让div水平居中的方式,我所知道的就是以下这四种。
一、margin
第一种方式我们可以利用外边距属性来使div水平垂直居中
先来看一段有问题的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 父容器样式 */
.container{
height: 800px;
background-color: black;
}
/* 子容器样式 */
.son{
width: 300px;
height: 300px;
background-color: white;
/* 水平垂直居中 */
margin: 250px auto;
}
</style>
</head>
<body>
<!-- 父容器 -->
<div class="container">
<!-- 子容器 -->
<div class="son"></div>
</div>
</body>
</html>
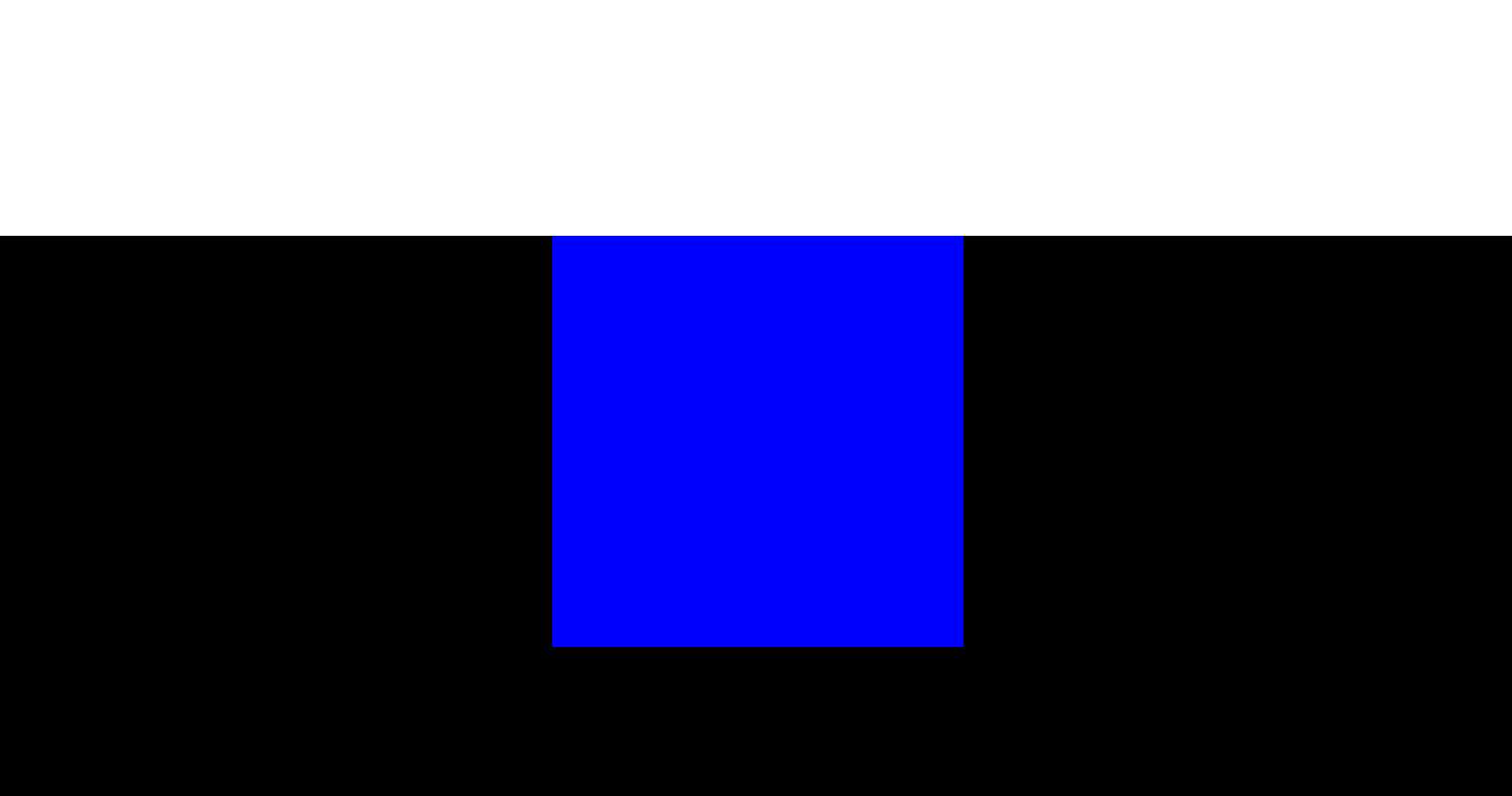
效果
可以看到,给子容器设置顶部外边距,连带父容器也被往下挤了,这是因为margin属性只有遇到边界才会”停下来”。边界就是border属性或者padding属性,因为父容器没有边界,所以子容器的外边距是相对父容器的父容器的,也就是body。所以我们想要让子容器相对父元素垂直居中,就要给父元素设置一个padding或者border。
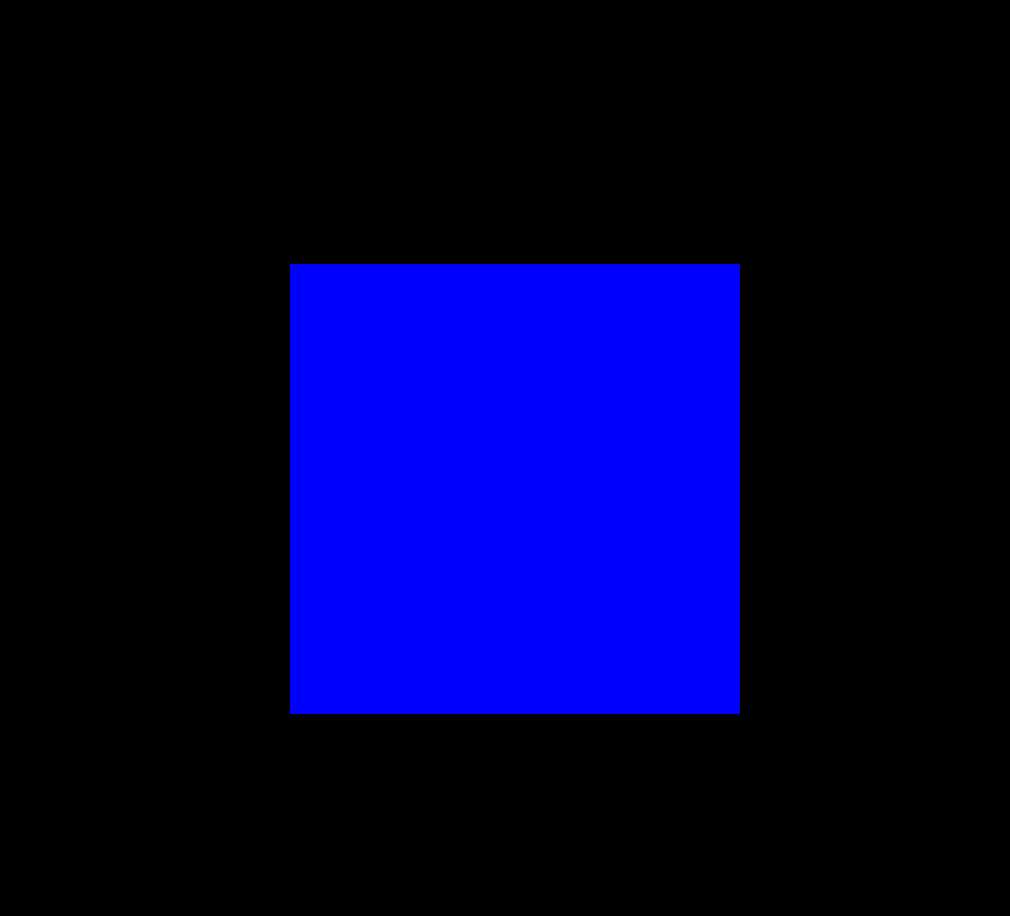
正确的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 父容器样式 */
.container{
height: 800px;
background-color: black;
border: 1px solid;
/* padding: 1px; */
}
/* 子容器样式 */
.son{
width: 300px;
height: 300px;
background-color: blue;
/* 水平垂直居中 */
margin: 250px auto;
}
</style>
</head>
<body>
<!-- 父容器 -->
<div class="container">
<!-- 子容器 -->
<div class="son"></div>
</div>
</body>
</html>
margin:上下边距 左右边距;
要让div水平居中,就要设置左右边距为auto,自适应。
要让div垂直居中,就要计算上下边距了,垂直居中的上下边距为父容器高度的一半减去子容器高度的一半。
二、绝对定位
正确代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>绝对定位</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 父容器 */
.container{
height: 700px;
position: relative;
background-color: black;
}
/* 子容器 */
.son{
width: 300px;
height: 300px;
background-color: white;
position:absolute;
/* 水平垂直居中 */
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
</style>
</head>
<body>
<div class="container">
<div class="son"></div>
</div>
</body>
</html>
只要让子容器开启绝对定位,并且left、right、top、bottom全为0,margin:auto就能实现div水平垂直居中了。
三、子元素绝对定位父元素相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子绝父相</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 父容器 */
.container{
height: 700px;
background-color: black;
/* 父容器开启相对定位*/
position: relative;
}
/* 子容器 */
.son{
width: 300px;
height: 300px;
background-color: white;
/* 子容器开启绝对定位*/
position:absolute;
/* 水平垂直居中 */
top: 50%;
margin-top: -150px;
left: 50%;
margin-left: -150px;
}
</style>
</head>
<body>
<div class="container">
<div class="son"></div>
</div>
</body>
</html>
给父容器开启相对定位,子元素开启绝对定位。
水平居中 left: 50%;margin-left: -150px;
垂直居中 top: 50%;margin-top: -150px;
margin的值是子容器宽度或高度一半的负值
水平方向我们一般使用left,垂直方向一般使用top,以免出现问题。
四、flex布局
正确代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex布局</title>
<style>
*{
margin: 0;
padding: 0;
}
/* 父容器 */
.container{
height: 700px;
background-color: black;
/* 父容器开启flex布局 */
display: flex;
/* 水平垂直居中 */
justify-content: center;
align-items: center;
}
/* 子容器 */
.son{
width: 300px;
height: 300px;
background-color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="son"></div>
</div>
</body>
</html>
给父容器开启flex布局,父容器就变成flex容器了,子容器就变成flex项目了。
利用flex布局控制项目水平方向和垂直方向排列的属性使div垂直水平居中。
justify-content: center;水平居中
align-items: center;垂直居中
总结
可能讲述得不清楚,能看懂就好了。
版权声明:本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 举报,一经查实,本站将立刻删除。
如需转载请保留出处:https://bianchenghao.cn/35832.html