换掉,取不同的也可以。正常android开发去manifest里面注册一次即可。
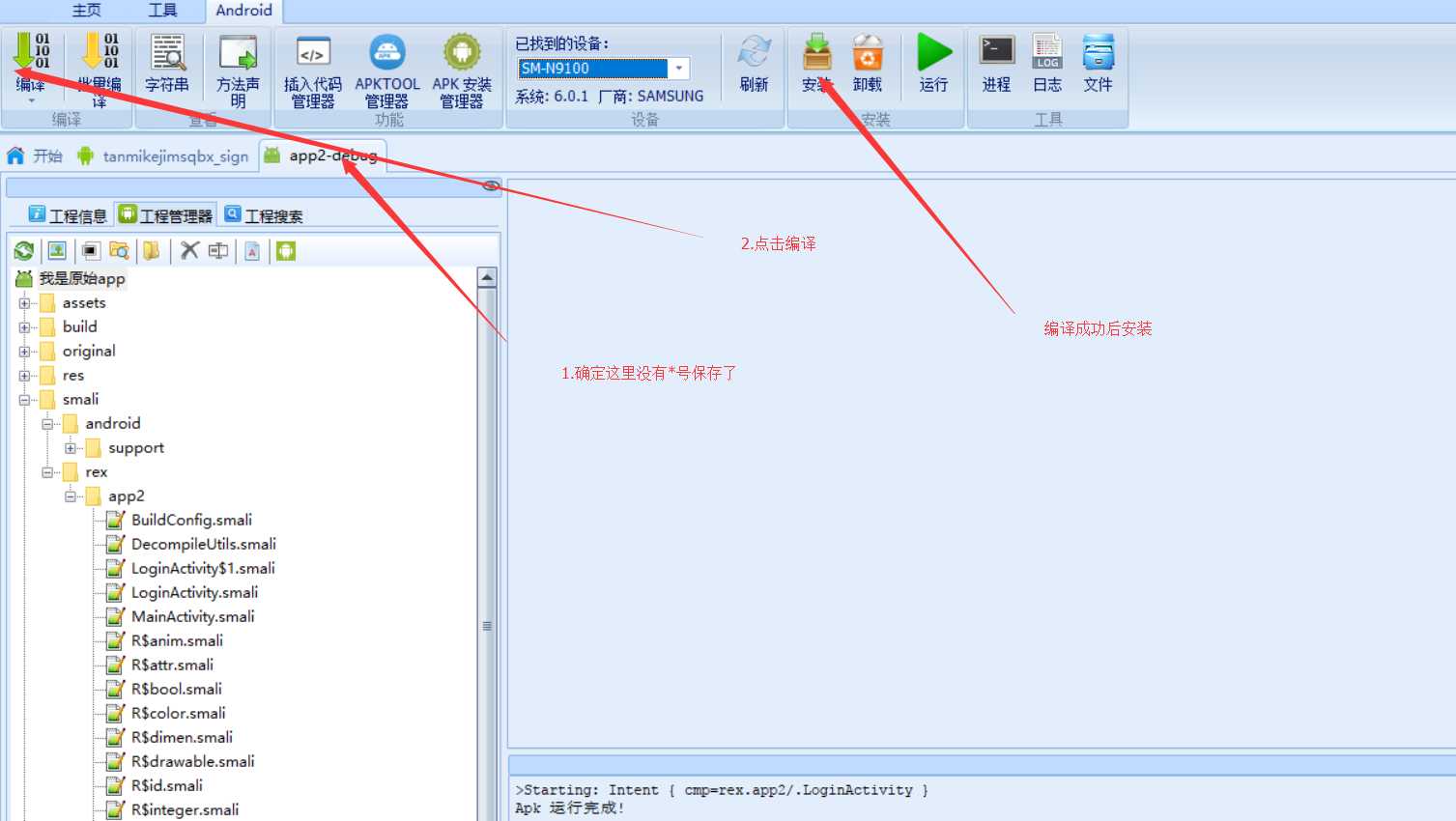
然后编译点击安装看看成果吧 ~~~如果安装不成功,记得先卸载原来的。
其实反编译就是要注意细节,根据报错去调整,不怕他报错,就怕他错都不报,还不能运行,如果你无法模仿全路径记得 比如你要跳转到MainActivity。那你自己写的项目,里面就是rex.app2.MainActivity,不让他自动导包名(会导致你自己写的时候他不报错,反编译却提示找不到),在你项目包结构 ,和你反编译的包结构不一样的情况下,你只是想通过as的中间项目转下smali,或者编译后xml。就全部用全路径。包括manifest里面的注册。也要注意包名 最好写全。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35250.html