欢迎来到Altaba的博客 2017年9月7日
很开心今天能抽点时间解析这个CSS样式 行高的问题,相信行高如果设置具体的大小是很好确定的,当设置为上面这四个相对单位的时候,可能就有点凌乱
没有对比就没有区别,没有求真就没有进步,本人致力于为大家提供最准确的前端技术解答
先上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div div{
display: inline-block;
}
.box{
font-size: 20px;
line-height: 4em;
}
.box div{
display: inline-block;
}
</style>
</head>
<body>
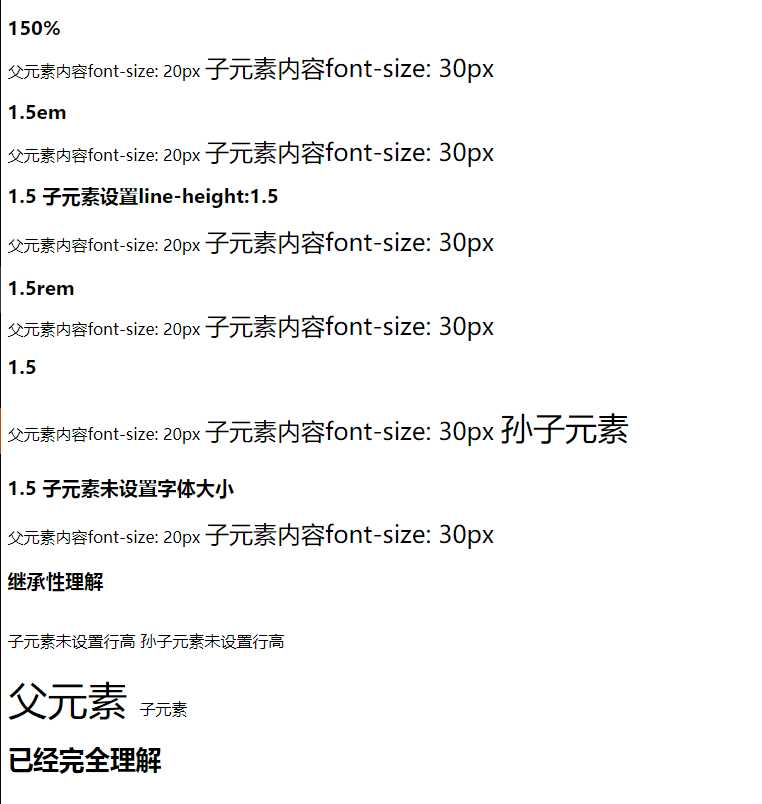
<h2>150%</h2>
<div style="font-size: 20px;line-height: 150%">
父元素内容font-size: 20px
<div style="font-size: 30px">子元素内容font-size: 30px</div>
</div>
<h2>1.5em</h2>
<div style="font-size: 20px;line-height: 1.5em">
父元素内容font-size: 20px
<div style="font-size: 30px">子元素内容font-size: 30px</div>
</div>
<h2>1.5 子元素设置line-height:1.5</h2>
<div style="font-size: 20px;line-height: 1.5em">
父元素内容font-size: 20px
<div style="font-size: 30px; line-height: 1.5">子元素内容font-size: 30px</div>
</div>
<h2>1.5rem</h2>
<div style="font-size: 20px;line-height: 1.5rem">
父元素内容font-size: 20px
<div style="font-size: 30px">子元素内容font-size: 30px</div>
</div>
<h2>1.5</h2>
<div style="font-size: 20px;line-height: 1.5">
父元素内容font-size: 20px
<div style="font-size: 30px;line-height: 2">子元素内容font-size: 30px <span style="font-size: 40px">孙子元素</span></div>
</div>
<h2>1.5 子元素未设置字体大小</h2>
<div style="font-size: 20px;line-height: 1.5">
父元素内容font-size: 20px
<div style="font-size: 30px">子元素内容font-size: 30px</div>
</div>
<h2>继承性理解</h2>
<div class="box">
<div>子元素未设置行高
<div>孙子元素未设置行高</div>
</div>
</div>
<div style="font-size: 50px">
父元素
<div style="font-size: 20px;line-height: 1em">子元素</div>
</div>
<h1>已经完全理解</h1>
</body>
</html>通过对比及测试发现:
想知道某个元素的line-height(行高)大小,别去思考其父元素和子元素怎么设置的或者对其有什么影响,记住!!!:只看当前元素的某些样式
***某个元素A,当其设置了
line-height: 150或者line-height: 1.5em结果始终一样,其自身的行高等同,计算方式都是1.5*(当前元素实际的字体大小)
其后代元素如果未另外设置行高便会继承元素A的行高大小
***某个元素B,当其设置了
line-height: 1.5rem,其自身的行高计算方式为:1.5*(当前页面body或者HTML设置的font-size大小,如若没设置font-size大小即为浏览器默认的页面字体大小)
其后代元素如果未另外设置行高便会继承元素A的行高大小
***有点绕的在这!某个元素C,当其设置了
line-height: 1.5,其自身的行高计算方式也简单,=1.5*(当前元素实际的字体大小),
其后代的元素行高:
(1)如果后代的元素自己设置了行高则会使用自己的行高大小
(2)如果后代未设置行高,元素C只会将其1.5这个倍数继承给后代元素,不同后代的元素行高大小和其自身的实际字体大小相关,计算方式:(后代元素自身的字体大小*1.5)

版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35389.html
