line-height
line-height 这个属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
一、line-height 属性被指定为以下任何一个:
/* Keyword value */
line-height: normal;
取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的 font-family。
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
指定<长度>用于计算 line box 的高度。参考<长度>了解可使用的单位。以 em 为单位的值可能会产生不确定的结果
/* <percentage> values */
line-height: 34%;
与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
属性是可以继承的!!!
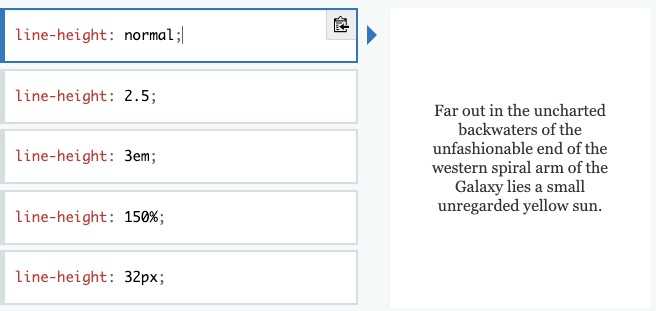
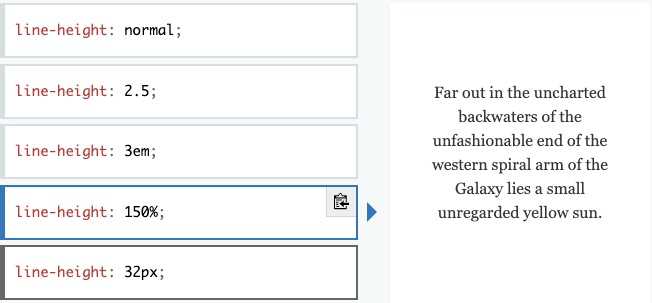
二、line-height具体效果
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35483.html