做为前端开发,写Node.js 的代码时候我很疑惑,这在调试代码绝对不会是这样笨拙,第一次都是通过console.log逐步推理调试代码,后来想想肯定有类似谷歌调试工具一样的工具帮助我们调试Node.js 的代码,于是我查找资料,觉得这篇文章不错,既有通过前台页面的调试方式(Chrome Devtools方式),也有无前台页面的调试(VSCode方式)。
有了这个调试方法,能让你的代码开发方便很多。话不多说,往下看
调试 Node.js 代码
准备一段简单的 Node.js 代码用来调试:
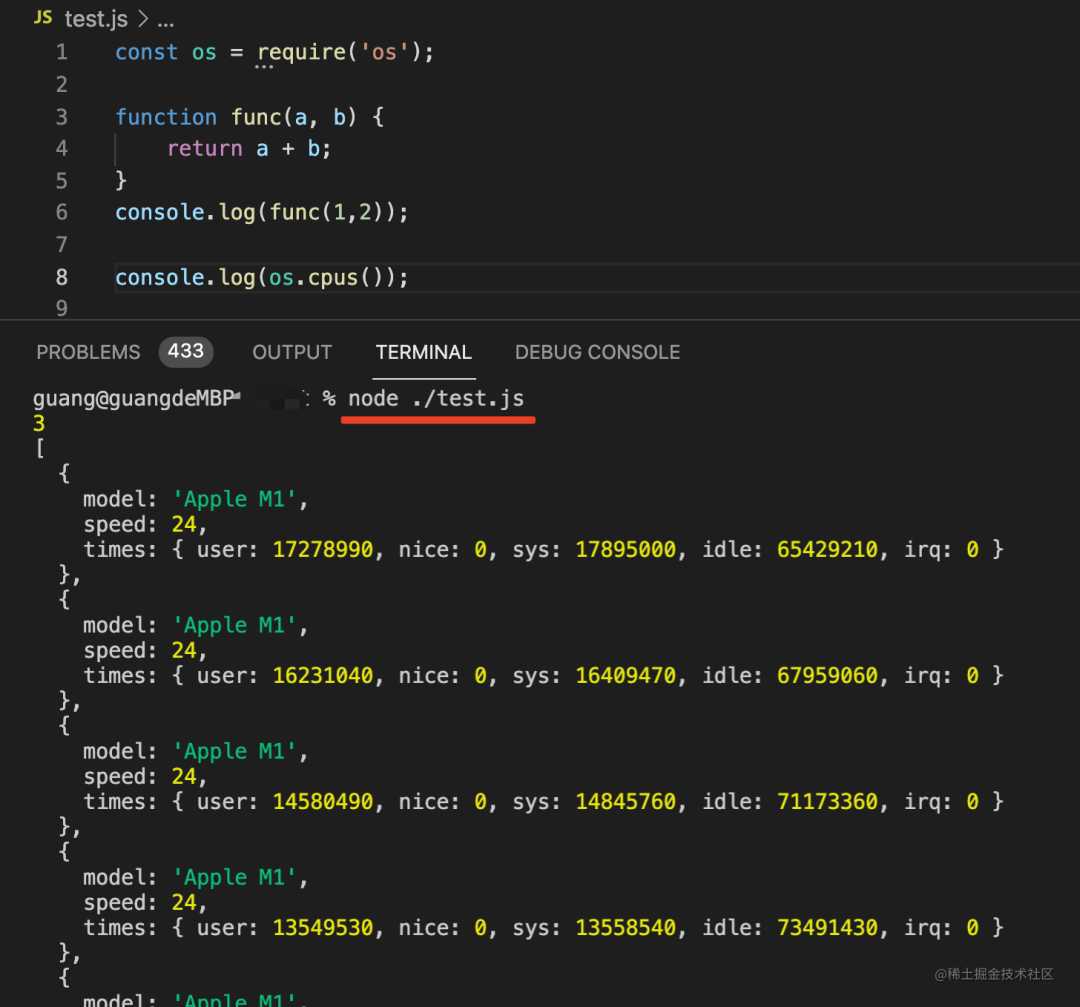
const os = require('os');
function func(a, b) {
return a + b;
}
console.log(func(1,2));
console.log(os.cpus());
它的逻辑就是执行了一个加法,然后打印了 cpu 的核心的情况。
直接执行是这样的:
打印了 1 + 2 的结果,也就是 3 ,也打印了 CPU 核心的情况,8 核的 M1 芯片。
那怎么断点调试呢?
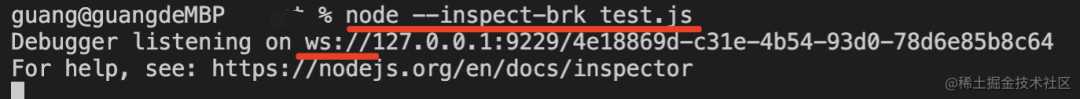
执行的时候加上一个 –inspect 的参数,就会启动调试服务了:
指定 –inspect-brk 参数还会在首行断住。
可以看到启动了一个 WebSocket 的服务端,这就是调试服务,用某个调试工具客户端连上就行了:
调试客户端可以是 Chrome Devtools 也可以是 VSCode。
Chrome Devtools
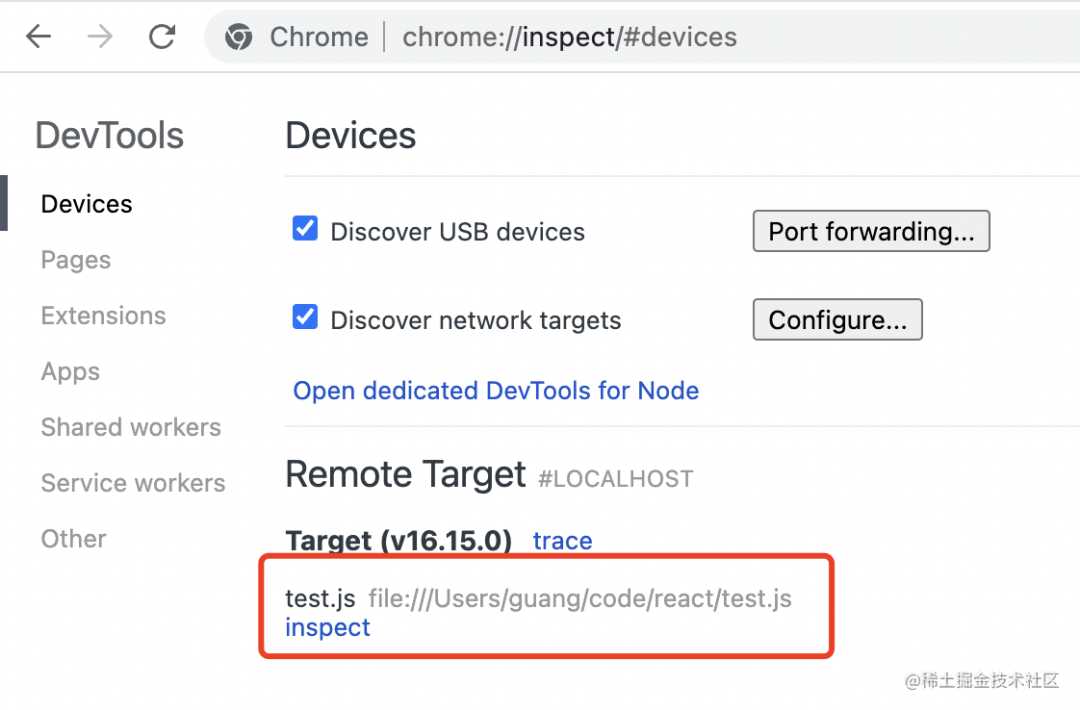
比如用 Chrome Devtools 来连上是这样的:
打开 chrome://inspect 的 url 就会看到这个可以连接的 target:
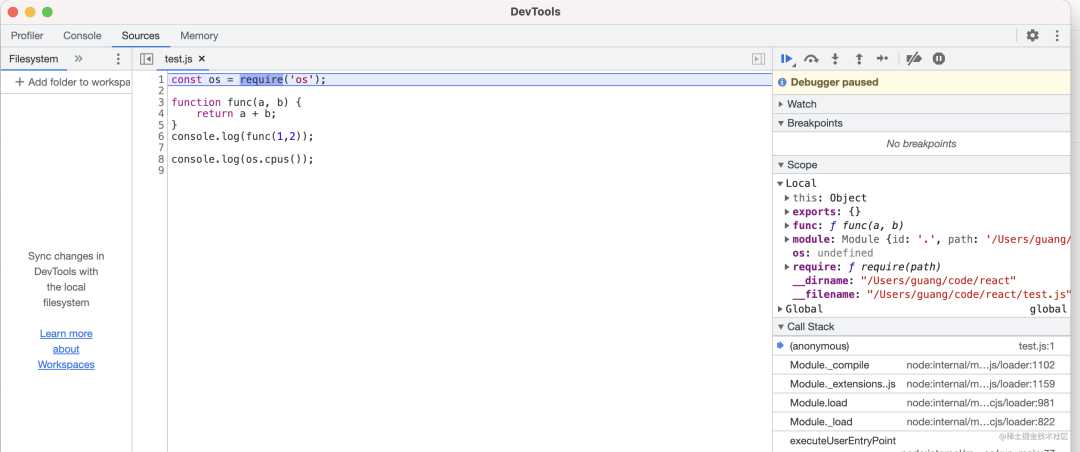
点击 inspect 就是连上这个 ws 服务端来做调试:
右边可以看到调用栈、上下文的变量,可以单步执行、可以打断点等。
打印信息会输出在 console
VSCode
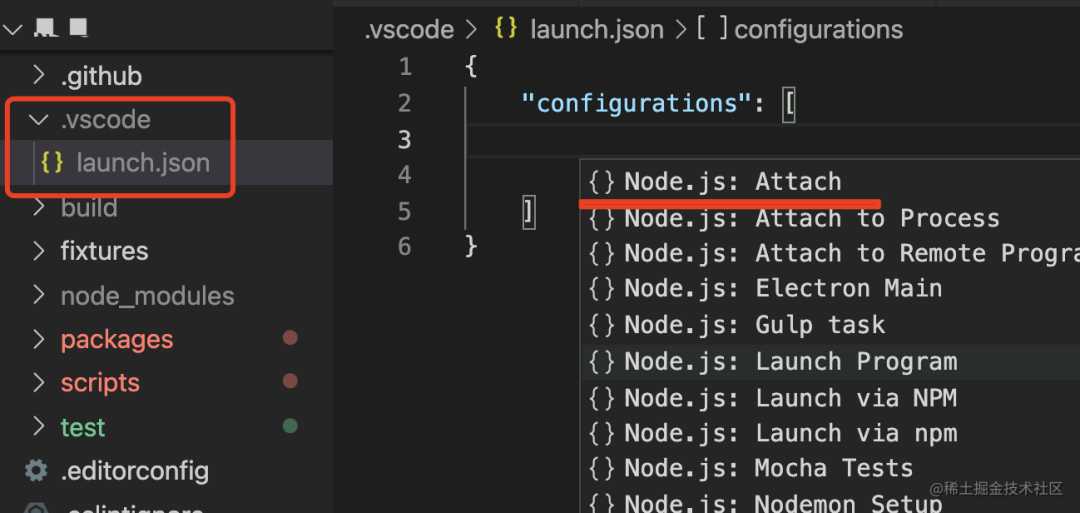
用 VSCode 调试的话需要在项目根目录下加一个 .vscode/launch.json 的文件,类型选择 attach to process:
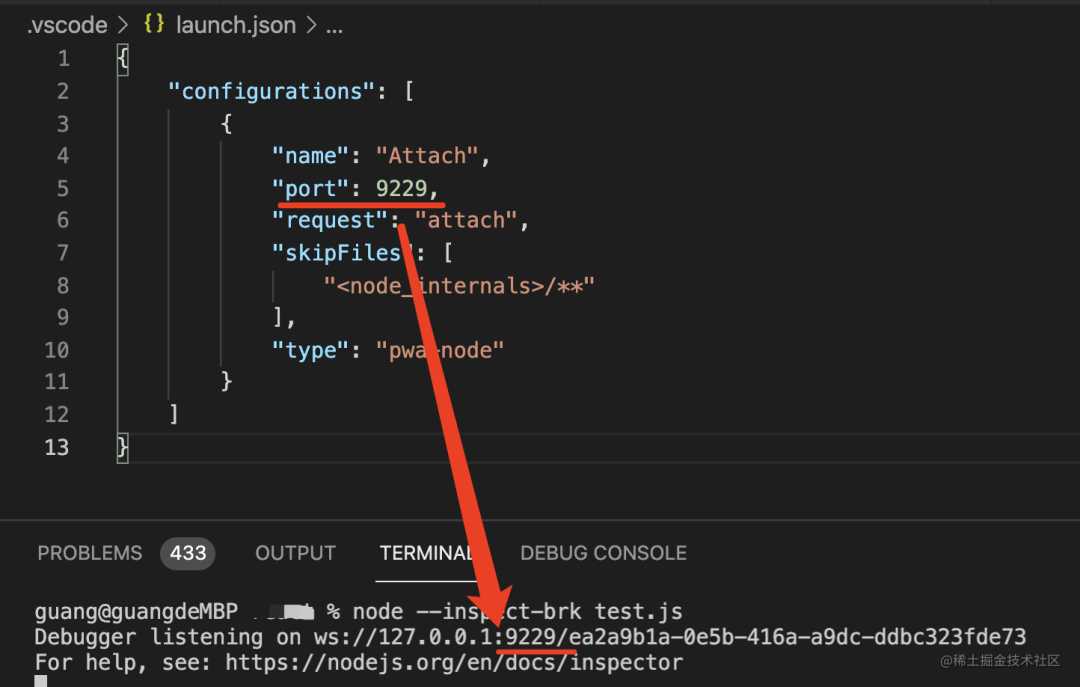
很容易理解,就是连接到目标进程的 ws 服务的意思:
端口是 9229,也就是我们调试服务启动的端口。
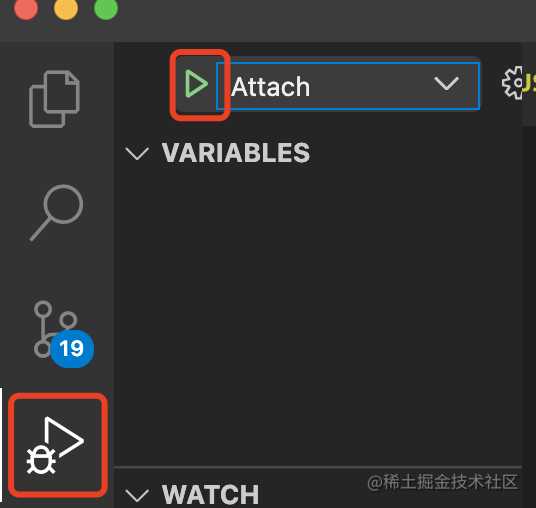
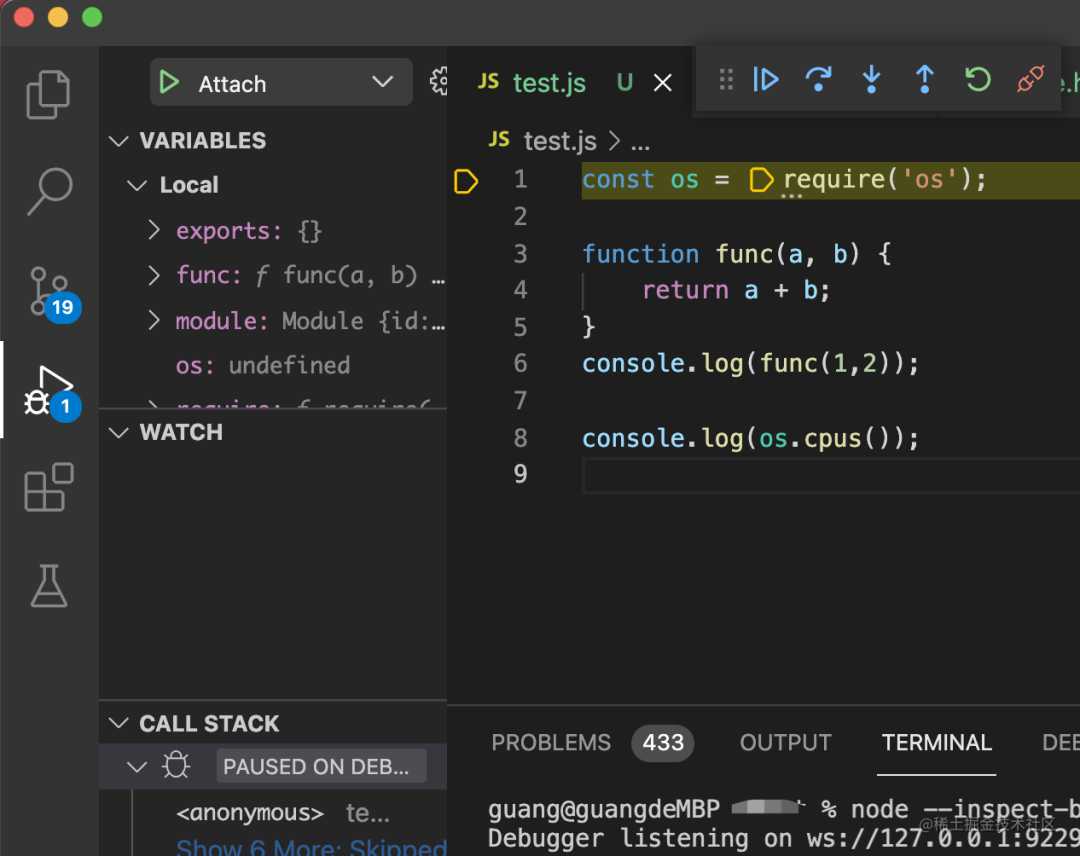
然后点击调试面板的调试按钮来启动:
这样也会在断点处断住,可以单步运行、可以看调用栈、上下文的信息:
看到这里不知道有没有同学会觉得这样太麻烦了,每次都要起一个 ws 调试服务,然后再 attach,不能把这两步合并到一块自动给做了吗?
没错,确实可以合并到一块,也就是起一个 ws 服务,然后自动 attach 上:
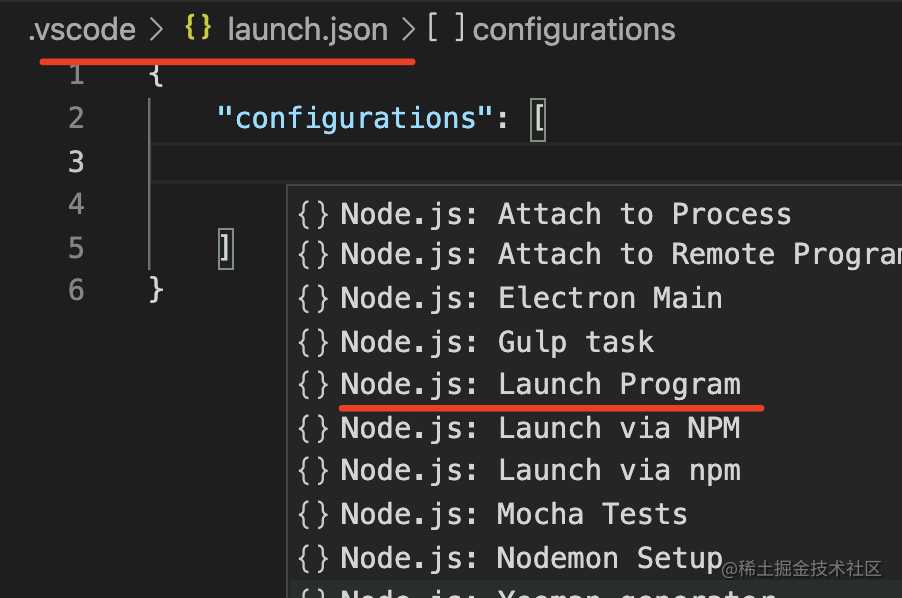
调试配置选择 launch program:
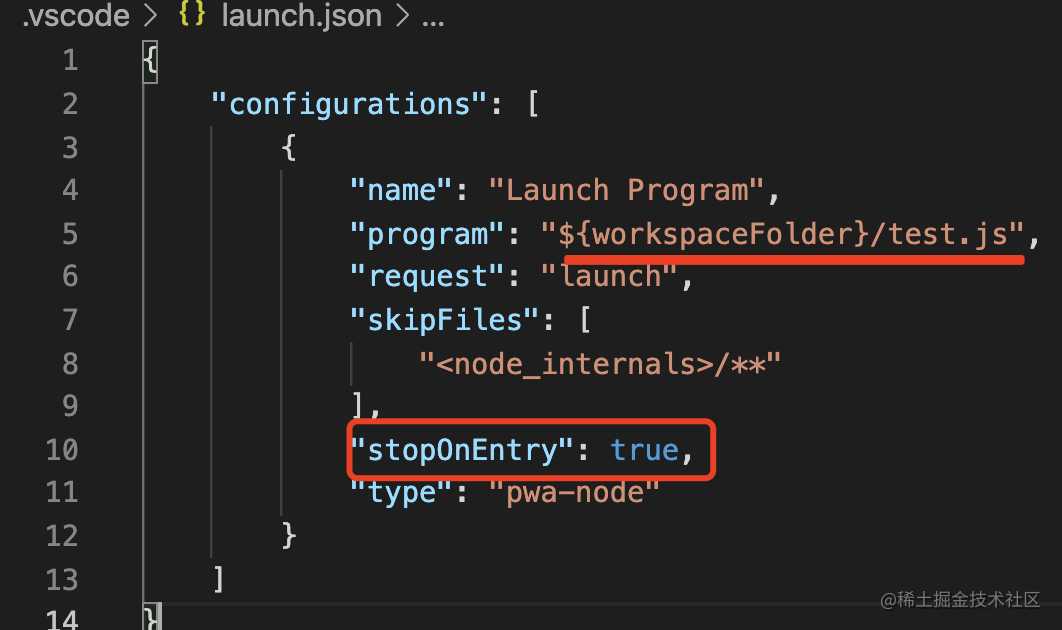
只需要指定要调试的 Node.js 模块的地址,然后点击启动,这样就可以调试了:
注意,想达到和 –inspect-brk 一样的首行断住的效果,这里要执行 stopOnEntry 为 true。
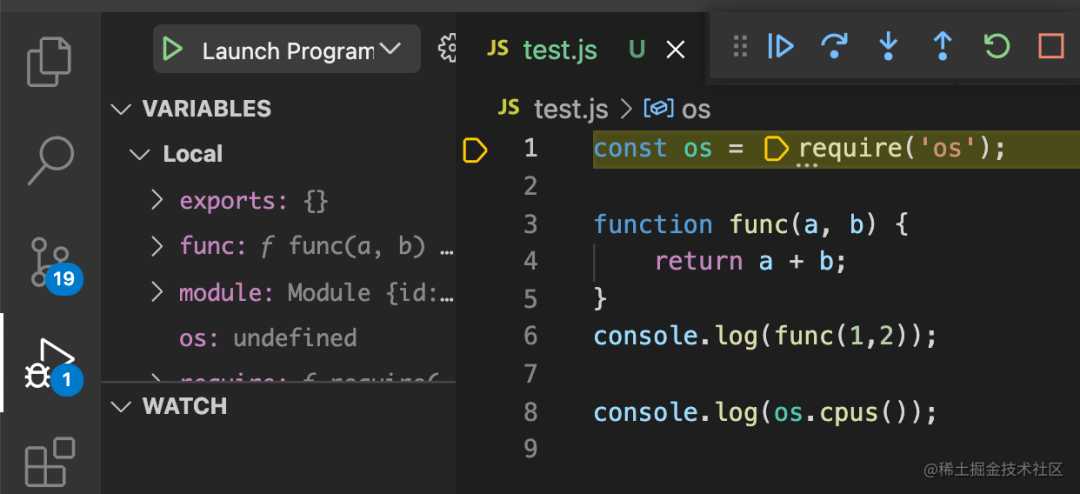
效果是一样的:
这样比直接启动 ws 调试服务,然后再 attach 还少了一步。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35266.html