Node.js
单个文件调试
打开文件,设置断点
设置断点,然后使用快捷键F5,启动调试
固定文件调试
//打开调试面板,点击配置,添加配置,luanch.json
"configurations":[
{
"type":"node",
"request":"lanunch",
"name":"Launch Program",
"program":"${workspaceRoot}/app.js"
},
{
"type":"node",
"request":"launch",
"name":"启动程序",
"program":"${file}"
},
{
"type":"node",
"request":"attach",
"name":"附加到进程里",
"address":"localhost",
"port":5858
}
]
1、无任何选中的情况下,按下F5会默认启动固定文件调试(第一种情况)。
2、第二种launch是在当前编辑器激活窗口里打开某个文件。
3、其他配置情况:
Launch Program:直接执行
Launch via NPM:通过npm来启动
Attach to Port: 附加端口,根据端口来查找进程。
Attach to Process: 附加到进程,跨进程调试。
Nodemon Setup:代码变动自动启重启的Node monitor(轻量级的 Node.js 项目内核性能监控 + 分析工具)。
Mocha Tests:简单而强大的测试框架
Yeoman generator: 使用最多的脚手架生成器
Gulp task:最流行的流式构建系统
跨进程调试
- request的两种选项,对应两种调试方式,launch是指本地调试,attach是远程调试,在编辑器外通过node –debug命令启动。
node --inspect hello_node.js
远程调试
{
"type":"node",
"request":"attach",
"name":"attach to remote",
"address":"IP地址或域名",
"port":5858//远程端口,
"localRoot":"${workspaceRoot}",//本地代码根目录
"remoteRoot":"absolute root"//远程代码的相对目录
}
Node.js让开发流程从过度的依赖Nginx到用Node替代Nginx的HTTP功能,让前端有了更多的灵活性,使用页面即服务的概念,使用场景决定选型,适合使用Node的场景:大前端、API接口、RPC服务、OLAP、数据挖掘、AI。
静态API
在开发流程中增加一层静态API,节省开发的时间和成本,预处理、跨平台、构建工具部分都支持,弥补了以JavaScript为核心的全站体系中的服务器部分。
API代理,增加Node Proxy中转模型层。
Node擅长I/o操作,http模块和stream模块组合,非常适合作为代理软件,两个重要的功能:请求转发和跨域JSONP的支持。
1、请求转发
const http = require('http');
const fs = require('fs');
const app = http.createServer((req,res)=>{
if('/remote' === req.url){
res.writeHead(200,{'Content-Type':'text/plain'});
return res.end('Hello Remote Page\n');
} else {
Proxy(req,res);
}
});
function Proxy(req,res){
let options = {
host : req.host,
port : 3000,
headers : req.headers,
path : '/remote',
agent : false,
method : 'GET'
};
let httpProxy = http.request(options,(Response) => {//1、新的res
Response.pipe(res);//3、将res放到respose流里,完成代理功能,请求转发其实就是代理
});
req.pipe(httpProxy);//2、通过pipe方法,使req有了新的代理请求httpProxy
}
app.listen(3000,function(){
const PORT = app.address().port
console.log(`Server running at http://127.0.0.1:${PORT}`);
})
2、node-proxy返回JSONP API。
Node的更多应用场景
- 作为前端的基础设施。
- 命令辅助工具
- 移动端和pc端
- 前端组件化,完成组件的打包构建,增加HTTP代理等
- 架构设计,实现前后端分离
- 性能优化,反爬虫和爬虫
- 全栈(掌握后端不会的UI,前端不会的DB)
创建项目的基本流程
npm init -y
npm install --save koa@next
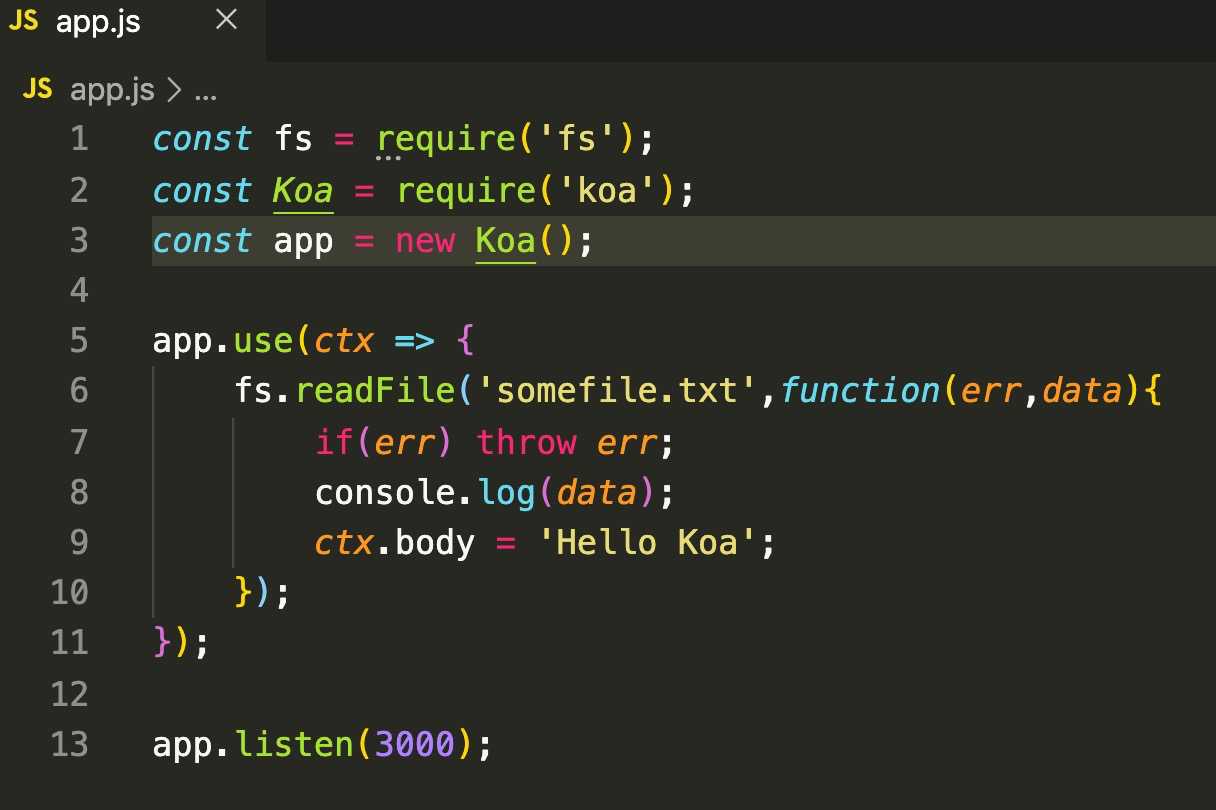
touch app.js
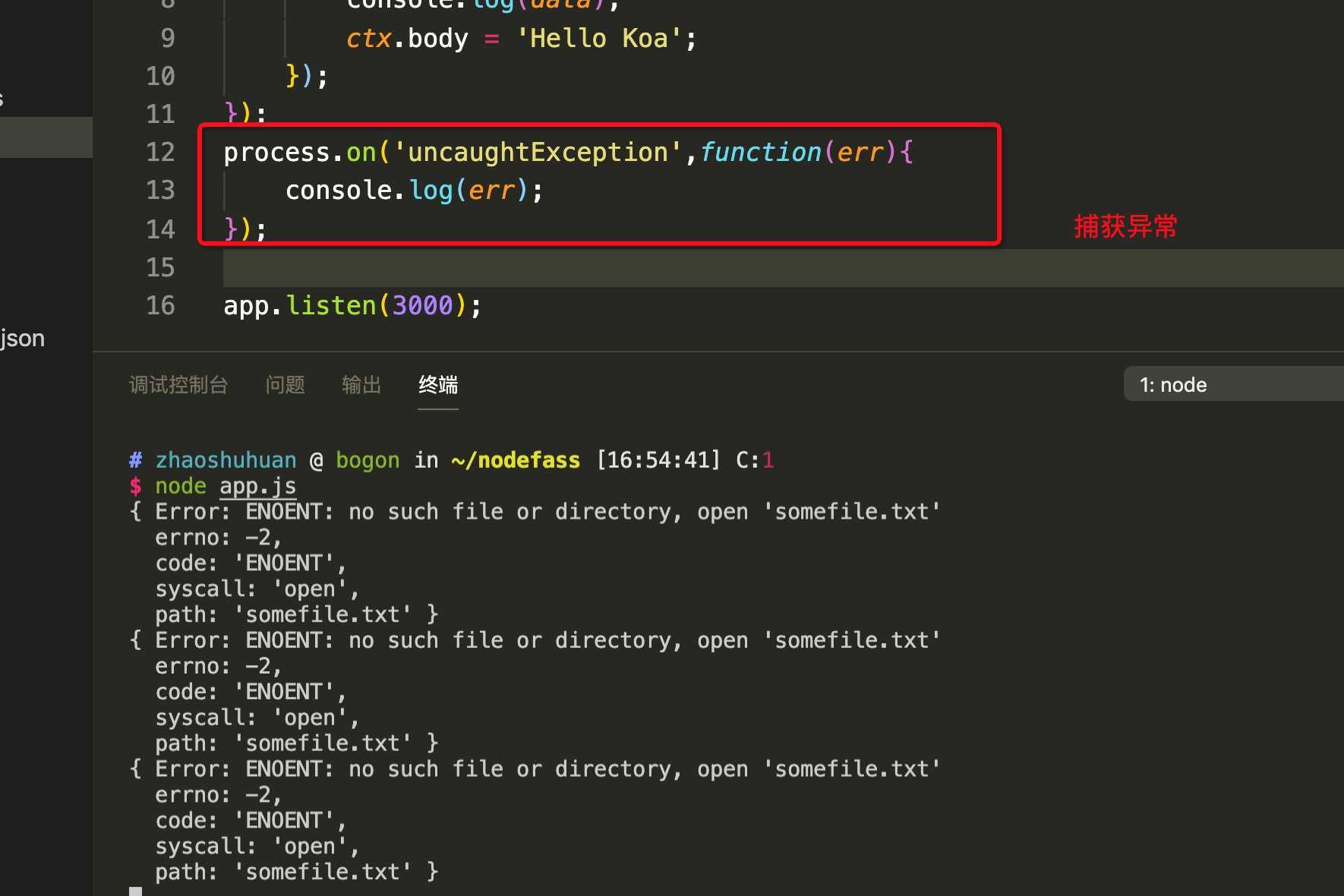
因为启动报错,单线程的解决,需要用uncaghtException处理,就不会造成接口奔溃了,就可以解决上边的问题。
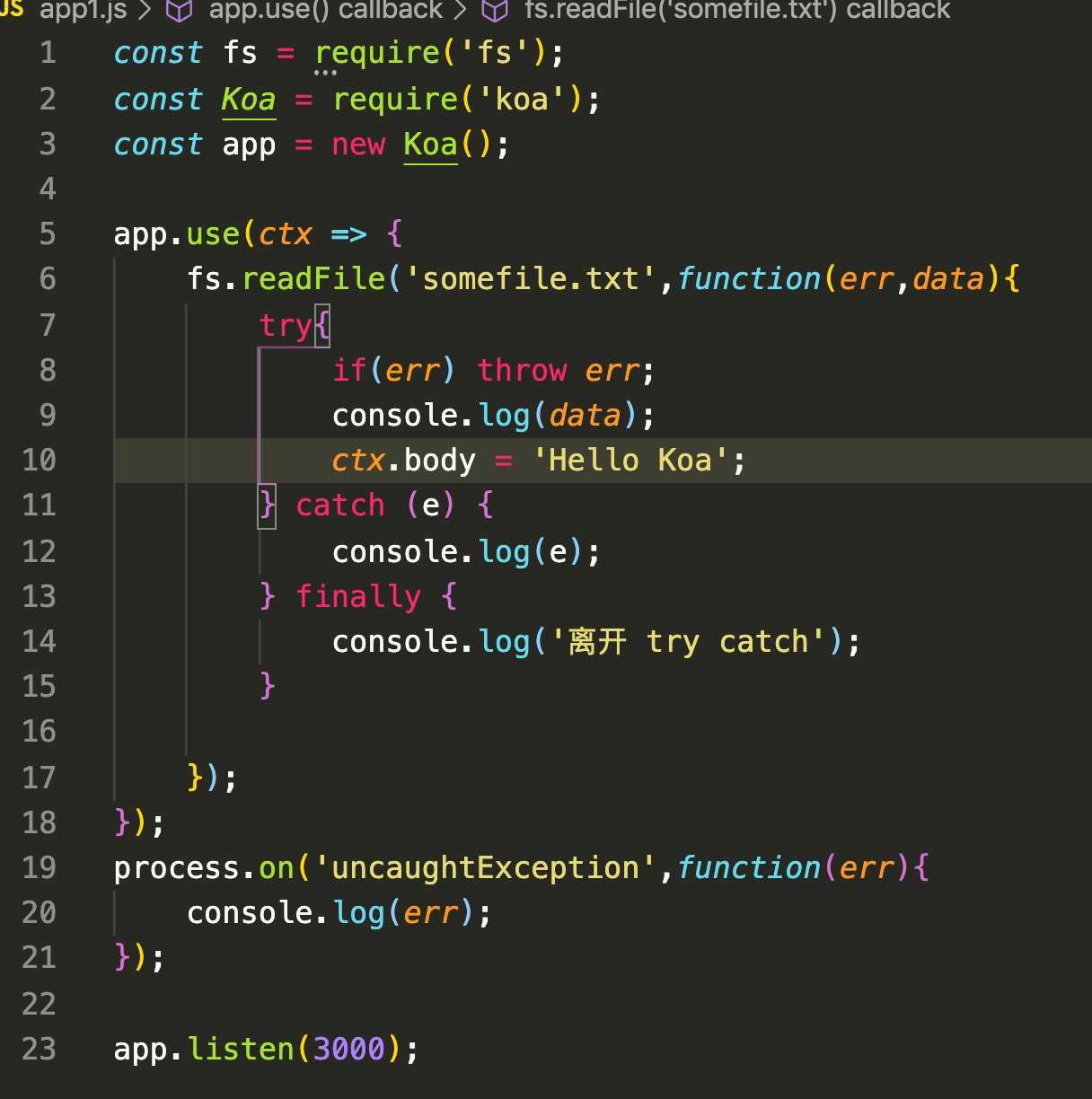
异常捕获
- 同步代码才能捕获异常,异步代码不能直接使用try/catch。
- 代码中都是try/catch也有弊端,比如Go预演代码就有太多的异常捕获。
- 使用try/catch的成本比较高,一般不建议使用。
forever重启进程
npm installl forever -g
forever start app.js //执行JS
小集群:PM2比forve更强大
npm installl pm2 -g
pm2 start app.js -i 0 name "modern-nodejs"
异步回调
- Thunk、Generator 1星
- co 2星
- callback 3星
- promise 4星
- async 5星
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35523.html